标签:bottom bsp 江湖 hold web服务 password ash document set
段落标签<p></p>
示例:
<p>这是一个段落</p> <p align="center">这是另一个段落</p>
效果:

HTML将所有的标签分为两种:
文本级标签:p、span、a、b、i、u、em。文本标签里只能放文字、图片、表单元素。
容器级标签:div、h系列、li、dt、dd。容器级标签里可以放任何东西。
p标签是一个文本级标签,p里面只能放文字、图片、表单元素。其他的一律不能放
div
div:把标签中的内容作为一个块儿来对待(division)。必须单独占据一行。
属性:align="属性值":设置块儿的位置。属性值可选择:left、right、 center
div在浏览器中,除了换行以外,默认是不会增加任何的效果的,但是语义变了,div中的所有元素是一个小区域。
div标签是一个容器级标签,里面什么都能放,甚至可以放div自己。
示例:
<div> 导航栏 </div> <div> 中心banner </div>
效果:

hr
水平分隔线(horizontal rule)可以在视觉上将文档分隔成各个部分
示例:
<p>分割线</p> <hr>
效果:

居中标签<center>
此时center代表是一个标签,而不是一个属性值了。只要是在这个标签里面的内容,都会居于浏览器的中间。
示例:
<center> <p>居中</p> </center>
效果:

预定义(欲格式化)标签<pre></pre>
含义:将保留其中的所有的空白字符(空格、换行符),原封不动的输出结果(告诉浏览器不要忽略空格和空行)
示例:
<pre> 逆水寒 ? ————会呼吸的江湖 </pre>
效果:
有序列表ol
属性:type="属性值"。属性值可以是:1(阿拉伯数字,默认)、a、A、i、I。结合start属性表示从几开始。
示例:
<ol type="a" start="3"> <li>第一个</li> <li>第二个</li> <li>第三个</li> </ol>
效果:

无序列表ul
属性:type="属性值"。属性值可以选: disc(实心原点,默认),square(实心方点),circle(空心圆)。
示例:
<ul type="None"> <li>第一个</li> <li>第二个</li> <li>第三个</li> </ul>
效果:

定义列表dl
定义列表表达的语义是两层:
(1)是一个列表,列出了几个dd项目
(2)每一个词儿都有自己的描述项。
备注:dd是描述dt的。
dt、dd都是容器级标签,想放什么都可以。所以,现在就应该更加清晰的知道:用什么标签,不是根据样子来决定,而是语义(语义本质上是结构)。
示例:
<dl> <dt>标题</dt> <dd>第一个</dd> <dd>第二个</dd> <dd>第三个</dd> </dl>
效果:

表格标签用<table>表示。 一个表格<table>是由表头<thead>和表格内容<tbody>组成的。
属性:
border:边框。像素为单位。
style="border-collapse:collapse;":单元格的线和表格的边框线合并
width:宽度。像素为单位。
height:高度。像素为单位。
bordercolor:表格的边框颜色。
align:表格的水平对齐方式。属性值可以填:left right center。 注意:这里不是设置表格里内容的对齐方式,如果想设置内容的对齐方式,要对单元格标签<td>进行设置)
cellpadding:单元格内容到边的距离,像素为单位。默认情况下,文字是紧挨着左边那条线的,即默认情况下的值为0。 注意不是单元格内容到四条边的距离哈,而是到一条边的距离,默认是与左边那条线的距离。如果设置属性dir="rtl",那就指的是内容到右边那条线的距离。
cellspacing:单元格和单元格之间的距离(外边距),像素为单位。默认情况下的值为0
bgcolor="#99cc66":表格的背景颜色。
background="路径src/...":背景图片。背景图片的优先级大于背景颜色。
示例:
<table border="1" style="border-collapse:collapse;" cellpadding="8px"> <thead> <th>序号</th> <th>名字</th> <th>性别</th> <th>年龄</th> <th>阵营</th> </thead> <tbody> <tr align="center" valign="middle"> <td>1</td> <td>铁憨憨</td> <td>男</td> <td>25</td> <td>大宋</td> </tr> <tr align="center" valign="middle"> <td>2</td> <td>皮皮寒</td> <td>女</td> <td>20</td> <td>大宋</td> </tr> <tr align="center" valign="middle"> <td>3</td> <td>碎小梦</td> <td>女</td> <td>24</td> <td>大宋</td> </tr> </tbody> </table>
效果:

