标签:serialize send 是什么 inf 传递 div 年龄 jquer 意思
AJAX不是JavaScript的规范,它只是一个哥们“发明”的缩写:Asynchronous JavaScript and XML,意思就是用JavaScript执行异步网络请求。
<span>输入账号 :</span>
<input id="name" name="name" onkeyup="check()" type="text">
<span id="checkResult"></span>
<script>
var xmlhttp;
function check(){
var name = document.getElementById("name").value;
var url = "http://how2j.cn/study/checkName.jsp?name="+name;
xmlhttp =new XMLHttpRequest();
xmlhttp.onreadystatechange=checkResult; //响应函数
xmlhttp.open("GET",url,true); //设置访问的页面
xmlhttp.send(null); //执行访问(POST方法时需要传入参数)
}
function checkResult(){
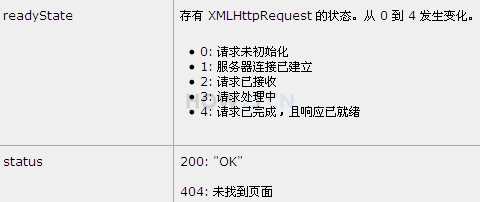
if (xmlhttp.readyState==4 && xmlhttp.status==200)
document.getElementById('checkResult').innerHTML=xmlhttp.responseText;
//设置checkResult元素内容为服务器传回内容
}
</script>在这段代码中,checkResult函数被作为回调函数被传递给xmlhttp的onreadstatechange.当发送的XHR对象(XML HttpRequest)得到服务器端的回应之后,由于状态变化,服务器端调用此回调函数改变了页面的状态.不需要刷新,也不需要打开新的页面就可以和服务器同步信息,妙啊.

最方便的load方法
<script src="http://how2j.cn/study/jquery.min.js"></script>
<div id="checkResult"></div>
输入账号 :<input id="name" type="text">
<script>
$(function(){
$("#name").keyup(function(){
var value = $(this).val();
var page = "/study/checkName.jsp?name="+value;
$("#checkResult").load(page);
});
});
</script>基础方法
<script src="http://how2j.cn/study/jquery.min.js"></script>
<div id="checkResult"></div>
输入账号 :<input id="name" type="text">
<script>
$(function(){
$("#name").keyup(function(){
var page = "/study/checkName.jsp";
var value = $(this).val();
$.ajax({
url: page,
data:{"name":value},
success: function(result){
$("#checkResult").html(result);
}
});
});
});
</script>
$.get()方法.
$.get(
page,
{"name":value},
function(result){
$("#checkResult").html(result);
}
);$.post()方法
$.post(
page,
{"name":value},
function(result){
$("#checkResult").html(result);
}
);<script src="http://how2j.cn/study/jquery.min.js"></script>
<div id="checkResult"></div>
<div id="data"></div>
<a href="http://how2j.cn/study/checkName.jsp">http://how2j.cn/study/checkName.jsp</a>
<form id="form">
输入账号 :<input id="name" type="text" name="name"> <br>
输入年龄 :<input id="age" type="text" name="age"> <br>
输入手机号码 :<input id="mobile" type="text" name="mobile"> <br>
</form>
<script>
$(function(){
$("input").keyup(function(){
var data = $("#form").serialize();
var url = "http://how2j.cn/study/checkName.jsp";
var link = url+"?"+ data;
$("a").html(link);
$("a").attr("href",link);
});
});
</script>标签:serialize send 是什么 inf 传递 div 年龄 jquer 意思
原文地址:https://www.cnblogs.com/bestefforts/p/11350387.html