标签:完成后 ref 包管理器 开发 回车 windows环境 django 脚本语言 开始
"Node.js是一个Javascript运行环境(runtime environment),发布于2009年5月,由Ryan Dahl开发,实质是对Chrome V8引擎进行了封装。本文详细介绍了Node.js的安装和使用。
Node.js 不是一个 JavaScript 框架,不同于CakePHP、Django、Rails。Node.js 更不是浏览器端的库,不能与 jQuery、ExtJS 相提并论。Node.js 是一个让 JavaScript 运行在服务端的开发平台,它让 JavaScript 成为与PHP、Python、Perl、Ruby 等服务端语言平起平坐的脚本语言。
本文将详细讲述Windows与Mac环境下安装Node.js的步骤。
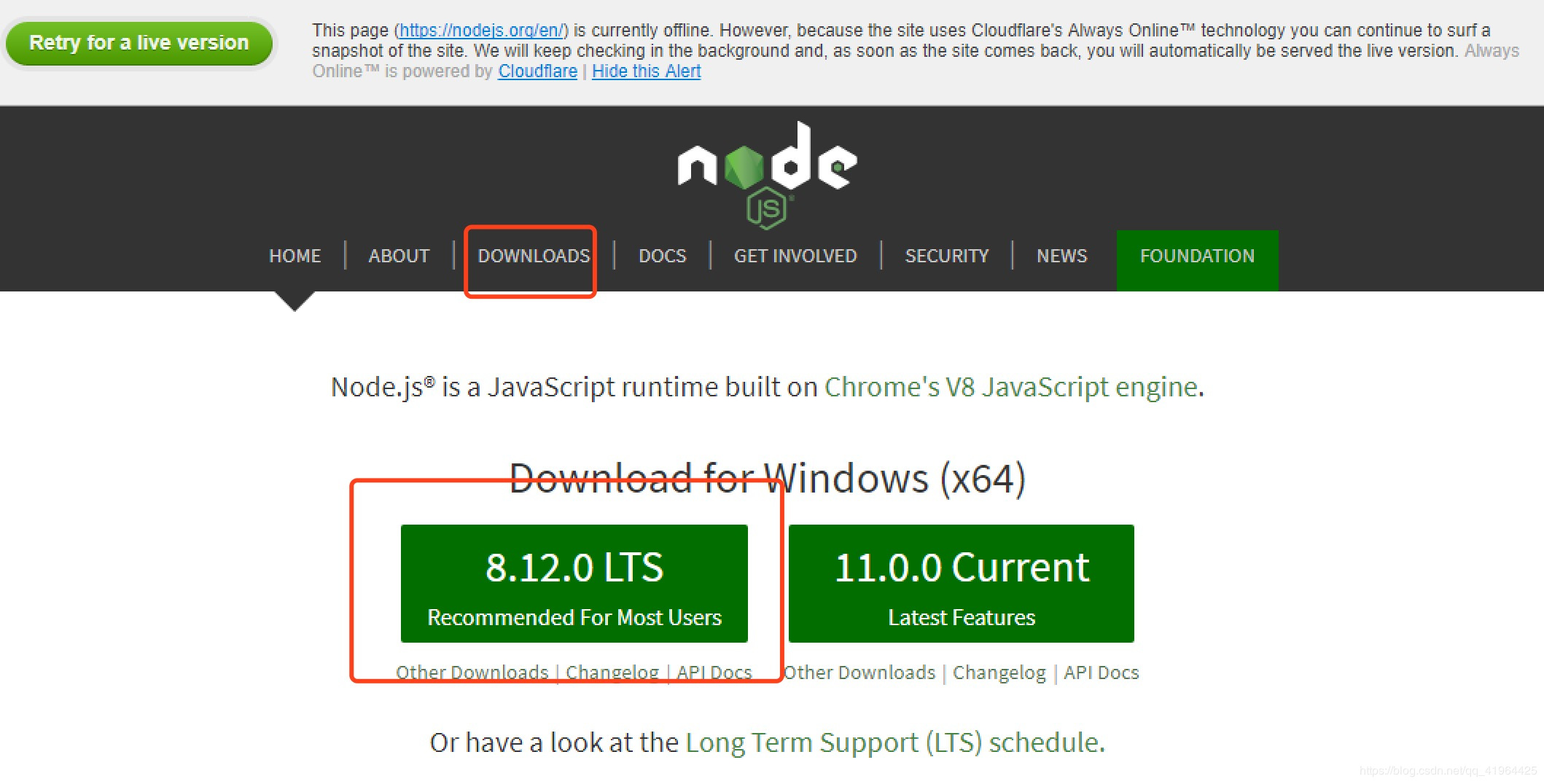
Node.js官网:https://nodejs.org/en/
进入后下载左边的稳定版本:

