标签:获取 accept 加载 常见 检验 打开 ring logs 输入框
一、元素的定位
1、通过ID定位元素:
findElement(By.id(element));
2、通过元素的名称定位元素:
findElement(By.name(element));
3、通过元素的html中的位置定位元素:
findElement(By.xpath(element));
4、通过元素的标签名称定位元素:
findElement(By.tagName(element));
5、通过元素的链接名称定位元素:
findElement(By.linkText(element));
6、通过元素的类名定位元素:
findElement(By.className(element));
7、通过元素的css定位元素:
findElement(By.cssSelector(element));
8、通过元素的部分链接名称定位元素:
findElement(By.partialLinkText(element));
二、页面操作
1、模拟鼠标点击:driver.click();
2、打开网页:driver.get("https://www.baidu.com");
3、关闭网页:driver.close();
4、在输入框中输入内容:text.sendKeys(“”);
5、清空输入框中的内容:text.clear();
6、获取输入框中的内容:text.getText();
7、选择下拉框中的元素:
Select select = new Select(wd.findElement(By.id("select")));
8、切换到某个frame:
driver.switchTo().frame("");
9、从一个frame切换到另一个frame:
driver.switchTo().frame("");
10、切换到某个window:
driver.switchTo().window("windowName");
11、返回父iframe:(一般在跳转frame之前都写上这个语句)
driver.switchTo().defaultContent();
12、刷新页面:driver.navigate().refresh();
13、页面前进后退:
driver.navigate().forward();
driver.navigate().back();
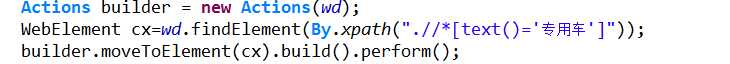
14、悬停鼠标:

15、下拉选择框(Select)
Select select = new Select(driver.findElement(By.id("select")));
select.selectByVisibleText(“A”);
select.selectByValue(“1”);
select.deselectAll();
select.deselectByValue(“1”);
select.deselectByVisibleText(“A”);
select.getAllSelectedOptions();
select.getFirstSelectedOption();
16、单选项(Radio Button)
WebElement radio=driver.findElement(By.id("BookMode"));
radio.click(); //选择某个单选项
radio.clear(); //清空某个单选项
radio.isSelected(); //判断某个单选项是否已经被选择
17、弹出对话框(Popup dialogs)
Alert alert = driver.switchTo().alert();
alert.accept(); //确定
alert.dismiss(); //取消
alert.getText(); //获取文本
18、表单(Form)
Form中的元素的操作和其它的元素操作一样,对元素操作完成后对表单的提交可以:
WebElement approve = driver.findElement(By.id("approve"));
approve.click();
或
approve.submit();//只适合于表单的提交
19、上传文件
上传文件的元素操作:
WebElement adFileUpload =driver.findElement(By.id("WAP-upload"));
String filePath = "C:\test\\uploadfile\\media_ads\\test.jpg";
adFileUpload.sendKeys(filePath);
20、Windows 和 Frames之间的切换
driver.switchTo().defaultContent(); //返回到最顶层的frame/iframe
driver.switchTo().frame("leftFrame"); //切换到某个frame:
driver.switchTo().window("windowName"); //切换到某个window
21、 调用Java Script
Web driver对Java Script的调用是通过JavascriptExecutor来实现的,例如:
JavascriptExecutor js = (JavascriptExecutor) driver;
js.executeScript("JS脚本");
22、 超时设置
WebDriver driver = new FirefoxDriver();
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS); //识别元素时的超时时间
driver.manage().timeouts().pageLoadTimeout(10, TimeUnit.SECONDS); //页面加载时的超时时间
driver.manage().timeouts().setScriptTimeout(10, TimeUnit.SECONDS); //异步脚本的超时时间
三、断言assertion
验证应用程序的状态是否同所期望的一致。常见的断言包括:验证页面内容,如标题是否为X或当前位置是否正确,或是验证该复选框是否被勾选。
1、断言被用于三种模式: assert 、verify、waitfor
Assert 失败时,该测试将终止。
Verify 失败时,该测试将继续执行,并将错误记入日显示屏 。也就是说允许此单个 验证通过。确保应用程序在正确的页面上。
Waitfor用于等待某些条件变为真。可用于AJAX应用程序的测试。
如果该条件为真,他们将立即成功执行。如果该条件不为真,则将失败并暂停测试。直到超过当前所设定的超时时间。 一般跟setTimeout时间一起用
2、断言常用的有:
assertLocation(判断当前是在正确的页面)、
assertTitle(检查当前页面的title是否正确)、
assertValue(检查input的值, checkbox或radio,有值为”on”无为”off”)、
assertSelected(检查select的下拉菜单中选中是否正确)、
assertSelectedOptions(检查下拉菜单中的选项的是否正确)、
assertText(检查指定元素的文本)、
assertTextPresent(检查在当前给用户显示的页面上是否有出现指定的文本)、
assertTextNotPresent(检查在当前给用户显示的页面上是否没有出现指定的文本)、
assertAttribute(检查当前指定元素的属性的值)、
assertTable(检查table里的某个cell中的值)、
assertEditable(检查指定的input是否可以编辑)、
assertNotEditable(检查指定的input是否不可以编辑)、
assertAlert(检查是否有产生带指定message的alert对话框)、
waitForElementPresent (等待检验某元素的存在。为真时,则执行。)
四、鼠标事件
1、鼠标右击
Actions actions = new Actions(driver);
action.contextClick(driver.findElement(By.id("su")).perform();
2、双击
doubleClick()
3、拖拽
dragAndDrop()
4、鼠标悬停
ClickAndHold()
5、释放掉鼠标操作
release()
6执行所有Action中存储的行为
perform
标签:获取 accept 加载 常见 检验 打开 ring logs 输入框
原文地址:https://www.cnblogs.com/ML-SoftwareTest/p/11345915.html