标签:依赖关系 系统 概念 表格 icon 排版 arch 需求 rip
答:JQuery EasyUI就是一套基础JQuery的富客户端的UI框架。像这些将常用的控件封装成一个UI库的框架统称富客户端框架
答:既然EasyUI是一个UI框架,所以它的功能就是用于处理页面的展示效果的。通常用于完成后台管理系统的页面排版。
现在市面有哪些常用富客户端框架
答:EasyUI、LigerUI、ExtJS
EasyUI的官网地址为:http://www.jeasyui.com/
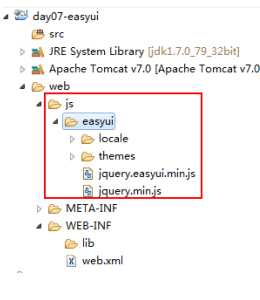
标红的文件夹是PC端使用EasyUI框架,必须导入的基础库文件。

demo:例示,非常重要,以后做开发,记不起来代码,可以直接复制例示。
demo-moblie:手机端的例示,因为手机端已经有很多优秀UI框架,所以EasyUI在手机端基本没有人用的(忽略)。
locale:编码支持库
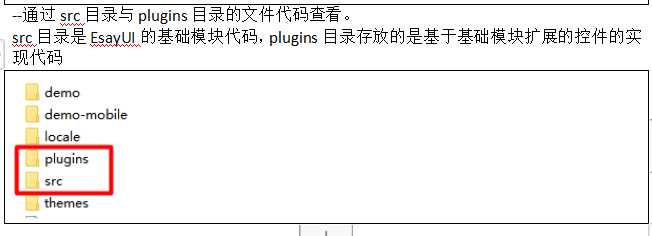
plugins:没有压缩过的插件源码
src:没有压缩过的核心源码
themes:主题样式,有个可以选择
easyloader.js:源码加载器
jquery.easyui.min.js:PC使用类库。
jquery.easyui.moblie.js:手机端使用类库
jquery.min.js:Jquery框架
需求:使用EasyUI实现一个拖拉的层。
创建一个项目,将easyui的js的框架复制到项目里

需求:使用EasyUI实现一个拖拽控件。
编写一个easyui-draggable.html文件
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <!-- 导入样式 --> <!-- 导入默认样式 --> <link rel="stylesheet" href="libs/easyui/themes/default/easyui.css"> <!-- 导入图标 --> <link rel="stylesheet" href="libs/easyui/themes/icon.css"> <!-- 导入js库 --> <!-- 因为easyui依赖jQuery框架,所以将JQuery放在最前面 --> <script type="text/javascript" src="libs/jquery.min.js"></script> <!-- 导入local --> <script type="text/javascript" src="libs/easyui/locale/easyui-lang-zh_CN.js"></script> <!-- 导入easyui框架 --> <script type="text/javascript" src="libs/easyui/jquery.easyui.min.js"></script> </head> <body> <br>==============================HTML======================= <br> <!-- 在HTML标签里面,我们可以使用class="easyui-xxxx"来声明一个HTML标签为Easyui控件 可以使用data-options属性调用控件的属性与事件 --> <div class="easyui-draggable" data-options="handle:‘#title‘,onStopDrag:function(e){alert(‘停止了‘);}" style="width: 100px; height: 100px; border: 1px solid #ccc;"> <div id="title" style="background-color: #ccc">title</div> </div> <br>==============================JavaScript======================= <br> <div id="dd" style="width: 100px; height: 100px; border: 1px solid #ccc;"> <div id="title" style="background-color: #ccc">title</div> </div> </body> <script type="text/javascript"> $("#dd").draggable({ handle : ‘#title‘, onDrag : function(e) { console.log("x:" + e.pageX + "y:" + e.pageY); } }); $("#dd").draggable({ onStopDrag : function(e) { alert("停止了"); } }); //$("#dd").draggable("disable", true); </script> </html>
分别是:属性,事件,方法
属性指的是EsayUI框架控件的属性,用于设置控件的属性数据。
事件指的是 EasyUI 框架控件可以触发的事件(如:点击事件、双击事件等)
方法指的是 EasyUI 框架控件,只有调用了默认执行的逻辑代码块。
1.javascript方式设置:
格式:$(选择器).组件名({属性名:值});
注意事项
|
$("#cc").draggable({ //值字符串类型,需要引号 handle:‘#title‘ }); |
2.HTML方式设置:
格式:data-options=”属性名:值,属性名:值”
|
data-options="handle:‘#title‘" |
JavaScript方式触发:
格式:$(选择器).组件名({事件名:function(参数列表){}});
|
$("#cc").draggable({ //以后在easyui里看到e是一个事件参数 onDrag:function(e){ console.log(‘x:‘+e.pageX+‘y:‘+e.pageY); } }); |
HTML方式触发:
格式:data-options=”事件名:function(){}”
一般情况下不用
|
<div class="easyui-draggable" data-options="handle:‘#title‘,onDrag:function(e){console.log(‘x‘+e.pageX+‘,Y:‘+e.pageY);}" style="width: 100px;height: 100px;border: 1px solid #ccc; <div id="title" style="Title</div> </div> |
JavaScript方式调用:
无参数格式:$(选择器).组件名(“方法名”);
|
$("#cc").draggable("disable"); |
有参数的格式:$(选择器).组件名(“方法名”,参数1,参数2....);
|
$("#btn4").click(function(){ $(‘#pp‘).pagination("select",3); }); |
有返回的方法格式:
|
//getValue获取搜索值 $("#btn1").click(function(){ var value=$(‘#ss‘).searchbox("getValue"); alert(value); }); |
--注意:方法调用没有HTML调用的格式。
我们必须要理解属性、事件、方法的使用方式,因为所有的EasyUI组件的就是千篇一律地使用上述的这三种概念的知识完成界面的构建以及事件的触发。
问题:EsayUI有很多组件,那么属性、事件、方法、去哪里找呢?
答:直接通过它的官方帮助文档,也可以在代码的src文件夹下查找
--通过官方 API(可以在网上找到中文版的)