Windows环境安装
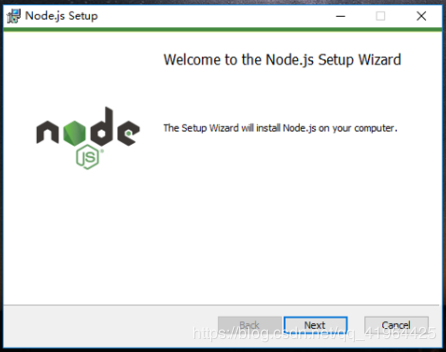
1.开始安装,点击Next

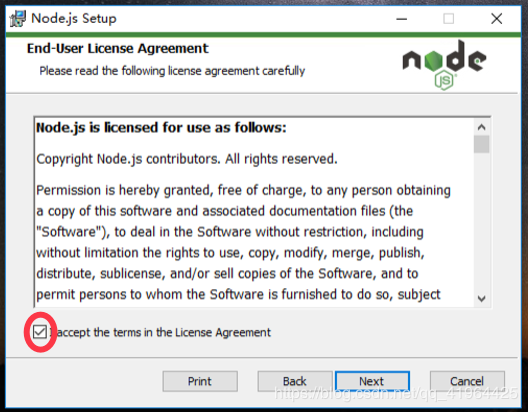
2.条款确认,勾选上,点击Next

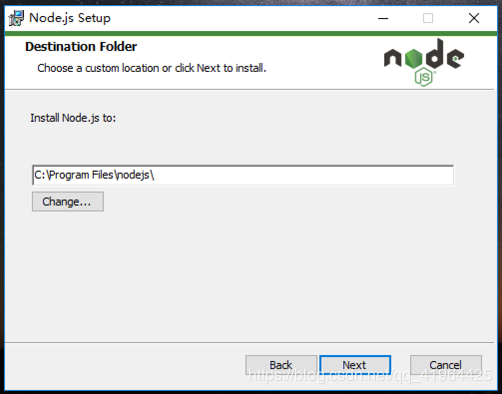
3.安装路径确认,确认后点击Next

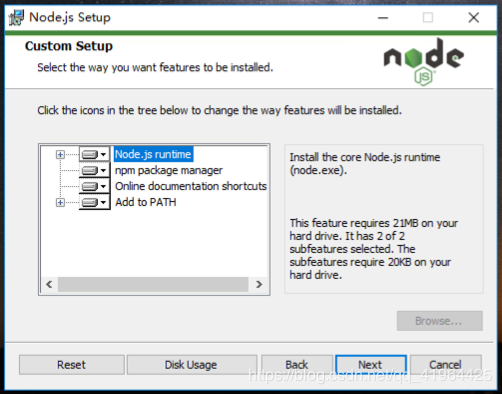
4.确认您想要的安装功能的方式,确认后点击Next

5.准备安装Node.js,点击Install

6.Node.js安装完成,点击Finish

