标签:就是 ima 修改 第一次用 color 面向 sch 文件夹 ati
其实和visual studio的mvc差不多,就是语言和平台不同- -因为之前在澳大利亚学的是visual studio的mvc,所以这里会对照一下。
mvc: model,view,controller结构。 把数据库数据封包成enity然后面向对象式处理,contoller控制view进行显示。
平台:idea
后台语言:java
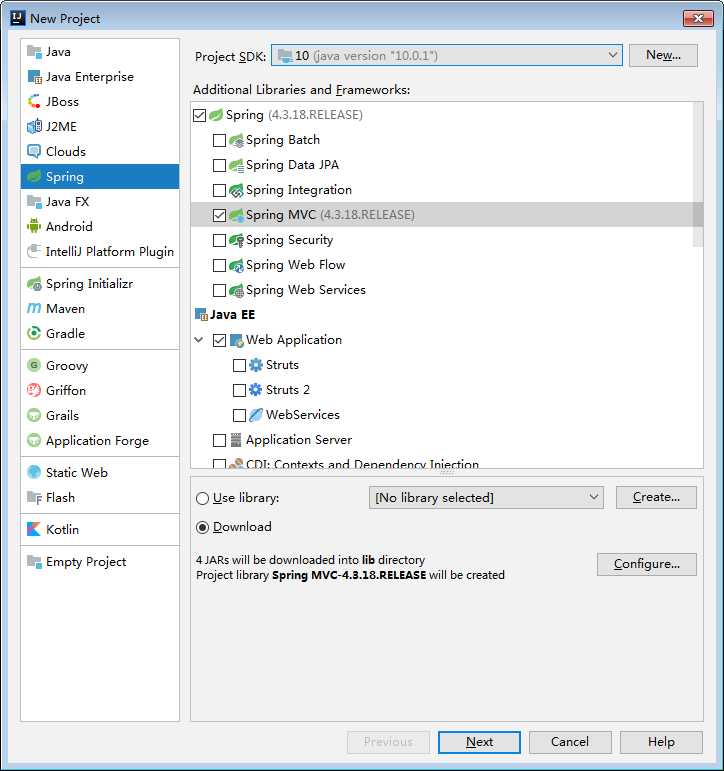
1.创建spring mvc工程

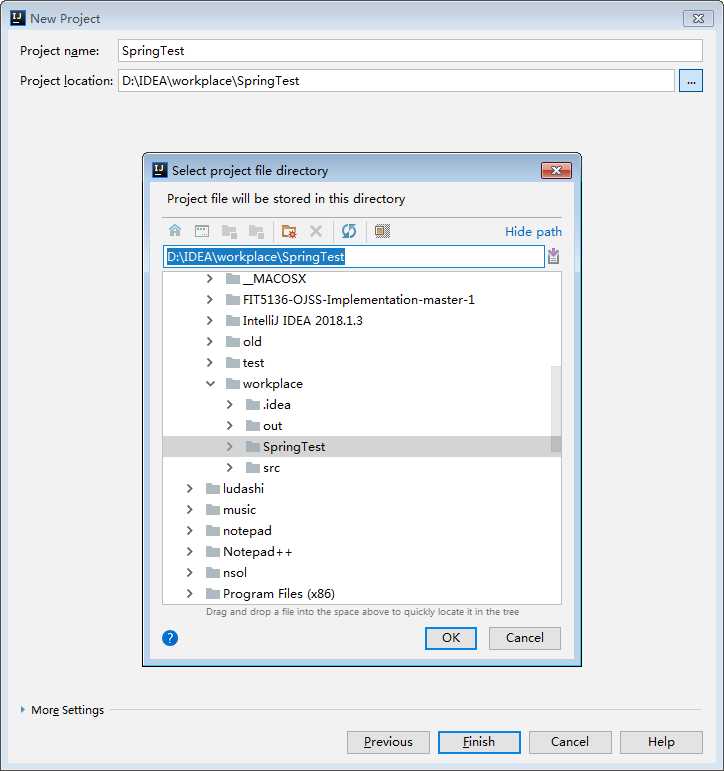
2.项目名称,项目路径
我之前用idea做过一次作业,当时第一次用直接放在workspace(这个文件夹是我自己建的)里了,所以建了个新的存这个。