行<tr></tr>
属性:
dir:公有属性,设置这一行单元格内容的排列方式。可以取值:ltr:从左到右(left to right,默认),rtl:从右到左(right to left)
bgcolor:设置这一行的单元格的背景色。 注:没有background属性,即:无法设置这一行的背景图片,如果非要设置,可以用css实现。
height:一行的高度
align="center":一行的内容水平居中显示,取值:left、center、right
valign="middle":一行的内容垂直居中,取值:top、middle、bottom
单元格<td>
属性:
align:内容的横向对齐方式。属性值可以填:left right center。 如果想让每个单元格的内容都居中,这个属性太麻烦了,以后用css来解决。
valign:内容的纵向对齐方式。属性值可以填:top middle bottom
width:绝对值或者相对值(%)
height:单元格的高度
bgcolor:设置这个单元格的背景色。
background:设置这个单元格的背景图片。
单元格合并
如果要将两个单元格合并,那肯定就要删掉一个单元格。 单元格的属性:
colspan:横向合并。例如colspan="2"表示当前单元格在水平方向上要占据两个单元格的位置。
rowspan:纵向合并。例如rowspan="2"表示当前单元格在垂直方向上
示例:
<tr align="center" valign="middle"> <td>1</td> <td>铁憨憨</td> <td>男</td> <td>25</td> <td rowspan="3">大宋</td> </tr> <tr align="center" valign="middle"> <td>2</td> <td>皮皮寒</td> <td>女</td> <td>20</td> </tr> <tr align="center" valign="middle"> <td>3</td> <td>碎小梦</td> <td>女</td> <td>24</td> </tr>
效果:

表格标题<caption>
使用时与tr标签并列
示例:
<table border="1" style="border-collapse:collapse;" cellpadding="8px"> <caption>人物介绍</caption>
效果:

