标签:data- load 知识 win 一个 进入 镜像服务 开发流程 info
Vue.js是一套构建用户界面的 “渐进式框架”。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。2016年,Vue同Angular、React形成三足鼎立的局面。为了提升自己的知识面,今天实践操作一下Vue的环境搭建。
一、安装node.js
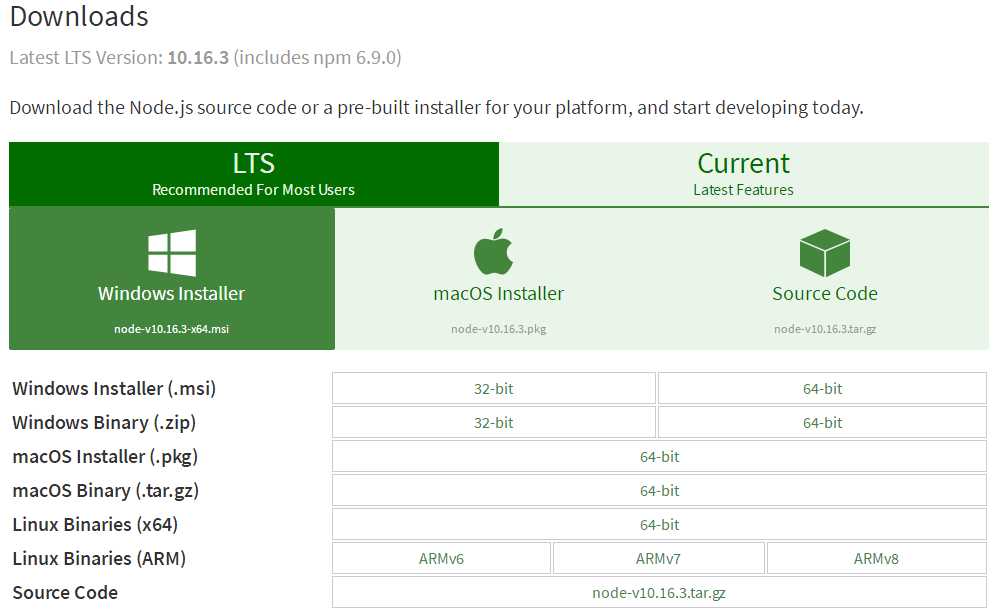
Vue项目通常通过webpack工具来构建,而webpack命令的执行是依赖node.js的环境的,所以首先要安装node.js。官方地址为:https://nodejs.org/en/download/,按需下载相应版本。

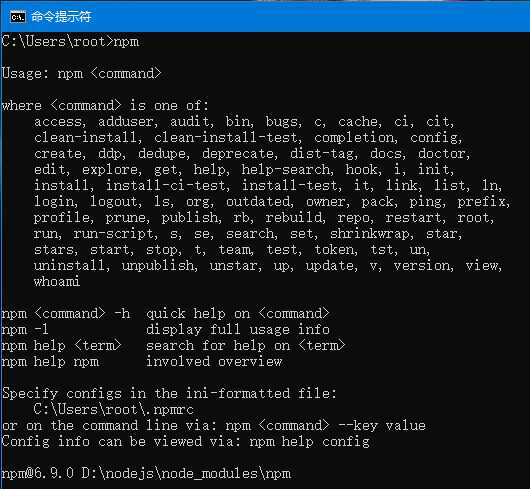
在windows下一直“下一步”即可。安装完毕之后,在命令行下验证是否安装成功:输入nmp,显示如下就表示安装成功。

二、安装cnpm
安装完node之后,npm包含的很多依赖包是部署在国外的,在天朝,大家都知道下载速度是超级慢啊。所以我们要安装cnpm,cnpm是淘宝对npm的镜像服务器,这样依赖的包安装起来就快多了。
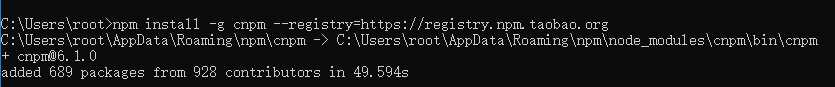
安装命令为:npm install -g cnpm --registry=https://registry.npm.taobao.org
(如果上述方式提示版本过低,可以执行这个命令:npm --registry https://registry.npm.taobao.org info underscore )

