标签:blog http io ar for sp 文件 数据 div
现在我们可以将上章节里面从服务器获取的json数据显示到界面上了,这里我们用UITableView来显示。
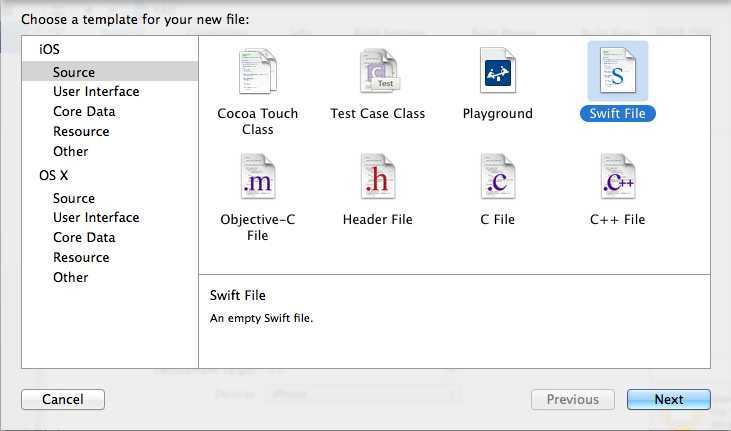
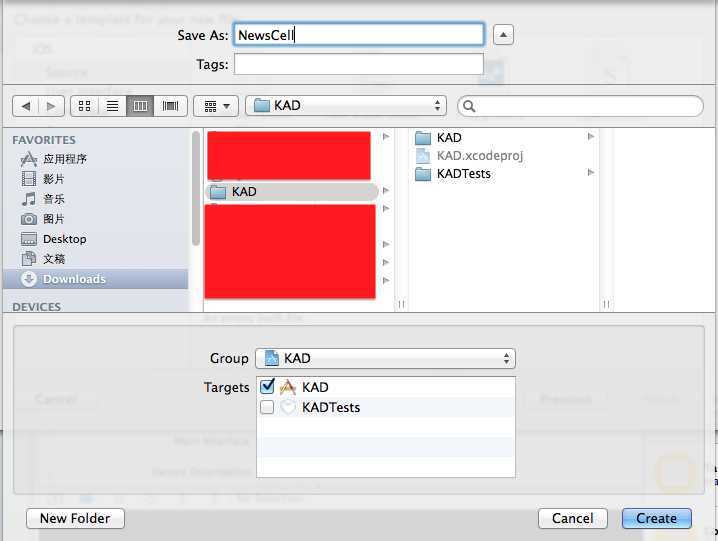
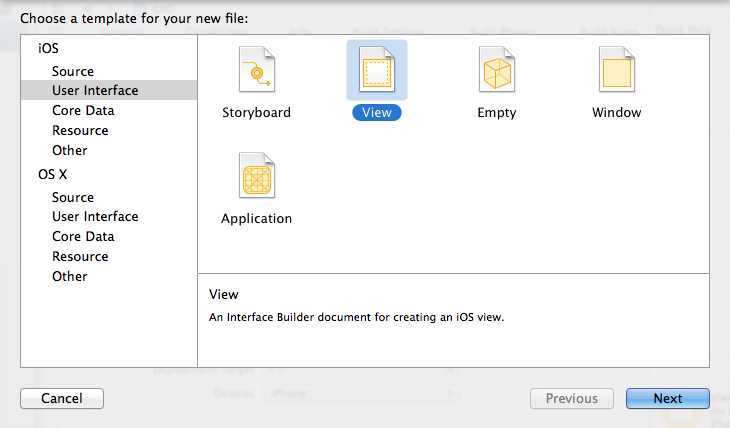
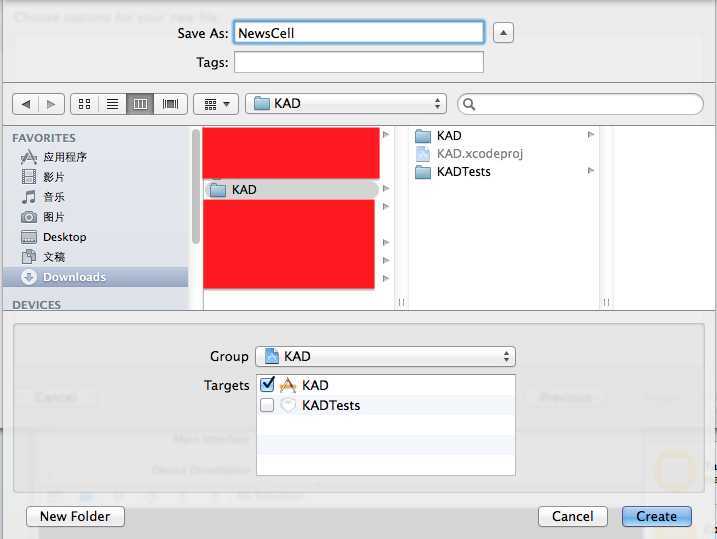
首先我们自定义一个UITableViewCell,命名为NewsCell,操作步骤如下:





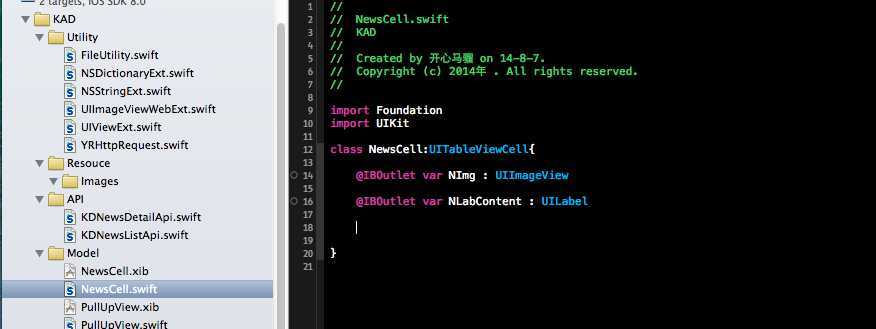
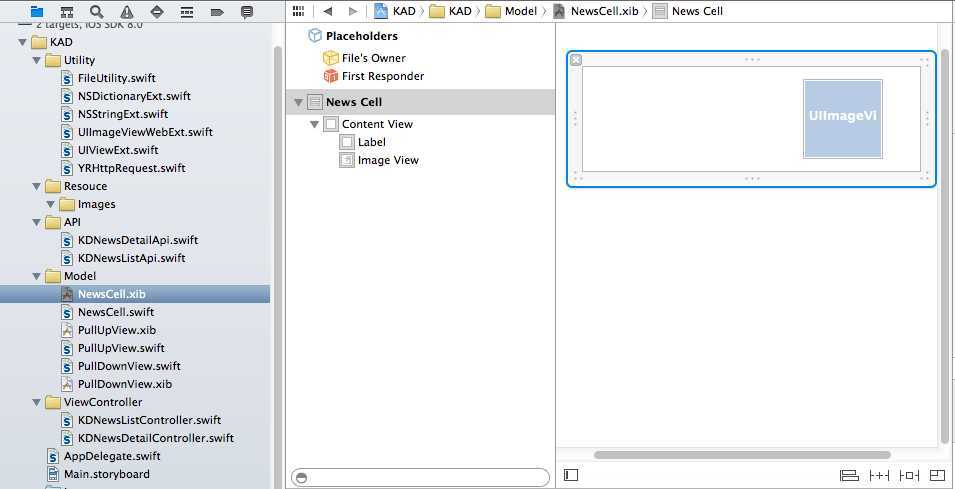
这样会得到下面的文件:


好了,cell制作完之后,我们开始初始化UITableView
//tableView
tabNewList.delegate=self
tabNewList.dataSource=self
var nib = UINib(nibName:"NewsCell", bundle: nil)
self.tabNewList?.registerNib(nib, forCellReuseIdentifier: identifier)
适配UITableView
1 func numberOfSectionsInTableView(tableView: UITableView?) -> Int {
2 // #warning Potentially incomplete method implementation.
3 // Return the number of sections.
4 return 1
5 }
6
7
8 func tableView(tableView: UITableView!, heightForRowAtIndexPath indexPath: NSIndexPath!) -> CGFloat
9 {
10 return 104
11 }
12
13 func tableView(tableView: UITableView?, numberOfRowsInSection section: Int) -> Int {
14 // #warning Incomplete method implementation.
15 // Return the number of rows in the section.
16 return jsonArrStories.count
17 }
18
19
20 func tableView(tableView: UITableView?, cellForRowAtIndexPath indexPath: NSIndexPath?) -> UITableViewCell? {
21
22 var cell = tableView?.dequeueReusableCellWithIdentifier(identifier, forIndexPath: indexPath) as? NewsCell
