标签:的区别 复杂 oct first isa 判断 传输 body 数值
???????JQuery是js的一个库,高度封装了js常用的功能,提供简便方法,调用简单,提高开发效率
??????js库是包含了把复杂的功能封装到简单的方法中

???????链式编程:可以.的形式实现多个功能
???????隐式迭代:在方法的内部进行遍历循环,而不是我们自己再进行循环,简化操作,方便调用
???????更好的兼容性:JQuery自动做了浏览器的兼容问题
?
???????压缩(XXX.min.js)与未压缩
// 1. 压缩过的文件更小,不占据空间,利于网络传输,可读性不高
// 2. 未压缩的文件占据空间,不利于网络传输,可读性高??????引入:导入文件一定要在自定义script标签之上
<!-- 导入文件一定要在自定义script标签之上 -->
<!-- 引入Jq文件 -->
<script src="jquery3.4.1.min.js"></script>
<script>
// 自定义JQ/js代码
</script>
//在控制台输入jQuery
//结果如下,则表示引入JQ成功
? (e,t){return new k.fn.init(e,t)}??????相比较下,Js原生的效率要高于JQuery的效率,有时候需要写大量的原生js代码,提高执行效率.
/* 文档加载完毕 */
//方式一:
$(document).ready(function(){
//文档加载完毕
alert('加载完毕');
});
//方式二:
$(function(){
//文档加载完毕
alert('加载完毕');
});
//方式三:
$(window).ready(function(){
//文档加载完毕
alert('加载完毕');
});/* 区别一:书写方式不一样 */
//js的入口函数只能书写一次,多次会存在 事件 覆盖现象
//jq的入口函数可以出现多次,不限次数
/* 区别二:执行时机不同 */
//js的入口函数是在所有的文件资源加载完毕之后,才执行.资源包括:页面文档,外部的js文件,外部的css文件,图片等. (dom树资源加载完毕+文件资源加载完毕)
//JQuery的入口函数,是在文档加载完成后就执行.即Dom树加载完成之后就可以操作dom.不要等到外部所有的资源都加载完毕. (dom树资源加载完毕)
/* 相同: */
//文档的加载顺序:从上到下下,边解析边执行???????$和jQUery具有一样的意义,是jQUery占用了这两个变量
//jQUery+() : 实例化一个JQ对象
jQuery('#id')
k.fn.init?{}
//$+() : 实例化一个JQ对象
$('#id')
k.fn.init?{}
//判断$符和jQuery的值和类型是否相同
$===jQuery
true
//总结: jQuery和$符就是一个变量,存放类地址???????jQuery获取元素的jq对象,包括dom树,还有一些方法
???????原生js只获取dom对象
/* js获取对象 */
// id选择器,类选择器,标签选择器
document.getElementById('app')
// 直接获得一个标签对象
<div id="app">
/* jQuery获取jq对象 */
// id选择器,类选择器,标签选择器
$('#app')
// 获取一个jq对象,包括一些方法
Object [ div#app ] <prototype>:Object { jquery: "3.4.1", constructor: k(), length: 0, … }/* jQuery对象 转换成 js对象 */
//方式一: jQuery对象[index]; index为索引,推荐此方式
var obj=$('#sel');
jQuery[0]; //js对象
//方式二: jQuery对象.get(index);
var obj=$('#sel');
obj.get(0); //js对象
/* js对象 转换成 jQuery对象 */
//方式一 : $(js对象)
var p_obj=document.getElementById('p1');
$(p_obj); //JQ对象
//方式二 : jquery(js对象)
var p_obj=document.getElementById('p1');
jquery(p_obj); //JQ对象<body>
<div>
<input type='text' id='inp' class='inp-class' />
</div>
</body>
/* id选择器 */
//语法 : $('#id');
var id=$('#inp');//得到一个对象
/* 标签选择器 :tagName代表标签名*/
//语法 :$('tagName')
var inp_tag_attr=$('input');//得到一个数组
/* 类选择器 : className */
//语法 :$('.className')
var inp_cls_attr=$('.inp-class');//得到一个数组
/* 通配符选择器 */
//语法 :$('*')
var all_attr=$('*');
/* 交集选择器 */
//语法 :$('div.inp-class')
var attr1=$('div.inp-class'); //得到一个数组
/* 并集选择器 */
//语法 :$('#inp.inp-class')
var el=$('#inp.inp-class');? 示例代码:??
