标签:常用 block 元素 目录 ade 常见 点击 标题 避免
上一章讲到了布局、这点就有点类似建筑设计、第一步是出图纸、整体的结构、而第二步就是堆砌, 建筑学里面也会有很多描述, 例如砖头,水泥、玻璃、瓷板。而在WPF中, 这一切的基础也就是控件、用于填充结构的UI控件。

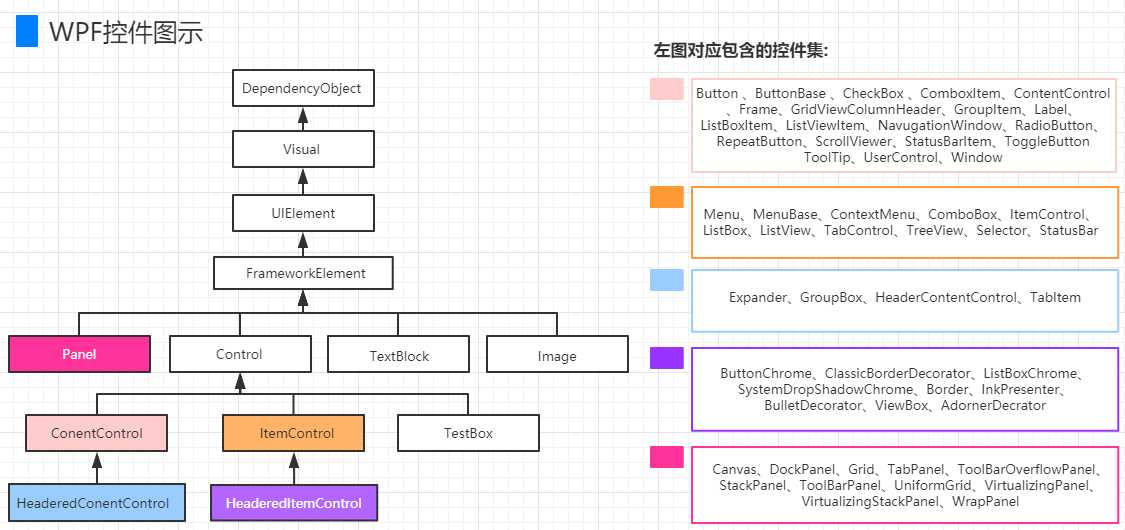
ContentControl 类
设置内容的属性为 Content, 例如
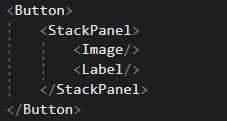
控件目录下只允许设置一次Content, 如下演示给按钮添加一个Image和一个文本显示Label, 错误如下:
正确的使用方式:
<!利用我们上一章说讲到的布局容器装载在其中, 则可避免这种情形>

HeaderedContentControl 类
相对于ContentControl来说、这类控件即可设置Content, 还有带标题的Header。
像比较常见的分组控件GroupBox、TabControl子元素TabItem、它们都是具备标题和内容的控件。
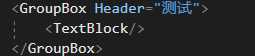
同样,该类控件目录下只允许设置一次Conent和Header, 如下错误所示, 出现2次设置Header与Content报错:
正确的使用方式:

ItemsControl 类
此类控件大多数属于显示列表类的数据、设置数据源的方式一般通过 ItemSource 设置。如下所示:
重点常用的控件介绍:
TextBlock: 用于显示文本, 不允许编辑的静态文本。 Text设置显示文本的内容。
TextBox: 用于输入/编辑内容的控件、作用与winform中TextBox类似, Text设置输入显示的内容。
Button: 简单按钮、Content显示文本、Click可设置点击事件、Command可设置后台的绑定命令
ComboBox: 下拉框控件, ItemSource设置下拉列表的数据源, 也可以显示设置, 如下
标签:常用 block 元素 目录 ade 常见 点击 标题 避免
原文地址:https://www.cnblogs.com/zh7791/p/11372473.html