标签:程序等待 使用 drive sel second 类型 链接 font art
一.WebDriver
1.介绍:操纵整个浏览器和当前页面
2.导入webdreiver
from selenium import webdriver
3.打开浏览器Chrome
如果有配置驱动到环境变量,此处不需要带参数,如果没有需要带参数
driver = webdirver.Chrome() 或 webdirver.Chrome(‘r‘驱动路径)
4.打开网页
driver.get(url)
5.等待
(全局)隐式等待,等待find找到页面元素: driver.implicitly_wait(second),,,可在driver定义之后直接调用
如果在执行某步操作需要等待加载元素,可以将等待时间加长,或者增加time.sleep(second)使程序等待second时间后再继续执行后续步骤
6.查找元素
6.1 element 和 elements 的区别
element: 返回第一个匹配的元素,找不到 会报错
elements : 返回所有匹配的元素,类型是列表, 找不到不会报错
6.2 By
ID: 不唯一和不固定的ID不要使用
Class Name:通常有两个以上
Tag Name:标签名,即 h1,table,li,p等
Name:
Link Text: 超链接文本
Partial Link Text :超链接文本(部分匹配)
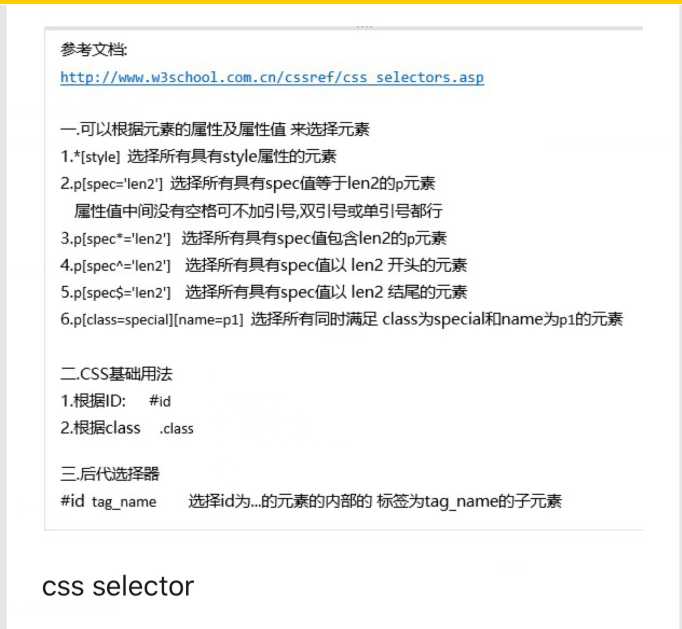
7.CSS Selector
参考网址:https://www.w3school.com.cn/cssref/css_selectors.asp

二.WebElement
1.操作元素
Selenium WebDriver&WebElement简述
标签:程序等待 使用 drive sel second 类型 链接 font art
原文地址:https://www.cnblogs.com/hxe951222/p/11366885.html