标签:pat silent http int 对应关系 相同 形式 ase tail
video5
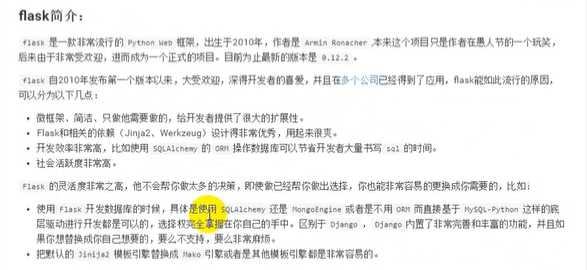
flask特点:
1,为框架,简介,高扩展性。
2,flask相关依赖(jinja2,werkzeug)设计优秀。
3,开发高效,如SQL的ORM


video6 debug模式
我只推荐run->edit
video7 配置文件
1,文件方式

若文件路劲不带,可加silent让它在找不到路径时候也不报错。
2,常规方式

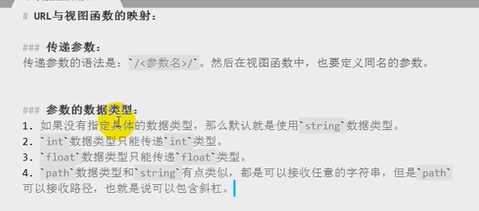
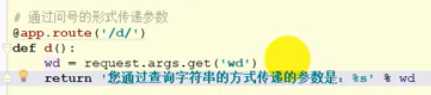
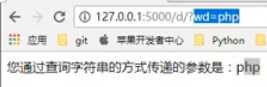
video8 URL中的两种传参

path可以接受‘/’。

可以接受多个‘/’的URL:


可以接受UUID:
全宇宙都唯一的随机数,可以做主键。
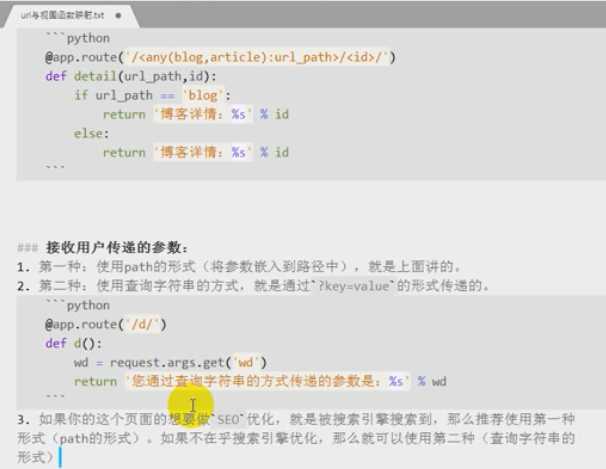
any:可以指定多种路径
1 @app.route(‘/<any(blog,user):url_path>/<id>‘) 2 def detail(url_path,id): 3 if url_path == ‘blog‘: 4 return ‘Blog:%s‘ %id 5 else: 6 return ‘User:%s‘ %id

作用:不同的URL对应相同的视图函数就这么做。




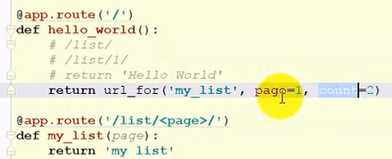
video9 url_for
带参数的list函数中的page代入url_for的过程。

如果多带一个count呢?

则将以查询字符串的形式出现,结果为:

带参数的视图函数有个功能:
当你浏览一个网页想要评论的时候发现自己没登陆,等你登陆后又能回到你刚才要评论的页面,这种情况下可以实现通过url_for带参数的视图函数。
先用arg获取那个url后缀参数,通过url_for返到评论页面。
video10 自定义url_for转换器
转换器中已经存在int,float,string,UUID,path,any。那么我们定义一个电话号码的?
from werkzeug.routing import BaseConverter
在BaseConverter中Ctrl+B查看源代码:
发现一个父类: class BaseConverter(object) 而any继承了这个父类: class AnyConverter(BaseConverter): 且最后有一个对应关系: #: the default converter mapping for the map. DEFAULT_CONVERTERS = { ‘default‘: UnicodeConverter, ‘string‘: UnicodeConverter, ‘any‘: AnyConverter, ‘path‘: PathConverter, ‘int‘: IntegerConverter, ‘float‘: FloatConverter, ‘uuid‘: UUIDConverter, }
也就是说我们自己可以定义一个:
class TelephoneConverter(BaseConverter):
电话转换器去继承父类,然后加入默认映射表中。
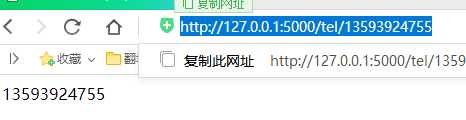
1 from flask import Flask 2 from werkzeug.routing import BaseConverter 3 4 app = Flask(__name__) 5 6 #url中限定手机号码的格式 7 class TelephoneConverter(BaseConverter): 8 regex = r‘1[345678]\d{9}‘ 9 num_convert = int 10 app.url_map.converters[‘tel‘] = TelephoneConverter 11 12 @app.route(‘/tel/<tel:my_tel>‘) 13 def gg(my_tel): 14 return ‘%s‘ %my_tel
第8行表示11位的电话号码。
第10行表示添加到默认映射表中。
结果为:

下面定义a+b形式的转换器:
先看代码:
1 #现有需求需要访问a、b两个板块的文章返回出来 2 from werkzeug.routing import BaseConverter 3 class ListConverter(BaseConverter): 4 def to_python(self, value): 5 return ‘hahaha‘ 6 app.url_map.converters[‘list‘] = ListConverter 7 8 @app.route(‘/list/<list:bankuai>‘) 9 def aabb(bankuai): 10 return ‘%s‘ %bankuai
再看结果:

我们发现这个to_python函数中的value实际上接受了url中的a+b,但是这个函数中我们的写法是不管传入什么我们都返回hahaha,所以页面上返回了hahaha。也就是说url中的值会经由to_python传给视图函数。to_url相反。
如果我们在to_python函数中写上别的东西呢?岂不是能实现我们想要的转换器?
1 #现有需求需要访问a、b两个板块的文章返回出来 2 from werkzeug.routing import BaseConverter 3 class ListConverter(BaseConverter): 4 def to_python(self, value): 5 return value.split(‘+‘) 6 app.url_map.converters[‘list‘] = ListConverter 7 8 @app.route(‘/list/<list:bankuai>‘) 9 def aabb(bankuai): 10 return ‘%s‘ %bankuai
第5行是变化后的代码,效果如下:

再讲讲to_url。
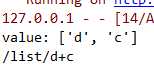
1 from werkzeug.routing import BaseConverter 2 from flask import url_for 3 class ListConverter(BaseConverter): 4 def to_python(self, value): 5 return value.split(‘+‘) 6 def to_url(self, value): 7 print("value:",value) 8 return "+".join(value) 9 app.url_map.converters[‘list‘] = ListConverter 10 11 @app.route(‘/list/<list:bankuai>‘) 12 def aabb(bankuai): 13 return ‘%s‘ %bankuai 14 15 @app.route(‘/‘) 16 def hello_world(): 17 print(url_for(‘aabb‘,bankuai=[‘d‘,‘c‘])) 18 return ‘to_url‘
17的bankuai进入到to_url中,传进去的是[‘d‘,‘c‘],所以第7行返回了这个值,然后return回“+”连接的dc,最终在url_for的时候就打印成了‘/list/d+c’
结果:

第一个值是7行的,第二个是17行的。

总结下:

video11 url_for小细节
先看代码块
1 @app.route(‘/list/‘) 2 def hello_world(): 3 return ‘Hello World!‘
再看效果:

我们发现我们在第1行list后带了个“/”,然后在浏览器输入时候带不带这个斜杠都能访问到。
再看不带斜杠的:

所以我们选择第一种,因为第二种方法中可能代码中没写url写了的时候会出故障。
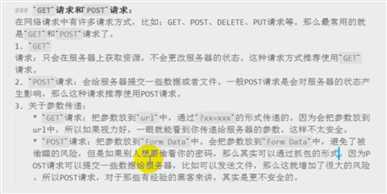
get和post

video12 重定向详解

video13 关于响应(Response)

标签:pat silent http int 对应关系 相同 形式 ase tail
原文地址:https://www.cnblogs.com/two-peanuts/p/11352695.html