功能:表单用于向服务器传输数据,从而实现用户与Web服务器的交互
表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label标签。
| 属性 | 描述 |
|---|---|
| accept-charset | 规定在被提交表单中使用的字符集(默认:页面字符集)。 |
| action | 规定向何处提交表单的地址(URL)(提交页面)。 |
| autocomplete | 规定浏览器应该自动完成表单(默认:开启)。 |
| enctype | 规定被提交数据的编码(默认:url-encoded)。 |
| method | 规定在提交表单时所用的 HTTP 方法(默认:GET)。 |
| name | 规定识别表单的名称(对于 DOM 使用:document.forms.name)。 |
| novalidate | 规定浏览器不验证表单。 |
| target | 规定 action 属性中地址的目标(默认:_self)。 |
GET方式: 将表单数据,以"name=value"形式追加到action指定的处理程序的后面,两者间用"?"隔开,每一个表单的"name=value"间用"&"号隔开。 特点:只适合提交少量信息,并且不太安全(不要提交敏感数据)、提交的数据类型只限于ASCII字符。
POST方式: 将表单数据直接发送(隐藏)到action指定的处理程序。POST发送的数据不可见。Action指定的处理程序可以获取到表单数据。 特点:可以提交海量信息,相对来说安全一些,提交的数据格式是多样的(Word、Excel、rar、img)。
Enctype: 表单数据的编码方式(加密方式),取值可以是:application/x-www-form-urlencoded、multipart/form-data。Enctype只能在POST方式下使用。
Application/x-www-form-urlencoded:默认加密方式,除了上传文件之外的数据都可以
Multipart/form-data:上传附件时,必须使用这种编码方式.
输入标签<input>(文本框)(内联标签)
| type属性值 | 表现形式 | 对应代码 |
|---|---|---|
| text | 单行输入文本 | <input type=text" /> |
| password | 密码输入框(不显示明文) | <input type="password" /> |
| date | 日期输入框 | <input type="date" /> |
| checkbox | 复选框 | <input type="checkbox" checked="checked" name=‘x‘ /> |
| radio | 单选框 | <input type="radio" name=‘x‘ /> |
| submit | 提交按钮 | <input type="submit" value="提交" />#发送浏览器上输入标签中的内容,配合form表单使用,页面会刷新 |
| reset | 重置按钮 | <input type="reset" value="重置" /> #页面不会刷新,将所有输入的内容清空 |
| button | 普通按钮 | <input type="button" value="普通按钮" /> |
| image | 图片按钮 | <input type="image" src="图片路径" width="400" value="图片按钮"> |
| hidden | 隐藏输入框 | <input type="hidden" /> |
| file | 文本选择框 | <input type="file" />(等学了form表单之后再学这个) |
value="内容":文本框里的默认内容(已经被填好了的)
size="50":表示文本框内可以显示五十个字符。一个英文或一个中文都算一个字符。 注意:size属性值的单位不是像素哦。
readonly:文本框只读,不能编辑,但能提交。因为它的属性值也是readonly,所以属性值可以不写。 用了这个属性之后,在google浏览器中,光标点不进去;在IE浏览器中,光标可以点进去,但是文字不能编辑。
disabled:文本框只读,不能编辑,也不能提交,光标点不进去。属性值可以不写。
示例:
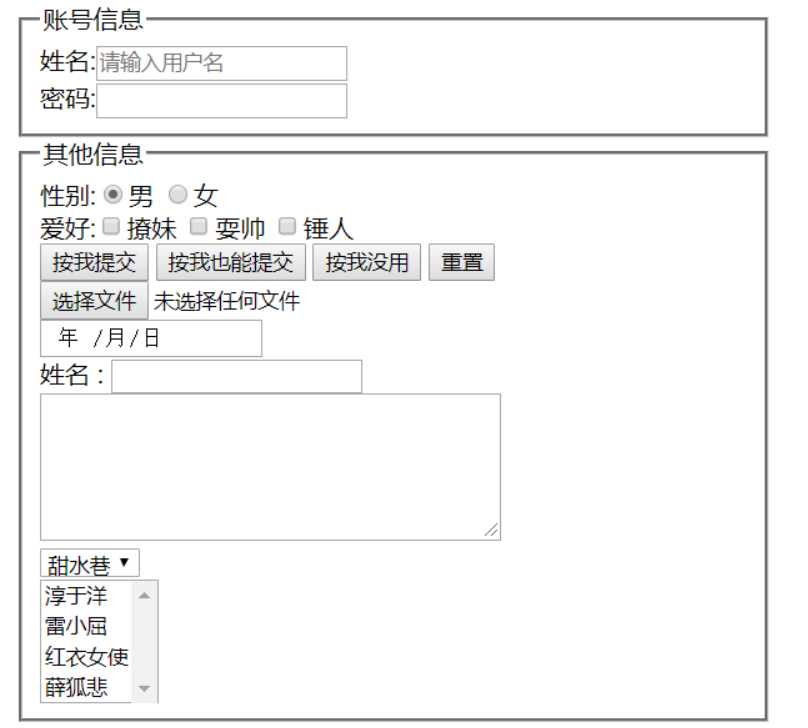
<form action=""> <fieldset> <!--表单的语义化--> <legend>账号信息</legend> 姓名:<input type="text" name="username" placeholder="请输入用户名"><br/> 密码:<input type="password" name="password" size="20"><br/> </fieldset> <fieldset> <legend>其他信息</legend> 性别:<input type="radio" name="sex" value="男" checked>男 <input type="radio" name="sex" value="女">女<br/> 爱好:<input type="checkbox" name="hobby" value="a">撩妹 <input type="checkbox" name="hobby" value="b">耍帅 <input type="checkbox" name="hobby" value="c">锤人<br/> <input type="submit" value="按我提交"> <button>按我也能提交</button> <input type="button" value="按我没用"> <input type="hidden"> <!--隐藏--> <input type="reset"><br/> <!--重置--> <input type="file"><br/> <!--文件选择框--> <input type="date"><br/> <label for="user">姓名 : </label> <!--for属性,点击lable中的内容,让for标示的id对应的元素获得焦点--> <input type="text" name=‘username‘ id="user" ><br/> <textarea name="" id="" cols="100" rows="10"></textarea><br/> <!--文本输入框--> <select name="地点" id="地点"> <!--单选--> <option value="1">甜水巷</option> <option value="2">神侯府</option> <option value="3">舞阳城</option> </select><br/> <select name="敌对" id="敌对" multiple> <!--多选--> <option value="1">淳于洋</option> <option value="2">雷小屈</option> <option value="3">红衣女使</option> <option value="4">薛狐悲</option> </select> </fieldset> </form>
效果:
标签:bottom bsp 江湖 hold web服务 password ash document set
原文地址:https://www.cnblogs.com/yaoqi17/p/11334167.html