标签:ima class tty webview rap ref 技术 int set
必须从您的应用中启用 WebView 调试。要启用 WebView 调试,请在 WebView 类上调用静态方法 setWebContentsDebuggingEnabled。
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
WebView.setWebContentsDebuggingEnabled(true);
}
此设置适用于应用的所有 WebView。
提示:WebView 调试不会受应用清单中 debuggable 标志的状态的影响。如果您希望仅在 debuggable 为 true 时启用 WebView 调试,请在运行时测试标志。
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
if (0 != (getApplicationInfo().flags & ApplicationInfo.FLAG_DEBUGGABLE))
{ WebView.setWebContentsDebuggingEnabled(true); }
}
参考链接:https://developer.android.com/reference/android/webkit/WebView.html#setWebContentsDebuggingEnabled(boolean)

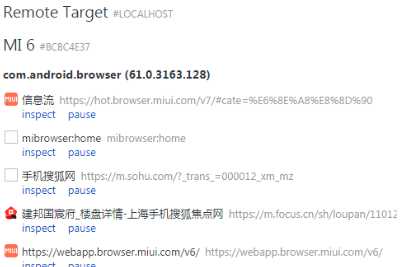
5.在手机设备上访问App中内嵌H5页面,如图

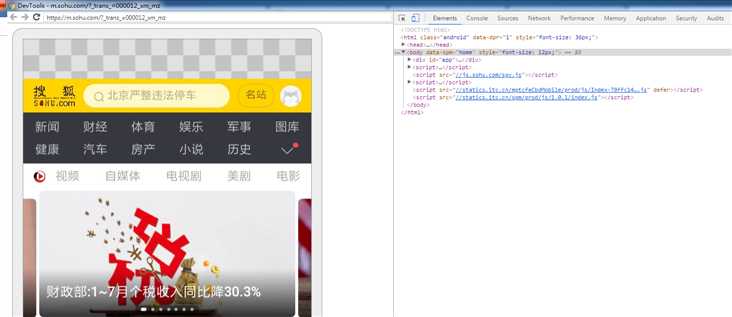
6.点击上图"inspect"开始调试(以搜狐为例),如图

使用chrome开发者工具在原生安卓应用中调试WebView
标签:ima class tty webview rap ref 技术 int set
原文地址:https://www.cnblogs.com/helloTerry1987/p/11365966.html