标签:客户 enc 存在 头部 使用 word 基本配置 形式 内容
1、nuxt引入问题:Can‘t resolve ‘stylus-loader‘
原因在于没有安装stylus,安装即可:npm install stylus stylus-loader --save-dev
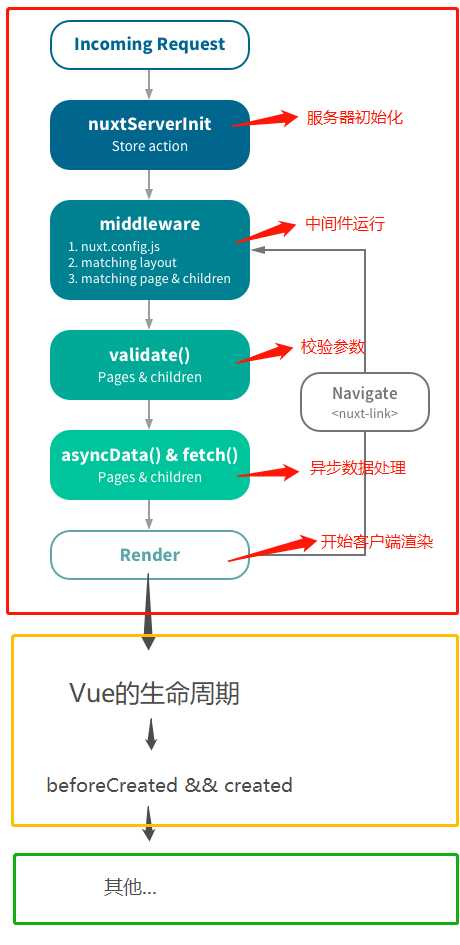
2、nuxt生命周期:
众所周知,Vue的生命周期全都跑在客户端(浏览器),而Nuxt的生命周期有些在服务端(Node),客户端,甚至两边都在

生命周期流程图,红框内的是Nuxt的生命周期(运行在服务端),黄框内同时运行在服务端&&客户端上,绿框内则运行在客户端
(1)红框、黄框内的周期都不存在Window对象
export default {
asyncData() {
console.log(window) // 服务端报错
},
fetch() {
console.log(window) // 服务端报错
},
created () {
console.log(window) // undefined
},
mounted () {
console.log(window) // Window {postMessage: ƒ, blur: ƒ, focus: ƒ, close: ƒ, frames: Window, …}
}
}
3、配置插件
所有插件都写在/plugins目录下,这里以vue-lazyload为例:plugins/lazy-load.js
import Vue from ‘vue‘
import VueLazyLoad from ‘vue-lazyload‘
Vue.use(VueLazyLoad, {
loading: require(‘~/assets/images/loading.jpg‘),
error: require(‘~/assets/images/error.jpg‘)
})
然后在nuxt.config.js中添加plugins 配置,这样插件就会在 Nuxt.js 应用初始化之前被加载导入
module.expors = {
plugins = [
{
src: "~/plugins/lazy-load",
ssr: false
}
]
}
4、使用Axios,并配置全局拦截器,处理跨域
推荐使用@nuxtjs/axios、@nuxtjs/proxy,不需要在plugins配置:npm install
/*
** Nuxt.js modules
*/
modules: [
‘@nuxtjs/axios‘, // 不需要加入proxy
‘@nuxtjs/router‘
],
axios: {
proxy: true
},
proxy: {
‘/api‘: {
target: ‘http://119.3.166.247:8080/‘,
changeOrigin: true,
pathRewrite: {
‘^/api‘: ‘/‘
}
}
},
组件中使用axios:需要注意的是组件的fetch和asyncData里只能使用nuxtjs模板里的axios哦,如果使用我们自己引入的axios,是无法使用的
<script>
export default {
fetch ({ app }) {
console.log(app.$axios)
},
asyncData ({ app }) {
console.log(app.$axios)
},
created () {
console.log(this.$axios)
}
}
</script>
到此为止,我们并不需要在plugins配置axios,但是如果要设置全局拦截器,那么就要新建一个/plugins/axios.js
export default function (app) {
let axios = app.$axios;
// 基本配置
axios.defaults.timeout = 10000
axios.defaults.headers.post[‘Content-Type‘] = ‘application/x-www-form-urlencoded‘
// 请求回调
axios.onRequest(config => {})
// 返回回调
axios.onResponse(res => {})
// 错误回调
axios.onError(error => {})
}
然后在plugins配置它,这个是加入到插件plugins里面哟
module.exports = {
plugins = [
{
src: "~/plugins/axios",
ssr: false
},
]
}
5、如何在 head 里面引入js文件?
背景:在<head>标签中,以inline的形式引入flexible.js文件。本项目主要为移动端项目,引入flexible.js 实现移动端适配问题。
Nuxt.js 通过 vue-meta 实现头部标签管理,通过查看文档发现,可以按照如下方式配置:
// nuxt.config.js
head: {
script: [
{ innerHTML: ‘console.log("hello")‘, type: ‘text/javascript‘, charset: ‘utf-8‘}
]
}
结果,生成 html:<script data-n-head="true" type="text/javascript" charset="utf-8">console.log("hello")</script>
我们发现 vue-meta 把引号做了转义处理,加入 __dangerouslyDisableSanitizers: [‘script‘] 后,就不会再对这些字符做转义了,该字段使用需慎重!接下来,要把 console.log("hello") 的内容替换成 flexible.js,配置升级之后:
head: {
script: [{ innerHTML: require(‘./assets/js/flexible‘), type: ‘text/javascript‘, charset: ‘utf-8‘}],
__dangerouslyDisableSanitizers: [‘script‘]
}
6、nuxt项目中的js文件怎么引入vuex中store下的数据
nuxtjs里的vuex写法与vue不一样,这样在其他js文件无法获取到整个store对象,一直都是undefined。后来经过思考发现,nuxt里的vuex每个文件都是导处state函数,所以考虑下面这样写即可
import { state } from ‘@/store/uuid.js‘
console.log(state().uuid)
标签:客户 enc 存在 头部 使用 word 基本配置 形式 内容
原文地址:https://www.cnblogs.com/goloving/p/11347638.html