标签:img mamicode pre http mic ima 包装 交互 浏览器

/HelloServlet.java

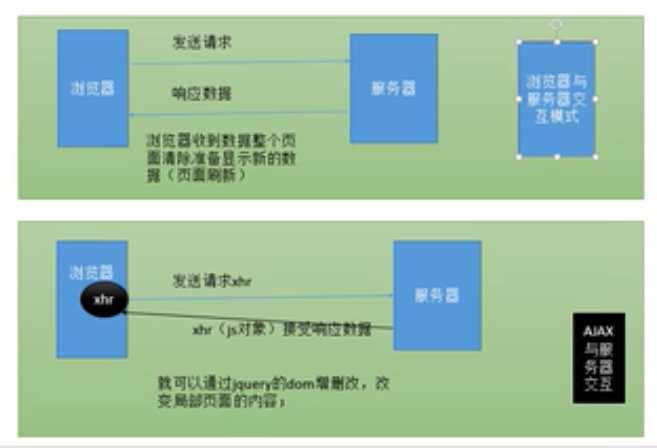
原来的页面:
1、浏览器发送请求
2、服务器其接收到请求,调用对应的servlet进行处理完成会有相应信息生成
现在的交互(XmlHttpRequest对象):
1、XmlHttpRequest对象帮我们发送请求
2、服务器其接收到请求,调用对应的servlet进行处理完成会有相应信息生成
3、XmlHttpRequest对象接收数据(浏览器引擎就接收不到这个数据了,xhr对象收到这个数据)
XmlHttpRequest对象:
所有代理对象均支持XmlHttpRequest对象
xhr原生编程:(非常麻烦)
var xhr =
我们使用jQuery包装后的ajax请求

jquery操作ajax
1、$.get
标签:img mamicode pre http mic ima 包装 交互 浏览器
原文地址:https://www.cnblogs.com/hk-zsg/p/11346723.html