标签:lin ctrl cti png bis aws idt width als
今天研究了下如何在SAPUI5中加载百度地图,现将相关过程进行备注。
A.百度地图申请应用AK:http://lbsyun.baidu.com/apiconsole/key (如何申请可百度搜索下)

B.百度地图API实例
地址:http://lbsyun.baidu.com/jsdemo.htm?a#a1_2
<script type="text/javascript" src="//api.map.baidu.com/api?v=2.0&ak=您的密钥"></script>
注意Script语句中ak替换
1 <div id="allmap"></div> 2 var map = new BMap.Map("allmap"); // 创建Map实例
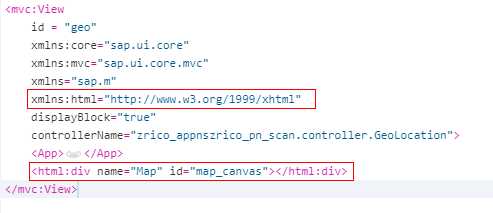
问题:地图加载HTML中标签都是采用div,但是在SAPUI5中View如何加载div标签??
目前加载div标签有两种方式:
A.xml中加载html(目前测试没通过)
参考:https://sapui5.hana.ondemand.com/#/topic/be54950cae1041f59d4aa97a6bade2d8

B.开发自定义控件加载div
参考:https://www.nabisoft.com/tutorials/sapui5/creating-custom-controls-in-sapui5
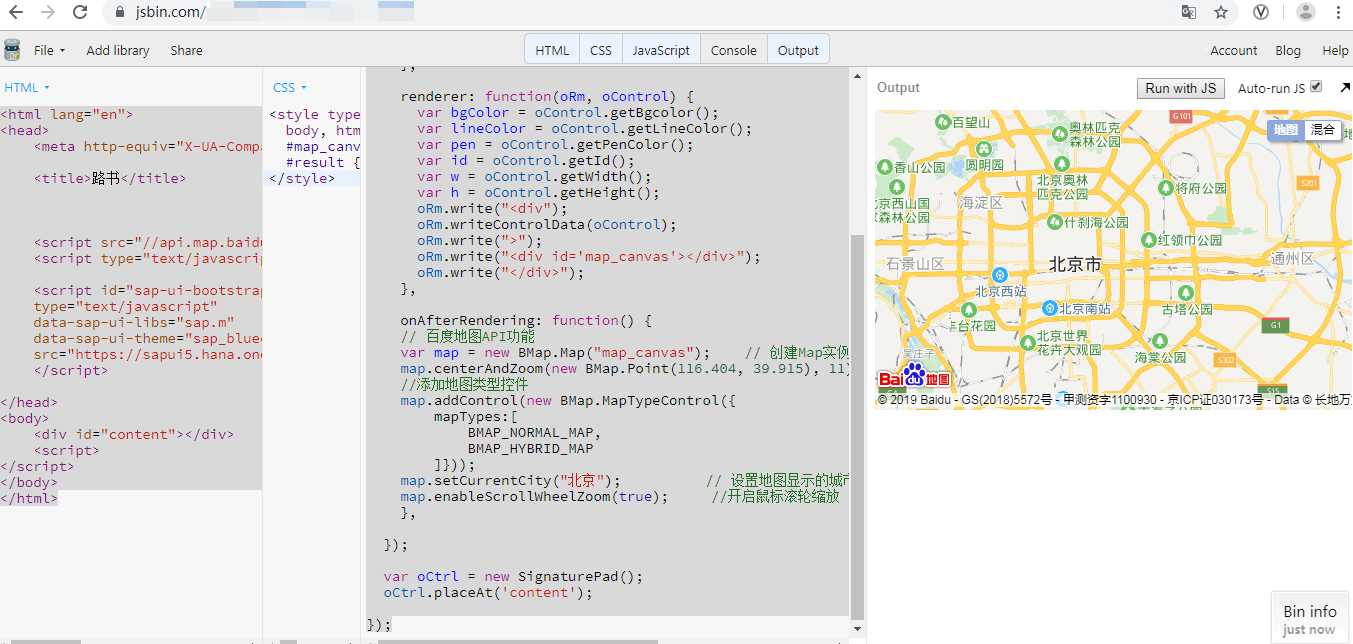
jsbin进行测试:https://jsbin.com/pipusac/edit?html,css,js,output
1 <html lang="en"> 2 <head> 3 <meta http-equiv="X-UA-Compatible" content="IE=edge" /> 4 5 <title>路书</title> 6 7 8 9 <script src="//api.map.baidu.com/api?v=2.0&ak=PG4DBjFTHfawSwT10GLLn4YZhQCmGYGA"></script> 10 <script type="text/javascript" src="//api.map.baidu.com/library/LuShu/1.2/src/LuShu_min.js"></script> 11 12 <script id="sap-ui-bootstrap" 13 type="text/javascript" 14 data-sap-ui-libs="sap.m" 15 data-sap-ui-theme="sap_bluecrystal" 16 src="https://sapui5.hana.ondemand.com/resources/sap-ui-core.js"> 17 </script> 18 19 </head> 20 <body> 21 <div id="content"></div> 22 <script> 23 </script> 24 </body> 25 </html>
1 jQuery(function() { 2 sap.ui.core.Control.extend(‘SignaturePad‘, { 3 metadata: { 4 properties: { 5 width: {type: ‘int‘, defaultValue: 300}, 6 height: {type: ‘int‘, defaultValue: 100}, 7 bgcolor: {type: ‘string‘, defaultValue: ‘#ffa‘}, 8 lineColor: {type: ‘string‘, defaultValue: ‘#666‘}, 9 penColor: {type: ‘string‘, defaultValue: ‘#333‘}, 10 signature: ‘string‘ 11 } 12 }, 13 14 renderer: function(oRm, oControl) { 15 var bgColor = oControl.getBgcolor(); 16 var lineColor = oControl.getLineColor(); 17 var pen = oControl.getPenColor(); 18 var id = oControl.getId(); 19 var w = oControl.getWidth(); 20 var h = oControl.getHeight(); 21 oRm.write("<div"); 22 oRm.writeControlData(oControl); 23 oRm.write(">"); 24 oRm.write("<div id=‘map_canvas‘></div>"); 25 oRm.write("</div>"); 26 }, 27 28 onAfterRendering: function() { 29 // 百度地图API功能 30 var map = new BMap.Map("map_canvas"); // 创建Map实例 31 map.centerAndZoom(new BMap.Point(116.404, 39.915), 11); // 初始化地图,设置中心点坐标和地图级别 32 //添加地图类型控件 33 map.addControl(new BMap.MapTypeControl({ 34 mapTypes:[ 35 BMAP_NORMAL_MAP, 36 BMAP_HYBRID_MAP 37 ]})); 38 map.setCurrentCity("北京"); // 设置地图显示的城市 此项是必须设置的 39 map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放 40 }, 41 42 }); 43 44 var oCtrl = new SignaturePad(); 45 oCtrl.placeAt(‘content‘); 46 47 });
1 <style type="text/css"> 2 body, html{width: 100%;height: 100%;margin:0;font-family:"微软雅黑";} 3 #map_canvas{width:100%;height:300px;} 4 #result {width:100%} 5 </style>

标签:lin ctrl cti png bis aws idt width als
原文地址:https://www.cnblogs.com/ricoo/p/11347706.html