标签:style blog http color os ar 使用 java sp
看这文章前,建议先看第一编文章《使用Raphael 画图(一) 基本图形 (javascript)》。
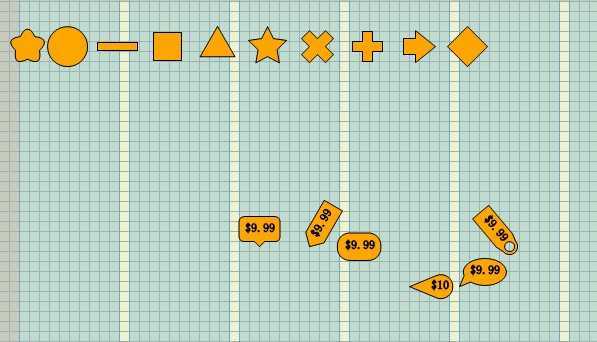
在Raphael基础上扩展的图形:

要运行该例子要引入附件的2个js包。(g.raphael.rar)
<script type="text/javascript" src="raphael.js" charset="utf-8"></script> <script type="text/javascript" src="plugins/g.raphael.js" charset="utf-8"></script>
这里用到了set(),第一编文章有简单介绍。这个只是为了统一管理具有相同属性的图形,例如边框颜色相同的图形可以放在一起。当然你也可以不用set()管理,可以每个图形添加属性。
var paper = Raphael("myDiv", 580, 600);//创建视图区域 var set = paper.set(); set.push( paper.g.flower(18, 50, 20), paper.g.disc(58, 50, 20), paper.g.line(108, 50, 20), paper.g.square(158, 50, 20), paper.g.triangle(208, 50, 20), paper.g.star(258, 50, 20), paper.g.cross(308, 50, 20), paper.g.plus(358, 50, 20), paper.g.arrow(408, 50, 20), paper.g.diamond(458, 50, 20), paper.g.tag(500, 250, "$9.99", 130), paper.g.popup(250, 250, "$9.99"), paper.g.flag(300, 250, "$9.99", 60), paper.g.label(350, 250, "$9.99"), paper.g.drop(400, 290, "$10"), paper.g.blob(450, 290, "$9.99") ); set.attr({fill:‘orange‘,stroke:‘black‘});
注释:paper.g.flower(18, 50, 20) 就是第一个“花”图形了,依次类推。
set.attr({fill:‘orange‘,stroke:‘black‘});统一为set里面的图形设置背景色、边框颜色。
原文地址:http://czpae86.iteye.com/blog/819002
使用Raphael 画图(二) 扩展的图形 (javascript)
标签:style blog http color os ar 使用 java sp
原文地址:http://www.cnblogs.com/kt520/p/4049604.html