标签:改变 通过 fun com 自定义 length 分割线 type new
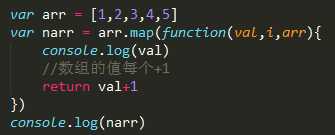
话不多数,直接上代码:

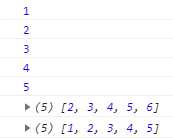
第一个输出1,2,3,4,5
在函数体中第一个console依次输出1,2,3,4,5
然后再将里面的内容逐个+1,所以第二个输出值为:2,3,4,5,6
但是这都不会改变原数组中的内容,

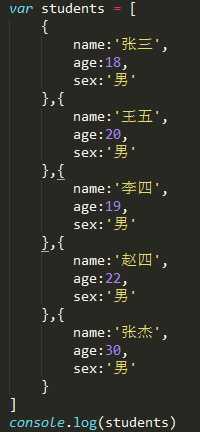
再来看这一个数组:

在这中数组中,要通过另一种方式来访问到数组中的内容;
来看看内容:

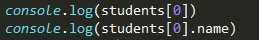
要想获取到数组中的内容,就需要先获取到其中的某一组,

第一个输出:

再通过自定义名称访问到数据,也就是第二个的输出内容:

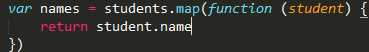
然后可以将所有的名字都放在一个数组中返回出来:

输出:

这是数组的一种新的用法,可以用于处理很多大型数据。
此方法还可以用来去重:
var arr = [
{key:‘1‘,value:"1"},
{key:‘2‘,value:"2"},
{key:‘3‘,value:"3"},
{key:‘3‘,value:"4"},
{key:‘4‘,value:"5"},
{key:‘4‘,value:"6"},
{key:‘1‘,value:"7"},
];
//创建对象
var num = {};
//建立一个空数组装不重复的值
var newArr = [];
// console.log(arr)
// 遍历数组中每个元素
for(var i = 0;i<arr.length;i++){
//当i不为key时
if(!num[arr[i].key]){
//将值追加到空数组中
newArr.push(arr[i])
num[arr[i].key]=true;
}
}
//输出空数组
console.log(newArr)
——————————————分割线——————————————
最后来讲讲关于对象的三种创建方式:
第一种:
//1.直接量
var obj = {}
这种创建方式的对象等同于———>new Object()
//2.构造函数创建对象的方式 批量创建
function F(){}
var obj1 = new F();
//3.使用new关键字
var obj2 = new Object()
重要的一点是绝大多数对象都继承自Object.prototype
标签:改变 通过 fun com 自定义 length 分割线 type new
原文地址:https://www.cnblogs.com/hzqzwl/p/11368423.html