安装完成后,打开命令行工具(开始->运行->cmd->回车),在命令行中输入node后,即可进行JavaScript语言测试。
·
如果出现找不到node命令的情况,则需要手动配置环境变量,或者重新安装。
Mac环境安装Node.js
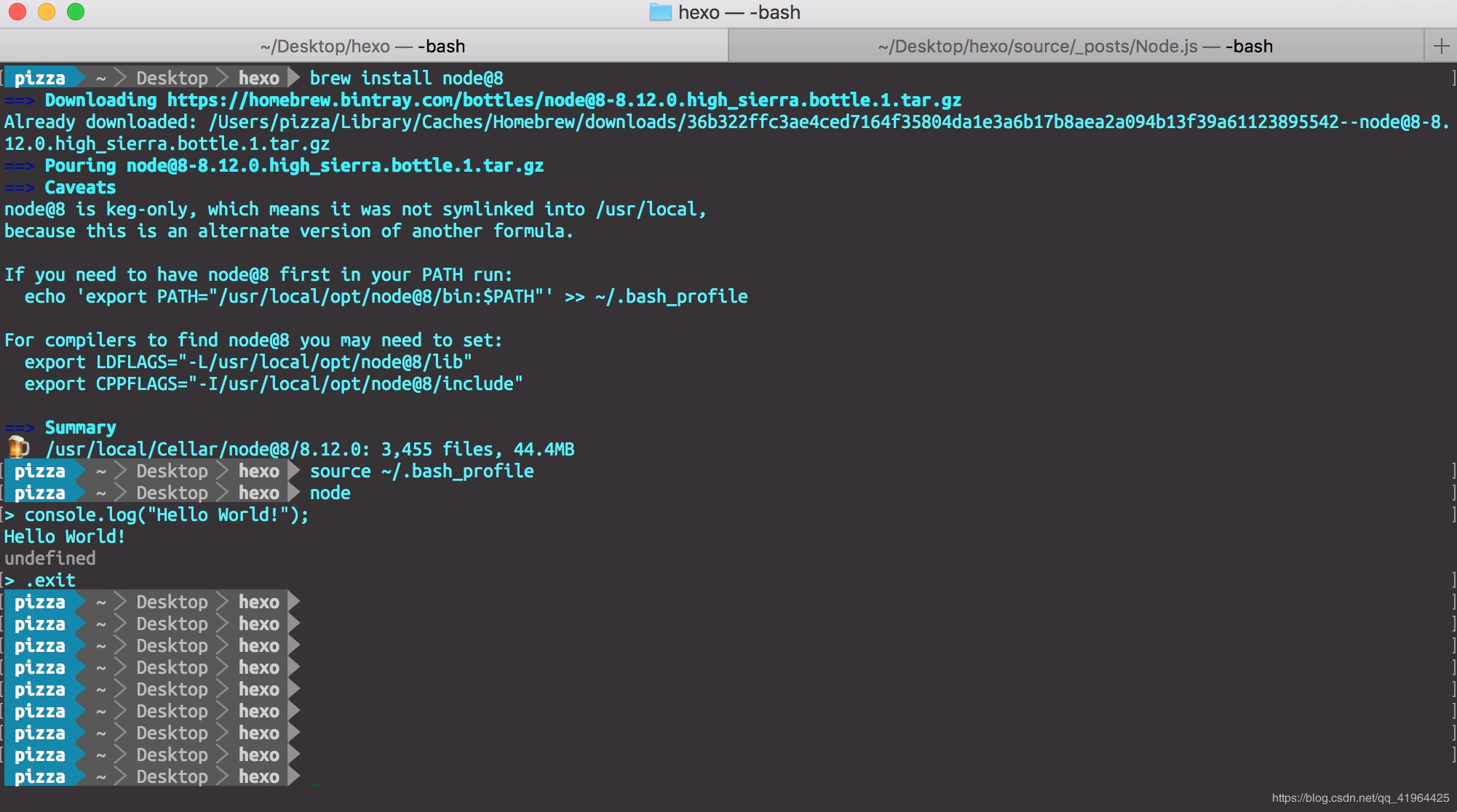
直接使用brew包管理器进行安装,并根据提示添加环境变量,然后输入node进行测试:

"
标签:完成后 ref 包管理器 开发 回车 windows环境 django 脚本语言 开始
原文地址:https://www.cnblogs.com/bbb001/p/11368296.html