标签:content span pre ble get order width pad 结果


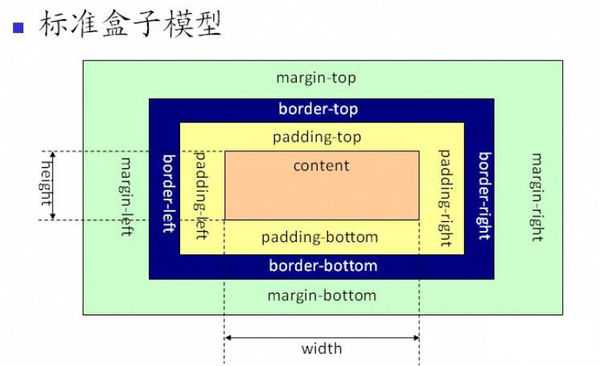
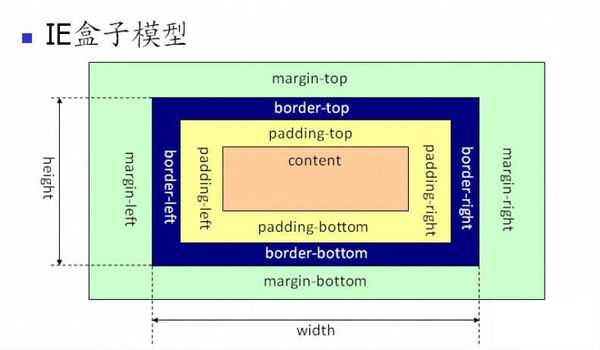
从上图可看出,两者的区别在于宽度和高度的计算方式不同:
标准模型计算的是 content 的宽/高
IE 模型计算的是 content + padding + border 的宽/高
box-sizing: content-box;
box-sizing: border-box;
获取 dom 的宽度 width |
|
|
只计算内容宽度(结果带单位px) |
dom.style.width
dom.currentStyle.width
window.getComputedStyle(dom).width
|
|
计算最终宽度(结果不带单位px) |
dom.clientWidth
dom.offsetWidth
dom.getBoundingClientRect().width
|


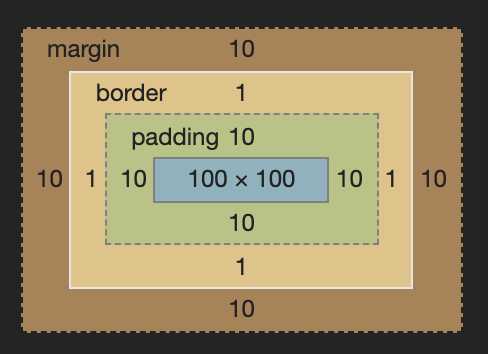
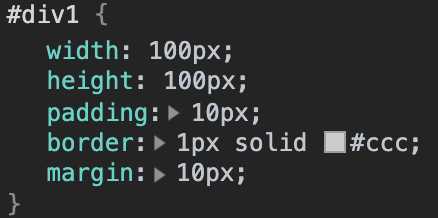
(这里为标准模型下的计算结果)
div1.style.width // "" // 只限于行内样式(这里没有设置所以为空值) div1.currentStyle.width // 100px // 只有 IE 支持 window.getComputedStyle(div1).width // 100px div1.clientWidth // 标准模型下:120
// IE 模型下:98
div1.offsetWidth // 标准模型下:122
// IE 模型下:100
div1.getBoundingClientRect().width // 标准模型下:122
// IE 模型下:100
标签:content span pre ble get order width pad 结果
原文地址:https://www.cnblogs.com/Leophen/p/11359508.html