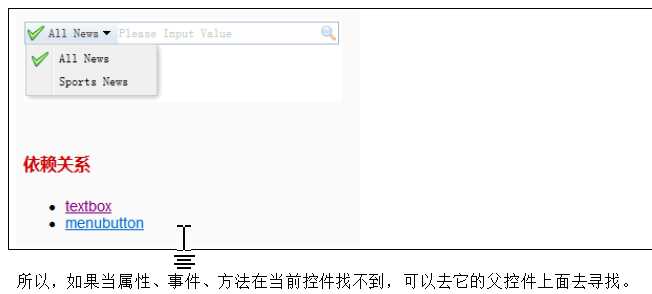
通过官方的API文档,我们发现有很多控件与控件之间是有依赖关系的。
如:SearchBox(搜索框):依赖textbox与menubutton组件。

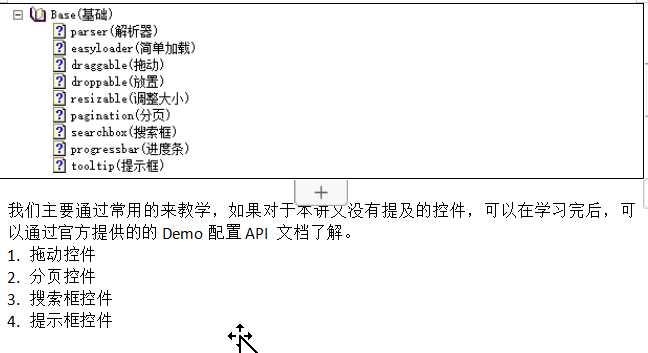
本章的学习就是对EasyUI框架,提供的常用控件。包括了基础控件、布局控件、菜单、按钮、菜单、表单控件、窗口控件、表格控件、树控件
基础控件全部控件如下:
学习难点:

class:通过class选择器,指定框架名
data-options:通过EasyUI框架自定义的属性data-options指定handle属
|
<div class="easyui-draggable" data-options="handle:‘#title‘" style="width:200px;height:150px;border:1px solid #ccc"> <div id="title" style="padding:5px;background:#ccc;color:#fff">Title</div> </div> |
--HTM代码
|
<div id="dd" style="width:200px;height:150px;border:1px solid #ccc"> <div id="title" style="padding:5px;background:#ccc;color:#fff">Title</div> </div> |
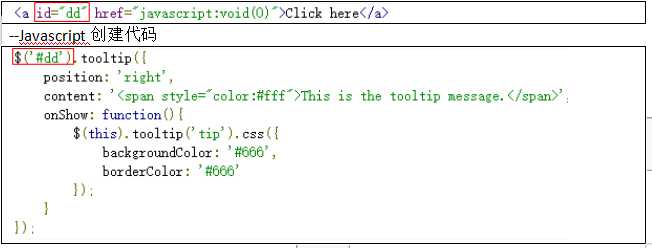
--通过JavaScript创建控件
|
$(‘#dd‘).draggable({ handle:‘#title‘ }); |
--注意:JavaScript与HTML绑定的ID必须要一一对应
handle属性:开始拖动的句柄。就是只有按住Title这个DIV才可以拖动
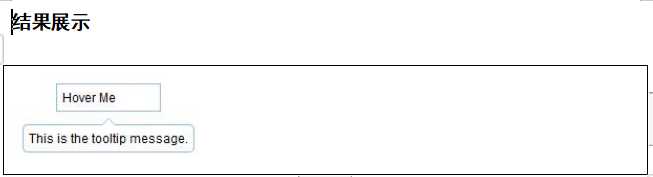
结果展示
|
|
|
<div class="easyui-panel"> <div class="easyui-pagination" data-options="total:114"></div> </div> |
--HTML声明代码
|
<div class="easyui-panel"> <div id="pp"></div> </div> |
--Javscript代码
|
$(‘#pp‘).pagination({ total:114, pageSize:10 }); |
|
|
|
<div class="easyui-panel" style="width:100%;max-width:400px;padding:30px 60px;"> <input class="easyui-searchbox" data-options="prompt:‘Please Input Value‘,menu:‘#mm‘,searcher:doSearch" style="width:100%"> </div> <div id="mm"> <div data-options="name:‘all‘,iconCls:‘icon-ok‘">All News</div> <div data-options="name:‘sports‘">Sports News</div> </div> <script> function doSearch(value,name){ alert(‘You input: ‘ + value+‘(‘+name+‘)‘); } </script> |
--HTML DIV代码
|
<div class="easyui-panel" style="width:100%;max-width:400px;padding:30px 60px;"> <input id="ss" style="width:100%"> </div> <div id="mm"> <div data-options="name:‘all‘,iconCls:‘icon-ok‘">All News</div> <div data-options="name:‘sports‘">Sports News</div> </div> <script> function doSearch(value,name){ alert(‘You input: ‘ + value+‘(‘+name+‘)‘); } </script> |
--JavaScript创建控件
|
$(‘#ss‘).searchbox({ searcher:function(value,name){ alert(value + "," + name) }, menu:‘#mm‘, prompt:‘请输入值‘ }); |
|
|
|
|
--HTML声明


标签:依赖关系 系统 概念 表格 icon 排版 arch 需求 rip
原文地址:https://www.cnblogs.com/406070989senlin/p/11366095.html