标签:style blog http color os ar 使用 sp div
01 复习内容
复习之前的知识点
02演示VS创建元素


03div和span区别

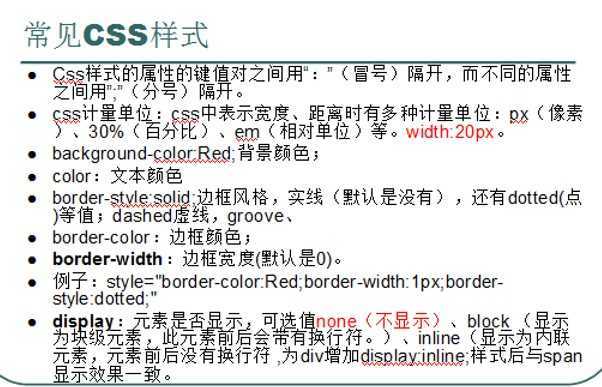
通过display属性进行DIV与Span之间的转换。

<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> </head> <body> <div style="border:red solid 1px;height:200px;"> <input type="button" name="name" value="我是按钮,我骄傲"/> </div> <span> 我也骄傲! <input type="button" name="name" value="我更骄傲"/> </span> 如果发现我邪恶了,请记住,我曾纯洁过. 传智播客<div style=" width: 300px; height: 200px; background-color: Yellow; display: inline; ">官网</div>http://www.itcast.cn <br /> 传智播客<span style=" width: 300px; height: 200px; background-color: Yellow; display: block; ">官网</span>http://www.itcast.cn </body> </html>
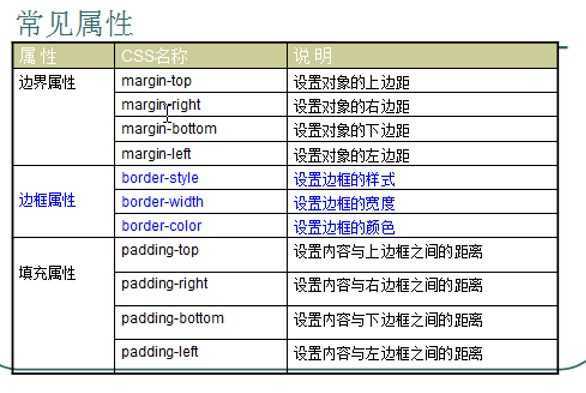
04 CSS中常用的几个属性


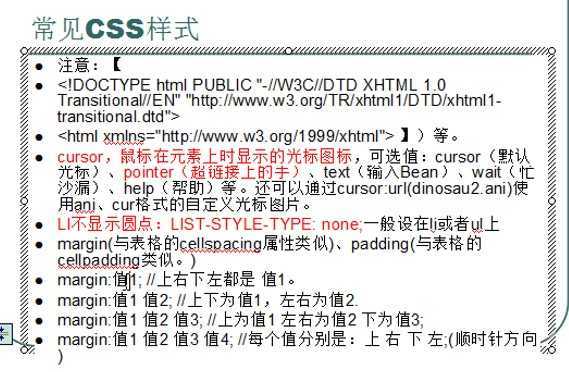
05常见的几个CSS属性



<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> </head> <body> <div style="width: 500px; height: 300px; background-color: white; border: 1px solid red; color: black; cursor: pointer;"> 另外一种方法cursor: url(dinosaru.ani); <input type="button" name="name" value="我是老马,点我,狠点" /> 如果我邪恶了,请记住,我曾经纯洁过。 <ul style="list-style-type:none;padding:0"> <li>靠,又变帅了</li> <li>靠,又变帅了</li> <li>靠,又变帅了</li> <li>靠,又变帅了</li> <li>靠,又变帅了</li> </ul> <table style="border:1px red solid">区分border="1", 只有外边框,没有单元格的边框 <tr> <td>123456</td> <td>123456</td> <td>123456</td> <td>123456</td> </tr> <tr> <td>123456</td> <td>123456</td> <td>123456</td> <td>123456</td> </tr> <tr> <td>123456</td> <td>123456</td> <td>123456</td> <td>123456</td> </tr> <tr> <td>123456</td> <td>123456</td> <td>123456</td> <td>123456</td> </tr> </table> </div> </body> </html>
23----2013.07.01---Div和Span区别,Css常用属性,选择器,使用css的方式,脱离文档流,div+css布局,盒子模型,框架,js基本介绍
标签:style blog http color os ar 使用 sp div
原文地址:http://www.cnblogs.com/Andrew2014/p/4049174.html