标签:list block 小程序 否则 程序实现 inf star info lis
小程序的左滑删除效果用的是组件 movable-area 和 movable-view
文档 : https://developers.weixin.qq.com/miniprogram/dev/component/movable-view.html
(1)movable-area这个就是定义了一个移动的区域,跟普通的<view></view>的含义是一样的,不同在于,接着往下看;
注意:movable-area 必须设置width和height属性,不设置默认为10px
(2)movable-view这个就是一个可移动的视图容器,可以在页面中拖拽滑动。
movable-view 必须设置width和height属性,不设置默认为10px
movable-view 默认为绝对定位,top和left属性为0px
当movable-view小于movable-area时,movable-view的移动范围是在movable-area内;当movable-view大于movable-area时,movable-view的移动范围必须包含movable-area(x轴方向和y轴方向分开考虑)
movable-view 还有很多属性,这里就不介绍了.
test.wxml
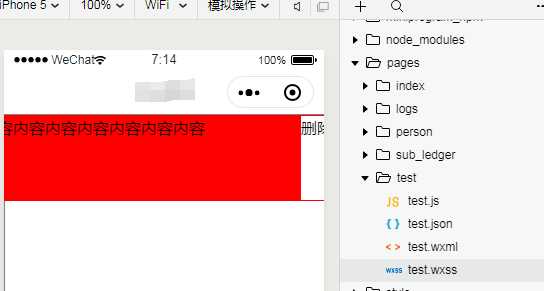
<!--pages/test/test.wxml--> <view class="page"> <movable-area class="m_a" > <movable-view class="data_list" direction="horizontal" inertia="true" out-of-bounds="true"> <view class="d_box"> <view class="data">内容内容内容内容内容内容内容</view> <view>删除</view> </view> </movable-view> </movable-area> </view>
test.wxss
/* pages/test/test.wxss */ .page{ width: 100vw; height: 100vh; } .m_a{ width: 100%; height: 100%; border: 1rpx solid gray; } .data_list{ height: 200rpx; width: 120%; border: 1rpx solid red; } .d_box{ display: flex; justify-content: flex-start; justify-items: center; height: 100%; } .data{ width: 100vw; background: red; }

标签:list block 小程序 否则 程序实现 inf star info lis
原文地址:https://www.cnblogs.com/fps2tao/p/11371325.html