标签:info echart 一个 src 内容 第三部分 逻辑 其他 template
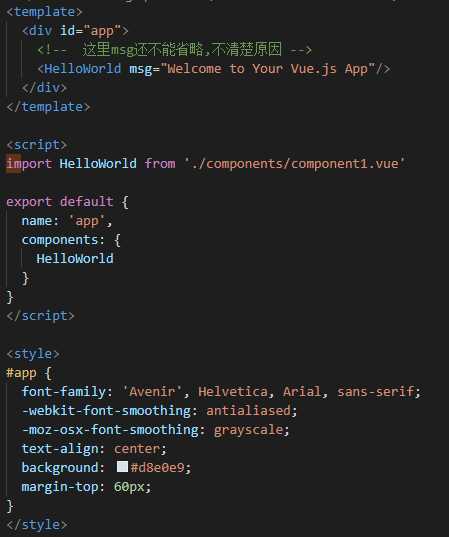
在App.vue文件中,定义了一个id为app的div,在这个div板块中放置Helloworld组件,文件内容如下图所示:

在整个vue文件中,分为三部分内容,
第一部分是<template></template>包含的HTML页面内容 ,开发人员可以在这里设计页面展现的内容,并通过vue的一些语法加以控制,
比如v-if 、v-for 等等;
第二部分是<script></script>包含的页面逻辑的实现函数,关于这部分内容,后续会有详细的讲解,此处带过。
第三部分是<style></style>包含的对页面样式的控制,可以考虑采用scss或者css 。
在文件内容中,我们可以看到加载组件的方式
import HelloWorld from ‘./components/component1.vue‘
并在
export default{ name: xxx , components: { HelloWorld } }
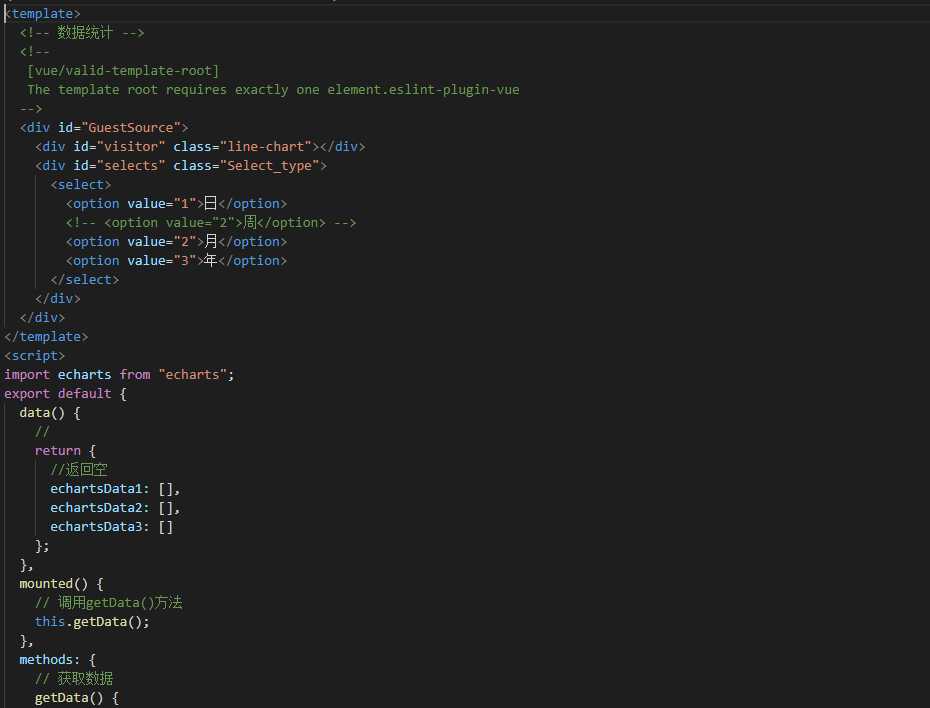
另外建立一个文件 component1.vue文件,

component1.vue文件结构同样是三部分,其中<script></script>部分中引入了echart包,定义了当前文件中的数据data,计算方法mounted, 函数method 还有一些其他内容...
在vue项目中,项目的整体结构中App.vue加载各个组件,实现各部分页面的动态渲染。
标签:info echart 一个 src 内容 第三部分 逻辑 其他 template
原文地址:https://www.cnblogs.com/Su-feng-address/p/11373611.html