标签:写法 blog process 定位 class 兼容问题 stat idt RoCE
| 属性 | |
|---|---|
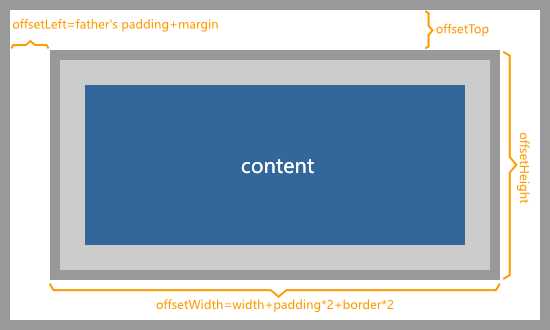
| offsetWidth / offsetHeight | border+padding+width |
| offsetLeft / offsetTop | margin+fater’s padding(fater需有定位,若没有则以body为fater) |
| offsetParent | 获取 定位!=static 的父对象(若父对象都没定位则返回body) |

scroll用于获取带(不带也可以)滚动条盒子的尺寸信息
| 属性 | |
|---|---|
| scrollWidth / scrollHeight | padding+width |
| scrollTop / scrollLeft | 超出部分的(padding+width) |

body的scrollTop/scrollLeft存在兼容性问题,除body外的其他元件没有兼容问题
文档没有DTD声明时用:
document.body.scrollTop
document.body.scrollLeft文档有DTD声明时用:
document.documentElement.scrollTop
document.documentElement.scrollLeft无视DTD声明的写法(谷歌、火狐、IE9+支持):
window.pageYOffset
window.pageXOffset兼容性写法:
window.pageYOffset||document.body.scrollTop||document.documentElement.scrollTop| 属性 | |
|---|---|
| clientWidth / clientHeight | padding+width |
| clientTop /clientLeft | 对应 border-top-width 和 border-left-width |
| clientX / clientY | 鼠标距离可视区域左上角的距离(用于事件,详看事件小节) |
标签:写法 blog process 定位 class 兼容问题 stat idt RoCE
原文地址:https://www.cnblogs.com/yangjiale/p/11346866.html