23 var index = indexPath!.row
24 var data = self.jsonArrStories[index] as NSDictionary
25
26 var sTitle=data.objectForKey("title") as String
27 cell!.NLabContent.text=sTitle
28 var arrImgURL=data.objectForKey("images") as NSArray
29 var imagURL=arrImgURL[0] as String
30 println("imageURL:\(imagURL)")
31 cell!.NImg.setImage(imagURL,placeHolder: UIImage(named: "001p9BkFgy6KqjPYZg74b&690.jpeg"))
32
33 return cell
34 }
第24行获取之前服务器的数据
第25~31行分别设置标题,内容和图片。
cell开始点击事件
1 func tableView(tableView: UITableView!, didSelectRowAtIndexPath indexPath: NSIndexPath!)
2 {
3 var index = indexPath!.row
4 var data = self.jsonArrStories[index] as NSDictionary
5 var aId : Int=data.objectForKey("id") as Int
6 var board:UIStoryboard = UIStoryboard(name:"Main", bundle:nil);
7 var detailConrol=board.instantiateViewControllerWithIdentifier("KDNewsDetailController") as KDNewsDetailController
8 detailConrol.aId=aId
9 println("detailConrol.id\(aId)")
10 // self.showViewController(detailConrol, sender: self)
11 self.presentModalViewController(detailConrol, animated: true)
12 }
第3~5行获取当前点击的新闻的id号
第6~7行获取名称为Main的故事板,然后通过instantiateViewControllerWithIdentifier方法初始化KDNewsDetailController类。
最后提一下,在它从网络获取数据的时候可以添加UIActivityIndicatorView控制用户的操作。
swift学习第六天 项目实战-知乎日报客户端(二)界面开发UITableView
标签:blog http io ar for sp 文件 数据 div
原文地址:http://www.cnblogs.com/guchengfengyun/p/4049068.html