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
div{
float: left;
}
</style>
</head>
<body>
<div></div>
<div id="box"></div>
<div class="box"></div>
<div class="box"></div>
<div></div>
<script type="text/javascript" src="jquery3.4.1.js"></script>
<script type="text/javascript">
//入口函数
$(function(){
//三种方式获取jquery对象
var jqBox1 = $("#box");
var jqBox2 = $(".box");
var jqBox3 = $('div');
//操作标签选择器
jqBox3.css('width', '100');
jqBox3.css('height', 100);
jqBox3.css('background-color', 'red');
jqBox3.css('margin-top', 10);
//操作类选择器(隐式迭代,不用一个一个设置)
jqBox2.css("background", "green");
jqBox2.text('哈哈哈')
//操作id选择器
jqBox1.css("background", "yellow");
})
</script>
</body>
</html>

/* 后代选择器: 空格 */
// 语法: $('x y');
// 找到 X标签 的所有的后代(子子孙孙) y标签
/* 儿子选择器: 大于号 */
// 语法: $('x > y');
// 找到 x标签 的子标签(儿子,嵌套标签) y标签
/* 毗邻(兄弟)选择器: 加号 ( 必须是相邻的才会被找出来) */
// 语法: $('x + y');
// 找到 x标签下的 紧密相邻的元素 y标签
/* 弟弟选择器: 波浪号 */
// 语法: $('x ~ y');
// 找出 x标签下 所有的弟弟的 y标签
???????示例代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="jquery-3.3.1.js"></script>
<script>
$(function () {
//获取ul中的li设置为粉色
//后代:儿孙重孙曾孙玄孙....
var jqLi = $("ul li");
jqLi.css("margin", 5);
jqLi.css("background", "pink");
//子代:亲儿子
var jqOtherLi = $("ul>li");
jqOtherLi.css("background", "red");
});
</script>
</head>
<body>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
<ol>
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
</ol>
</ul>
</body>
</html>

$('[href]'); //找到所有含有href属性的标签
$('tag[href]'); //找到所有tag标签且包含href属性的标签
$('选择器[属性名="abc"]'); //找到所有 选择器且 属性名的值为abc 的标签
$('选择器[属性名$="abc"]'); //找到所有 选择器且 属性名的值为abc结尾 的标签
$('选择器[属性名^="abc"]'); //找到所有 选择器且 属性名的值为abc开头 的标签
$('选择器[属性名*="abc"]'); //找到所有 选择器且 属性名的值含有abc 的标签
$('选择器[属性1][属性名2="abc"]'); //拥有属性1,且属性二的值='xxx',符合前面选择器要求 的标签
???????示例代码:??
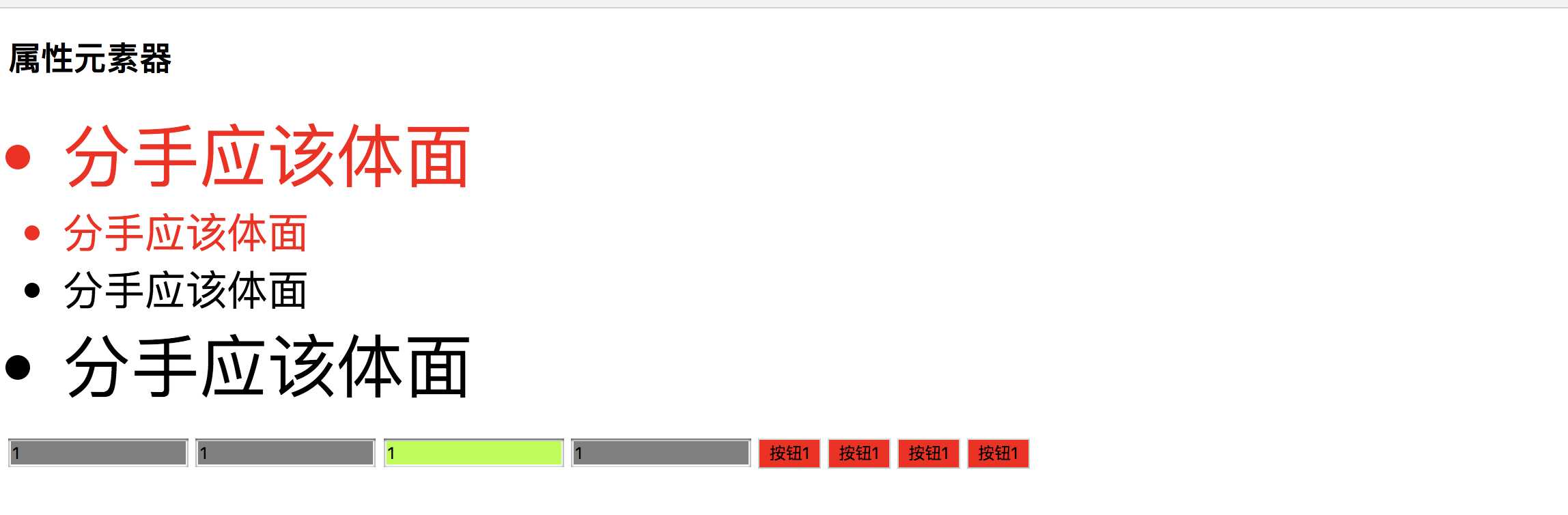
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="box">
<h2 class="title">属性元素器</h2>
<!--<p class="p1">我是一个段落</p>-->
<ul>
<li id="li1">分手应该体面</li>
<li class="what" id="li2">分手应该体面</li>
<li class="what">分手应该体面</li>
<li class="heihei">分手应该体面</li>
</ul>
<form action="" method="post">
<input name="username" type='text' value="1" checked="checked" />
<input name="username1111" type='text' value="1" />
<input name="username2222" type='text' value="1" />
<input name="username3333" type='text' value="1" />
<button class="btn-default">按钮1</button>
<button class="btn-info">按钮1</button>
<button class="btn-success">按钮1</button>
<button class="btn-danger">按钮1</button>
</form>
</div>
</body>
<script src="jquery-3.2.1.js"></script>
<script type="text/javascript">
$(function(){
//标签名[属性名] 查找所有含有id属性的该标签名的元素
$('li[id]').css('color','red');
//匹配给定的属性是what值得元素
$('li[class=what]').css('font-size','30px');
//[attr!=value] 匹配所有不含有指定的属性,或者属性不等于特定值的元素
