标签:scope 过多 原来 one 运行 剪裁 esc share black
height,width:元素期望尺寸
Actualheight,Actualwidth:实际尺寸

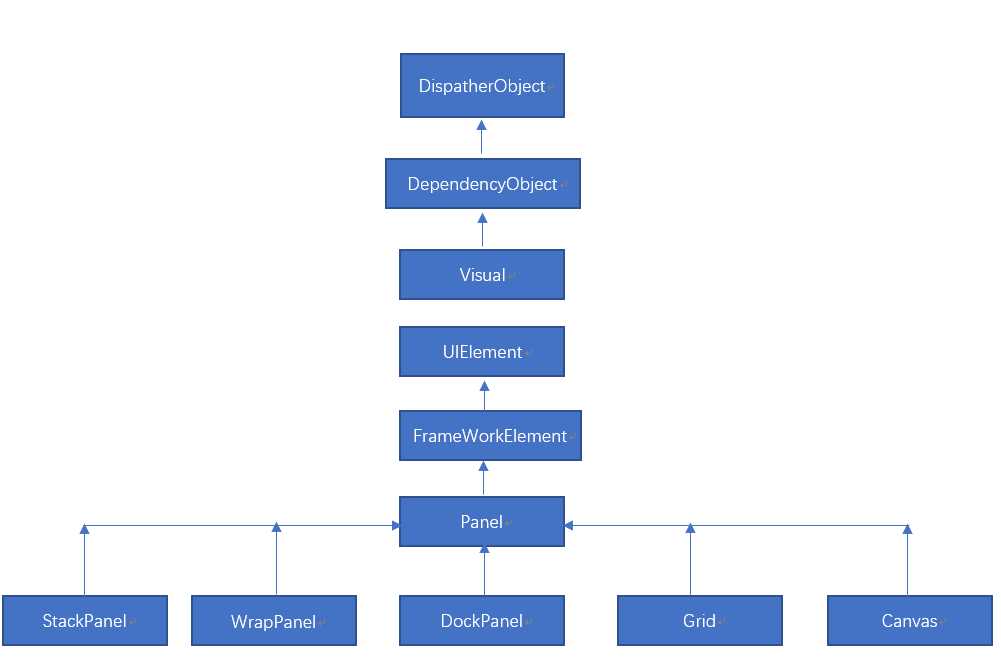
DispatherObject:WPF应用程序使用单线程亲和模式,每个用户界面只被一个单线程使用。
DependebcyObject:依赖属性,在winform控件中,控件通常默认保存初始化值,这样就浪费资源,依赖属性就是解决这一问题,默认的属性只保存一份
Visual:可视化元素都继承visual(在界面上能看见的元素),这个类封装绘图指令和附加的绘图细节
UIElement:为可视化院校增加更多功能:输入,焦点等
FrameworkElement:对UIElement的增强
panel:布局袁术的基类,所有的布局元素都派生此类
布局容器内的子元素对自身的大小,位置有一定的决定权,子元素可以设置自身的布局属性来调整自己的位置
| HorizontalAlignment | 水平对齐方式 |
| VerticalAlignment | 垂直对其方式 |
| Marigin | 边距(与周围控件的空隙) |
| MinWidth/MinHeight | 最小尺寸(宽/高) |
| MaxWidth/MaxHeight | 最大尺寸(宽/高) |
| width/Height | 申请尺寸(宽/高) |
表格布局,将子控件进行像表格一样布局排列。
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="1*"/>
<RowDefinition Height="1*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="1*"/>
<ColumnDefinition Width="1*"/>
</Grid.ColumnDefinitions>
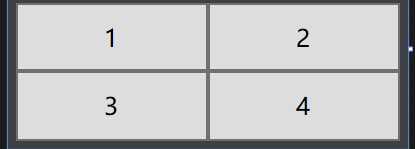
<Button Grid.Row="0" Grid.Column="0" Content="1" />
<Button Grid.Row="0" Grid.Column="1" Content="2"/>
<Button Grid.Row="1" Grid.Column="0" Content="3"/>
<Button Grid.Row="1" Grid.Column="1" Content="4"/>
</Grid>
将布局分为两行两列,效果如图

RowDefinition--->行,ColumnDefinitions-->列。
Height="*",Width="*" 表示自适应行列的高宽,也可以设定固定高宽Height=“30”
“*”通配符 “*”与“1*”表示不同的意思,“*”表示剩余的全部,“1*”表示自适应一份,“2*”表示自适应比列的两份。
当前行列自适应也可以写成 Height=“Auto”,width=“Auto”
Grid.Row="" 第几行 Grid.Column=""第几列
当Gird内的元素跨越多行或者多列的时候,可以使用RowSpan或者ColumnSpan实现
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="1*"/>
<RowDefinition Height="1*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="1*"/>
<ColumnDefinition Width="1*"/>
</Grid.ColumnDefinitions>
<Button Grid.Row="0" Grid.Column="0" Content="1" Grid.RowSpan="2" />
<Button Grid.Row="0" Grid.Column="1" Content="2"/>
<Button Grid.Row="1" Grid.Column="1" Content="4" Grid.RowSpan="2" />
</Grid>
通过拖动的方式改变窗口内部区域的大小,再增加行或列的同是,减少其他行列的大小(窗口的区域的大小的固定的)
当有多个子控件时,假日要设置子控件的行高保持一致,一个控件的行高发生变化,另一个子控件也会跟着改变
<Grid Grid.IsSharedSizeScope="True"> <Grid.ColumnDefinitions> <ColumnDefinition/> <ColumnDefinition/> </Grid.ColumnDefinitions> <Grid ShowGridLines="True"> <Grid.RowDefinitions> <RowDefinition Height="Auto" SharedSizeGroup="ShareSize"/> <RowDefinition Height="Auto"/> </Grid.RowDefinitions> <Button Content="ShareSize" Height="100"/> </Grid> <Grid ShowGridLines="True" Grid.Column="1"> <Grid.RowDefinitions> <RowDefinition Height="Auto" SharedSizeGroup="ShareSize"/> <RowDefinition Height="Auto"/> </Grid.RowDefinitions> <Button Content="ShareSize" /> </Grid> </Grid>
1.设置Grid Grid.IsSharedSizeScope="True"
2.共享子控件进行分组 SharedSizeGroup="ShareSize"
不同Grid需要设置复杂的设置,只把元素平均放到界面上
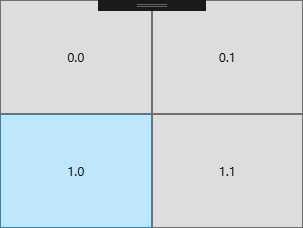
<UniformGrid Rows="2" Columns="2"> <Button Content="0.0"/> <Button Content="0.1"/> <Button Content="1.0"/> <Button Content="1.1"/> </UniformGrid>

