标签:一个 先来 不同 filter ble spl webkit 上下文 code
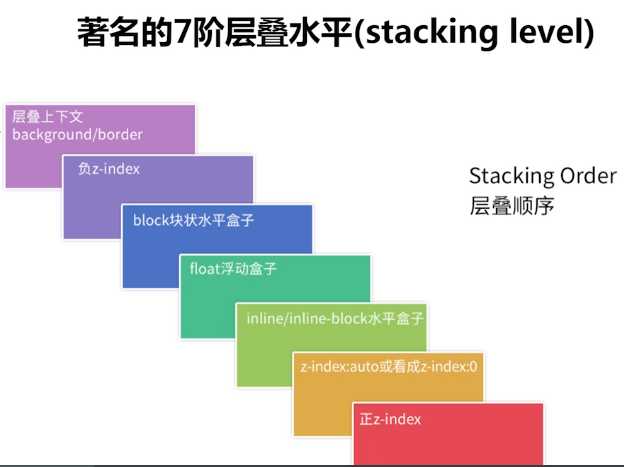
1. 层叠水平

当两个元素层叠水平相同的时候,这时候就要遵循下面两个准则:
层叠上下文,你可以理解为 JS 中的作用域,一个页面中往往不仅仅只有一个层叠上下文(因为有很多种方式可以生成层叠上下文,只是你没有意识到而已),在一个层叠上下文内,我们按照层叠水平的规则来堆叠元素。
介绍完层叠上下文的概念,我们先来看看哪些方式可以创建层叠上下文?
正常情况下,一共有三种大的类型创建层叠上下文:
一、默认创建层叠上下文
默认创建层叠上下文,只有 HTML 根元素,这里你可以理解为 body 标签。它属于根层叠上下文元素,不需要任何 CSS 属性来触发。
二、需要配合 z-index 触发创建层叠上下文
依赖 z-index 值创建层叠上下文的情况:
这两种情况下,需要设置具体的 z-index 值,不能设置 z-index 为 auto(要设置成z-index: 0),这也就是 z-index: auto 和 z-index: 0 的一点细微差别。
前面我们提到,设置 position: relative 的时候 z-index 的值为 auto 会生效,但是这时候并没有创建层叠上下文,当设置 z-index 不为 auto,哪怕设置 z-index: 0 也会触发元素创建层叠上下文。
三、不需要配合 z-index 触发创建层叠上下文
这种情况下,基本上都是由 CSS3 中新增的属性来触发的,常见的有:
介绍完如何创建层叠上下文概念以及创建方式后,需要说明的是,创建了层叠上下文的元素可以理解局部层叠上下文,它只影响其子孙代元素,它自身的层叠水平是由它的父层叠上下文所决定的。
3. 总结一下如何比较两个 DOM 元素的显示顺序呢?
标签:一个 先来 不同 filter ble spl webkit 上下文 code
原文地址:https://www.cnblogs.com/ceceliahappycoding/p/11373943.html