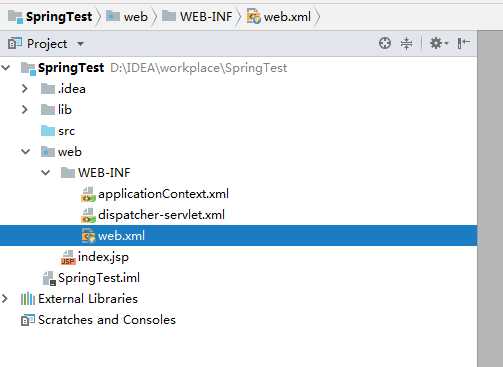
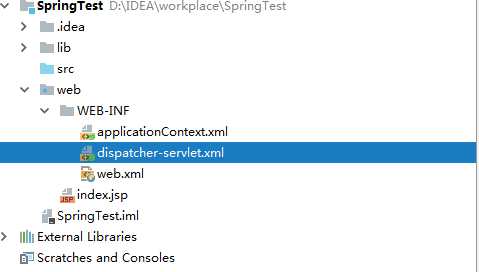
3.修改web.xml
3.1打开web.xml

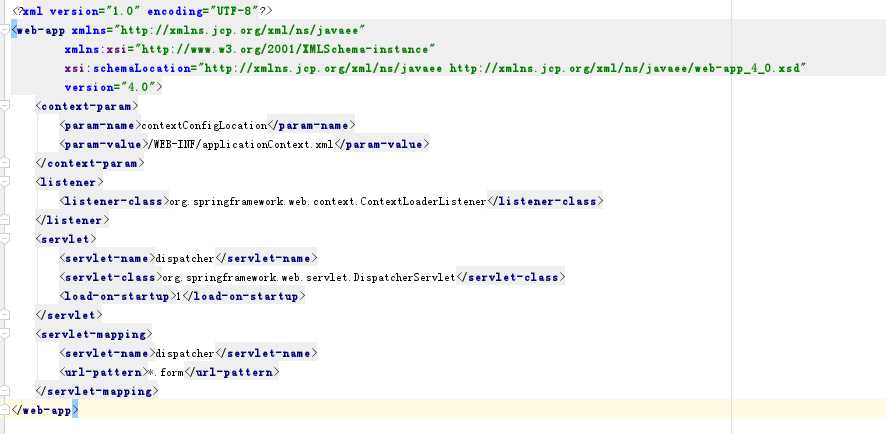
3.2 修改<servlet-mapping>,这个是配置事件响应的,决定了前台什么样的请求会被处理。

把拦截form表单的
<servlet-mapping> <servlet-name>dispatcher</servlet-name> <url-pattern>*.form</url-pattern> </servlet-mapping>
修改为拦截所有请求
<servlet-mapping> <servlet-name>dispatcher</servlet-name> <url-pattern>/</url-pattern> </servlet-mapping>
4.修改dispatcher-servlet.xml
4.1 打开dispatcher-servlet.xml

4.2 修改配置文件<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd"> <bean id="simpleUrlHandlerMapping" class="org.springframework.web.servlet.handler.SimpleUrlHandlerMapping"> <property name="mappings"> <props> <!-- /hello 路径的请求交给 id 为 helloController 的控制器处理--> <prop key="/hello">helloController</prop> </props> </property> </bean> <bean id="helloController" class="controller.HelloController"></bean> </beans>
在beans里面加了2个bean
bean是用来进行实例化的(大概?),可以帮助对数据库进行增删改查。在visual studio中使用code first是自动生成的。
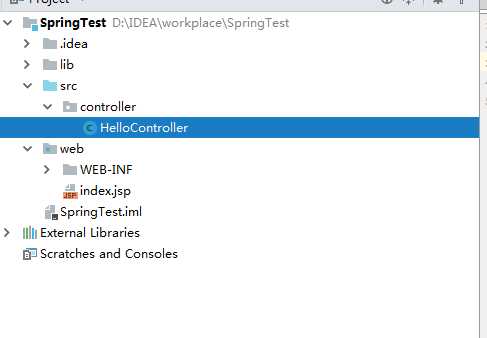
5 创建HellloContoller类
在src下创建pakage controller,然后创建class HelloController,这个controller表明他是控制hello页面的显示。
visual studio中会在创建数据库后可以自动创建对应model,然后自动创建controller和view。

发现没装tom cat,先研究一下- -
标签:就是 ima 修改 第一次用 color 面向 sch 文件夹 ati
原文地址:https://www.cnblogs.com/clamp7724/p/11333998.html