标签:注册 load 访问修饰符 red -- modules nts 注入 response
上一章主要介绍了Autofac在MVC当中的具体应用,本章将继续简单的介绍下Autofac在普通的WebForm当中的使用。
PS:目前本人还不知道WebForm页面的构造函数要如何注入,以下在WebForm页面将主要采用属性注入的方式。
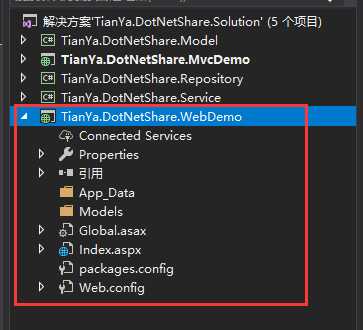
接下来我们正式进入主题,在上一章的基础上我们再添加一个web项目TianYa.DotNetShare.WebDemo,首先看我们的解决方案

本demo的web项目为ASP.NET Web 应用程序(.NET Framework 4.5) 空Web窗体,需要引用以下几个程序集:
1、TianYa.DotNetShare.Model 我们的实体层
2、TianYa.DotNetShare.Service 我们的服务层
3、TianYa.DotNetShare.Repository 我们的仓储层,正常我们的web项目是不应该使用仓储层的,此处我们引用是为了演示IOC依赖注入
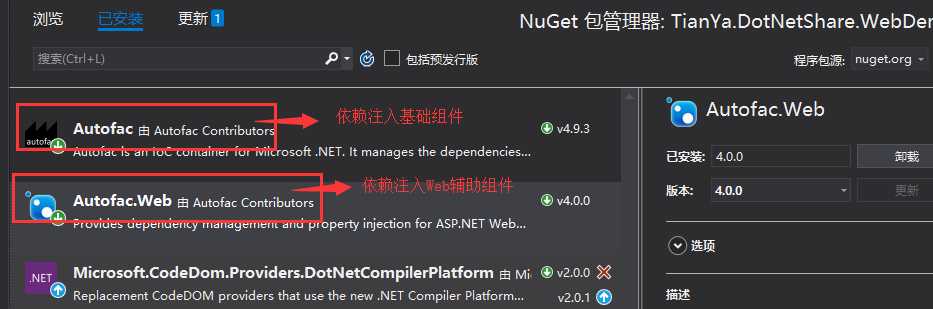
4、Autofac 依赖注入基础组件
5、Autofac.Web 依赖注入Web的辅助组件
其中Autofac和Autofac.Web可以从我们的NuGet上引用,依次点击下载以下2个组件:

接着打开我们的Global.asax文件进行注入工作,Global需要实现IContainerProviderAccessor接口,如下所示:
using System; using System.Collections.Generic; using System.IO; using System.Linq; using System.Reflection; using System.Web; using System.Web.Security; using System.Web.SessionState; using Autofac; using Autofac.Integration.Web; using TianYa.DotNetShare.Model; namespace TianYa.DotNetShare.WebDemo { public class Global : System.Web.HttpApplication, IContainerProviderAccessor { /// <summary> /// 依赖注入ContainerProvider /// </summary> static IContainerProvider _containerProvider; /// <summary> /// 实现IContainerProviderAccessor接口 /// </summary> public IContainerProvider ContainerProvider { get { return _containerProvider; } } protected void Application_Start(object sender, EventArgs e) { AutofacRegister(); //Autofac依赖注入 } /// <summary> /// Autofac依赖注入 /// </summary> private void AutofacRegister() { var builder = new ContainerBuilder(); //一次性注册所有实现了IDependency接口的类 Type baseType = typeof(IDependency); Assembly[] assemblies = Directory.GetFiles(AppDomain.CurrentDomain.RelativeSearchPath, "*.dll").Select(Assembly.LoadFrom).ToArray(); builder.RegisterAssemblyTypes(assemblies) .Where(type => baseType.IsAssignableFrom(type) && !type.IsAbstract) .AsSelf().AsImplementedInterfaces() .PropertiesAutowired().InstancePerLifetimeScope(); //设置依赖解析器 _containerProvider = new ContainerProvider(builder.Build()); } } }
然后需要配置一下我们的Web.config,在configuration节点中添加system.webServer节点,如下所示:
<configuration>
<!--Autofac依赖注入-->
<system.webServer>
<modules>
<!-- This module handles disposal of the request lifetime scope. -->
<add name="ContainerDisposal" type="Autofac.Integration.Web.ContainerDisposalModule, Autofac.Integration.Web" preCondition="managedHandler" />
<!-- This module injects properties on web forms. You could also use the UnsetPropertyInjectionModule or a custom module. -->
<add name="PropertyInjection" type="Autofac.Integration.Web.Forms.PropertyInjectionModule, Autofac.Integration.Web" preCondition="managedHandler" />
</modules>
</system.webServer>
</configuration>
最后来看下我们WebForm页面
using System; using TianYa.DotNetShare.Service; using TianYa.DotNetShare.Repository; using TianYa.DotNetShare.Repository.Impl; namespace TianYa.DotNetShare.WebDemo { public partial class Index : System.Web.UI.Page { /// <summary> /// 定义仓储层学生实现类对象 /// </summary> public StudentRepository StuRepositoryImpl { get; set; } /// <summary> /// 定义仓储层学生抽象类对象 /// </summary> public IStudentRepository StuRepository { get; set; } /// <summary> /// 通过属性注入,访问修饰符必须为public,否则会注入失败 /// </summary> public IStudentService StuService { get; set; } /// <summary> /// 页面加载 /// </summary> /// <param name="sender">引发事件的源</param> /// <param name="e">处理事件所需的参数</param> protected void Page_Load(object sender, EventArgs e) { var stu1 = StuRepository.GetStuInfo("10000"); var stu2 = StuService.GetStuInfo("10001"); var stu3 = StuRepositoryImpl.GetStuInfo("10002"); string msg = $"学号:10000,姓名:{stu1.Name},性别:{stu1.Sex},年龄:{stu1.Age}<br />"; msg += $"学号:10001,姓名:{stu2.Name},性别:{stu2.Sex},年龄:{stu2.Age}<br />"; msg += $"学号:10002,姓名:{stu3.Name},性别:{stu3.Sex},年龄:{stu3.Age}"; Response.Write(msg); } } }
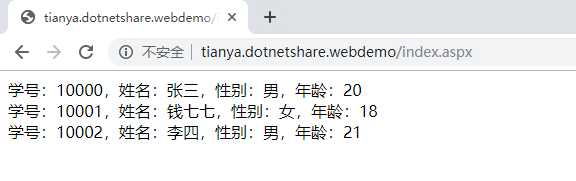
至此,完成处理,接下来就是见证奇迹的时刻了,我们访问一下 /index.aspx,看看是否能返回学生信息

可以发现,返回了学生的信息,说明我们注入成功了。
至此,我们的ASP.NET MVC IOC依赖注入之Autofac系列就全部介绍完了,如果你觉得这篇文章对你有所帮助请记得点赞哦,谢谢!!!
demo源码:
链接:https://pan.baidu.com/s/1jUbf1pk2-bSybf9OfUh8Tw 提取码:24ki
参考博文:https://www.cnblogs.com/fei686868/p/11001873.html
版权声明:如有雷同纯属巧合,如有侵权请及时联系本人修改,谢谢!!!
ASP.NET MVC IOC依赖注入之Autofac系列(二)- WebForm当中应用
标签:注册 load 访问修饰符 red -- modules nts 注入 response
原文地址:https://www.cnblogs.com/xyh9039/p/11337352.html