Rows=“” :行,Colums=“”:列
画布,用于控制每个元素的精确位置,将元素直接放到指定位置。Canvas是窗口元素,用户改变窗口元素是,Canvas的也会随着改变,子元素的位置也会移动,从而保证Canvas的位置属性不变
Canvas运行子控件超过其边界,默认不会剪裁子元素,同时可以使用负坐标,因此画布不需要指定大小。如果想复制画布内容,将ClipToBounds设为true即可。
Canva.left,Canvas.Top,Canvas.Bottom,Canvas.Right,四个属性设置Canvas中元素的位置。
当两个元素重叠时,可以通过Z轴排序,让元素显示在最上层使用Zindex属性,Panel.ZIndex大的就显示在最顶层
<Canvas>
<Button Content="ZINDEX1" Height="100" Width="100" Canvas.Left="100" Panel.ZIndex="2" />
<Button Content="ZINDEX2" Height="100" Width="100" Canvas.Left="180" Canvas.Top="40" Background="Red" Panel.ZIndex="1"/>
</Canvas>
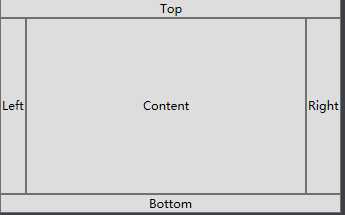
可以将面板的某一边给指定的元素,当面板的大小变化时,会根据指定的边进行停靠。在Docakpanel,指定停靠边的元素,会根据定义的顺序占领边角,不会重复。并且最好一个控件会填充剩余的面板,如不全部填充设置lastChildFill这是False
<DockPanel>
<Button Content="Top" DockPanel.Dock="Top"/>
<Button Content="Bottom" DockPanel.Dock="Bottom"/>
<Button Content="Left" DockPanel.Dock="Left"/>
<Button Content="Right" DockPanel.Dock="Right"/>
<Button Content="Content"/>
</DockPanel>

DockPanel.Dock="" :为元素选择指定的边
视图框可以将放入其中的内容,自动缩放,从而使控件不超出指定大小,并且原来指定的长宽不起作用,仅保留长宽的比例。
禁用自动缩放 stretch 设置为None
保留缩放但不保留子元素比例 :将Viewbox默认的stretch为uniform改为fill
保留比例并且完全填充空白区域:stretch设置为UniformToFill
<StackPanel>
<Viewbox Width="100" Height="200" Stretch="Uniform">
<Button Height="100" Width="200" Background="Black"/>
</Viewbox>
<Viewbox Width="100" Height="200" Stretch="UniformToFill">
<Button Height="100" Width="200" Background="Blue"/>
</Viewbox>
<Viewbox Stretch="Fill" Width="100" Height="200" >
<Button Height="100" Width="200" Background="Orange"/>
</Viewbox>
<Viewbox Stretch="None" Width="100" Height="200" >
<Button Height="100" Width="200" Background="Red"/>
</Viewbox>
</StackPanel>
ScrollViewer可以将过多的内容通过一个可滚动的区域来显示,然后通过滚动条显示全部内容。HorizontalScrollBarVisibility横向滚动条,VerticalScrollBarVisibility垂直滚动条
<Grid Height="600" Width="800"> <ScrollViewer HorizontalScrollBarVisibility="Visible" VerticalScrollBarVisibility="Visible" > <Button Height="800" Width="1000" Background="Red" Content="ScrollViewer" FontSize="40"/> </ScrollViewer> </Grid>
StackPanel 通过排列的方式排列子控件,Orientation控制子元素排列的方向,Horizontal水平排列,Vertical垂直排列。StackPanel当容器实际大小小于子控件的大小氏,子控件会被切割。
<StackPanel Orientation="Horizontal"> <Button Width="100" Height="200"/> <Button Width="100" Height="200"/> <Button Width="100" Height="200"/> <Button Width="100" Height="200"/> <Button Width="100" Height="200"/> </StackPanel>
与StackPanel类似,也是通过排列的方式进行排列子控件。但多个子控件时,有子控件申请的空间大小,大于wranpanel的一行或者一列的排列后剩下的大小时,该控件会被执行换行换列操作。
<Grid>
<WrapPanel Orientation="Vertical" Height="300" >
<Button Width="100" Height="200"/>
<Button Width="100" Height="200"/>
<Button Width="100" Height="200"/>
</WrapPanel>
</Grid>
标签:scope 过多 原来 one 运行 剪裁 esc share black
原文地址:https://www.cnblogs.com/qlbky/p/11344905.html