$('li[class!=what]').css('font-size','50px');
//匹配给定的属性是以某些值开始的元素
$('input[name^=username]').css('background','gray');
//匹配给定的属性是以某些值结尾的元素
$('input[name$=222]').css('background','greenyellow');
//匹配给定的属性是以包含某些值的元素
$('button[class*=btn]').css('background','red')
})
</script>
</html>

:firs //第一个
:last //最后一个
:eq(index) //索引等于index的元素
:even //匹配索引为偶数的元素,索引从0开始,返回数组
:odd //匹配索引为奇数的元素,索引从0开始,返回数组
:gt(index) //匹配大于指定索引的元素 ,返回数组
:lt(index) //匹配小于指定索引的元素 ,返回数组
:not(元素选择器) // 不含有 该选择器标签,得到本身标签
:has(元素选择器) // 是否含有 该选择器.得到本身标签
/* type筛选器 */
:text
:password
:file
:radio
:checkbox
:submit
:rest
:button
//注意:date特殊,不存在date筛选器
// 用法:
$(':text'); //匹配 input标签type为text的标签
/* 其他属性筛选器 */
:enabled
:disabled
:checked
:selected
// 用法:
$(':enabled'); //匹配 属性值为 enabled标签
// 注意: input标签type为CheckBox也具有 checked属性.
$(':checked')
jQuery.fn.init(4)?[input, input, input, option, prevObject: jQuery.fn.init(1)]
//找所有兄弟
$('选择器').siblings(); //不包含自己,返回一个数组
//进一步筛选: $('选择器').siblings('选择器');
//找弟弟
$('选择器').next(); //找下一个弟弟,返回一个jq对象
$('选择器').nextAll(); // 找所有弟弟,返回一个数组
$('选择器1').nextUntil('选择器2'); //直到找到 选择器2的标签 就结束查找,不包含本身,返回一个数组
//找哥哥
$('选择器').prev(); //找上一个哥哥,返回一个jq对象
$('选择器').prevAll(); // 找所有哥哥,返回一个数组
$('选择器1').prevUntil('选择器2'); //直到找到 选择器2的标签 就结束查找,不包含本身,返回一个数组
//找祖辈
$("选择器").parent(); // 找一个父亲,返回一个jq对象
$("选择器").parents() // 查找当前元素的所有的父辈元素(爷爷辈、祖先辈都找到),返回一个数组
$("选择器").parentsUntil('body') // 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止,这里直到body标签,不包含body标签,基本选择器都可以放到这里面使用。
//找儿子
$("选择器").children(); // 找所有的儿子们
/* 过滤 */
$("div").first() // 获取匹配的第一个元素
$("div").last() // 获取匹配的最后一个元素
$("div").eq(n) // 索引值等于指定值的元素,n是索引
$("div").not() // 从匹配元素的集合中删除与指定表达式匹配的元素
$("div").has() // 保留包含特定后代的元素,去掉那些不含有指定后代的元素。
$("div").find("p"); //后代选择器,在所有div标签中找后代的p标签
$("div").filter(".c1"); // 交集选择器,从结果集中过滤出有c1样式类的
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="box">
<p class="p1">
<span>我是第一个span标签</span>
<span>我是第二个span标签</span>
<span>我是第三个span标签</span>
</p>
<button>按钮</button>
</div>
<ul>
<li class="list">2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</body>
<script src="jquery-3.2.1.js"></script>
<script type="text/javascript">
//获取第n个元素 数值从0开始
$('span').eq(1).css('color','#FF0000');
//获取第一个元素 :first :last 点语法 :get方法 和set方法
$('span').last().css('color','greenyellow');
$('span').first().css('color','greenyellow');
//查找span标签的父元素(亲的)
$('span').parent('.p1').css({"width":'200px','height':'200px',"background":'red'});
//选择所有的兄弟元素(不包括自己)
$('.list').siblings('li').css('color','red');
//查找所有的后代元素
$('div').find('button').css('background','yellow');
//不写参数代表获取所有子元素。
$('ul').children().css("background", "green");
$('ul').children("li").css("margin-top", 10);
</script>
</html>
标签:的区别 复杂 oct first isa 判断 传输 body 数值
原文地址:https://www.cnblogs.com/dengl/p/11366593.html