三、安装vue-cli的
vue-cli是vue官方提供的一个命令行工具,可用于快速搭建大型单页应用。该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需一分钟即可启动带热重载、保存时静态检查以及可用于生产环境的构建配置的项目。
# 全局安装 vue-cli
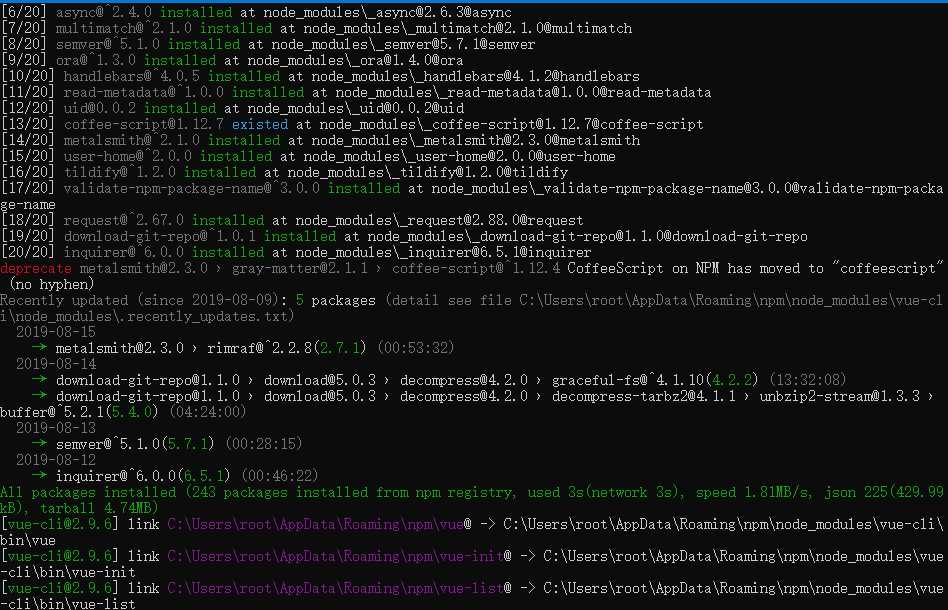
cnpm install -g vue-cli # 或 cnpm install --global vue-cli

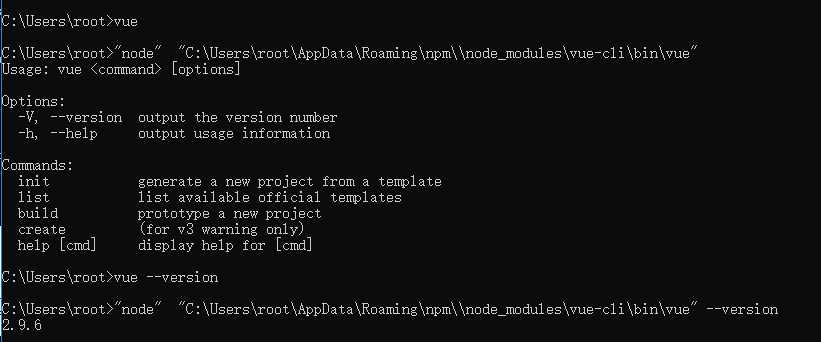
安装完后,检查是否安装成功,输入vue,出现以下提示表示安装成功。

四、创建一个Vue项目
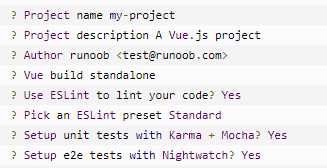
进入到想要保存的目录下,输入:vue init webpack my-project,并按提升进行默认安装

成功后应该提示如下信息,不过我的卡在了途中,但是也安装成功了。

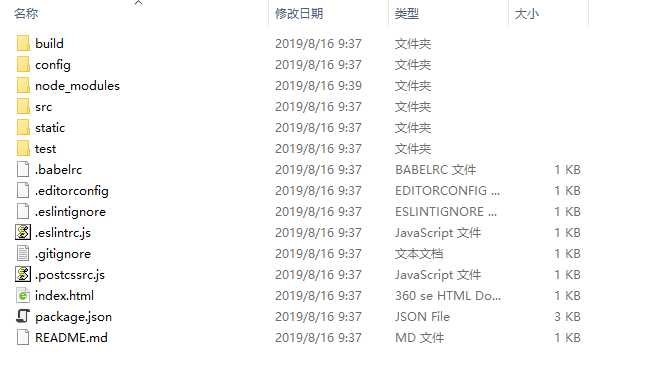
查看项目目录

进入到my-project中,执行 cnpm install 安装依赖包,我的是在上一步就生产了node_modules目录,提示已经安装过。
五、运行项目
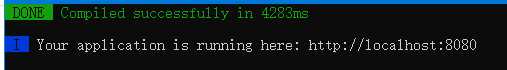
在my-project中运行 cnpm run dev

在浏览器中输入提示的运行地址 http://localhost:8080会看到如下内容,即证明安装运行成功

参考文章:https://www.cnblogs.com/xuzhengzong/p/8672325.html
标签:data- load 知识 win 一个 进入 镜像服务 开发流程 info
原文地址:https://www.cnblogs.com/iverson-3/p/11362253.html