标签:对象 数据 his button detail mini for array UNC
以下示例,可自行体会..
子 - Component
child.json
{ "component": true, "usingComponents": {} }
child.wxml
<view class=‘template-child‘> <block wx:for=‘{{dataFromParent}}‘> <button data-id=‘{{item.id}}‘ bindtap=‘onTapChild‘>{{item.name}}</button> </blcok> </view>
child.js
Component({ /** * 组件的属性列表 */ properties: { dataFromParent: { type: Array, value: [], observer: function (newVal, oldVal, changedPath) { // 属性被改变时执行的函数(可选),也可以写成在methods段中定义的方法名字符串 // 通常 newVal 就是新设置的数据, oldVal 是旧数据 } } }, /** * 组件的初始数据 */ data: { }, /** * 组件的方法列表 */ methods: { onTapChild: function(event){ // detail对象,提供给事件监听函数 var myEventDetail = { id: event.currentTarget.dataset.id } // 触发事件的选项 var myEventOption = {} // 使用 triggerEvent 方法触发自定义组件事件,指定事件名、detail对象和事件选项 this.triggerEvent(‘parentEvent‘, myEventDetail, myEventOption) } } })
父 - Page
parent.json
{ "usingComponents": { "child": "../component/child/child" } }
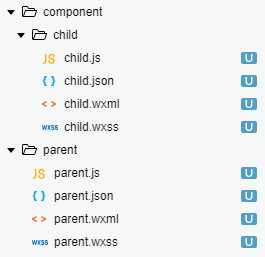
项目目录结构:

parent.wxml
<view class=‘parent-wrap‘> <view>这里是父容器, dataFromParent是传递给子组件的数据, parentEvent是自定义组件可触发的事件名</view> <child dataFromParent=‘{{contents}}‘ bind:parentEvent=‘onParentEvent‘/> </view>
可以用 bind:parentEvent 也可以 bindparentEvent
parent.js
Page({ /** * 页面的初始数据 */ data: { contents: [ { id: 1, name: ‘点击第 1 个按钮‘ }, { id: 2, name: ‘点击第 2 个按钮‘ } ] }, // 当自定义组件触发 parentEvent 事件时,调用 onParentEvent 方法 onParentEvent: function (event) { // 自定义组件触发事件时提供的detail对象,用来获取子组件传递来的数据 var id = event.detail.tag; console.log(‘子组件传递来的数据 id:‘, id); // 其他操作... } })
转: https://www.cnblogs.com/yier0705/p/9679505.html
标签:对象 数据 his button detail mini for array UNC
原文地址:https://www.cnblogs.com/fps2tao/p/11368357.html