标签:方式 api inner 刷新 tor arc 图片 rom 屏幕高度
???????Bom:Browser Object Model,浏览器对象模型.操作浏览器部分的功能的API(事件/函数).
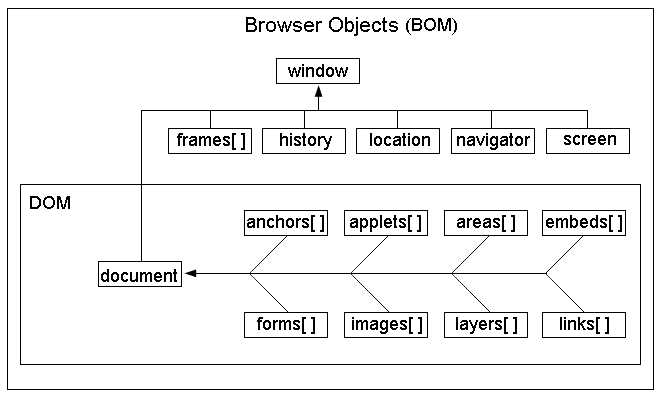
结构图:

???分析:1.window对象是Bom的顶层对象.所有的对象都是从windom延伸出来的,称其为window子对象.
?????? 2.dom是bom的一部分
?????? 3.全局变量 , 自定义函数也是window对象的属性和方法
?????? 4.window对象下的属性和方法调用时,可以省略window
??????操作浏览器窗口的一些方法:如弹框,窗口宽高
/* 弹出系统对话框 */
alert(); //显示对话框
confirm(); //确认对话框
prompt(); //输入对话框
/* 打开窗口,关闭窗口 */
//打开
window.open(url,target); //url:链接地址,target:新窗口的位置
//关闭
window.close(); // 只关闭js开启的窗口
/* 获得窗口的宽高 */
window.innerHeight; //获得浏览器窗口的高度
window.innerWidth; //获得浏览器窗口的宽度
/* 定时器 */
// setTimeOut(fn,n), n毫秒 之后只执行一次 fn函数/操作
function add(){
alert('hellow');
}
var t1=windom.setTimeOut(add,1000); //直接跟函数名
var t2=windom.setTimeOut('add()',1000); //直接跟函数名+()
// 额外方式:
setTimeOut(function (){
alert('你好');
},3000);
window.clearTimeout(t1); //去除定时器
// setInterval(fn,n),指定周期, n毫秒之后,循环执行此 fn函数/操作
function add(){
alert('hellow');
}
var I1=windom.setInterval(add,1000); //直接跟函数名
var I2=windom.setInterval('add()',1000); //直接跟函数名+()
window.clearInterval(I1); //去除定时器??????获得浏览器URL的信息
/* location对象的属性 */
//href :跳转
location.href; //当前链接地址
location.href='url'; //跳转到url连接
//hash :返回url后面 #号后面的内容,包含#号
location.hash // "#/dj"
//host : 主机名和端口
location.host //"localhost:63342"
//hostname : 主机名
location.hostname //'localhost'
//pathname : url的路径
localtion.pathname // "/03%20location%E5%AF%B9%E8%B1%A1%E5%B1%9E%E6%80%A7.html"
//protocol : 协议,一般是http,https(加密传输,需要有许可证)
location.protocol
//search : 查询?后面的字符串
location.search //"?_ijt=hqted3fmhsv2rhog47ro1mncq0"
//reload() :重新加载
window.location.reload();??????获取客户端的一些信息
/* userAgent:系统信息,客户端信息 */
navigator.userAgent
/* platform 浏览器支持的系统 */
navigator.platform? 
/* 后退和前进 */
history.back() //后退
history.forward() //前进
history.go(-1) // 0是刷新 , 1是前进 , -1是后退???????屏幕对象
screen.availWidth // 可用的屏幕宽度
screen.availHeight // 可用的屏幕高度JavaScript---Bom树的操作,内置方法和内置对象(window对象,location对象,navigator对象,history对象,screen对象)
标签:方式 api inner 刷新 tor arc 图片 rom 屏幕高度
原文地址:https://www.cnblogs.com/dengl/p/11355195.html