标签:width 接口 src 启动 全局 back 服务 图片 版本
1.先确保安装了最新版的Node.js和NPM,并已经了解NPM的基本用法
(以下使用cmd命令行进行)
2.安装webpack
(1)全局安装
$ npm install webpack -g
(1)局部安装
我并不喜欢全局安装这种方式,因为并不是所有的项目都需要webpack的。通常我们会将 Webpack 安装到项目的依赖中,这样就可以使用项目本地版本的 Webpack。
# 进入项目目录
# 确定已经有 package.json,没有就通过 npm init 创建
# 安装 webpack 依赖 $ npm install webpack --save-dev

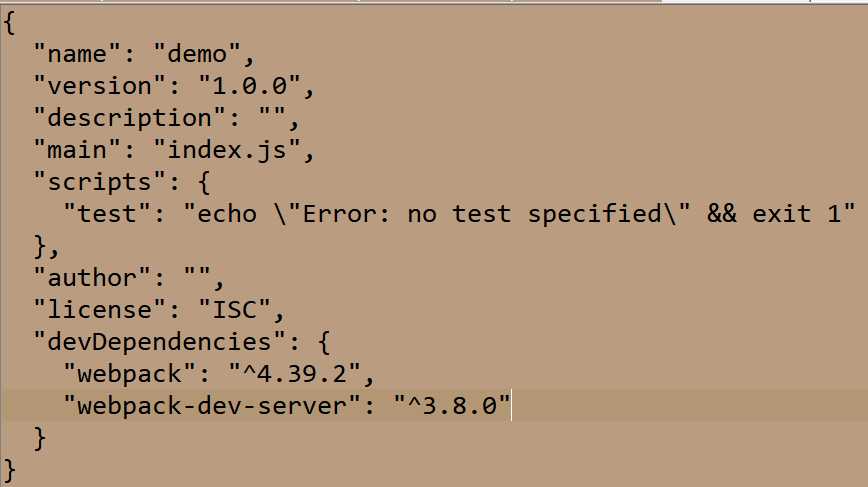
如果你的devDependencies中包含webpack和webpack-dev-server,恭喜你,已经安装成功!
使用webpack---安装webpack和webpack-dev-server
标签:width 接口 src 启动 全局 back 服务 图片 版本
原文地址:https://www.cnblogs.com/ahaMOMO/p/11351493.html