标签:无法 模块 git 验证 自己 src 原来 layout mic
SpringBoot使用Thymeleaf模块访问不了静态页面
最近学习SpringBoot的过程中使用了Thymeleaf模块引擎,页面发送请求后老是无法显示静态页面,所有的步骤都是参考资料来执行,自我检查好久都没有找到问题的答案,哎呦,我这暴脾气就上来了,一个小页面就想难倒我?那我还怎么找到ONE PIECE?
下面就给大家分享一下我悲惨的心路历程:
要使用Thymeleaf模块引擎,我们首先在pom文件中引入相关依赖如下:

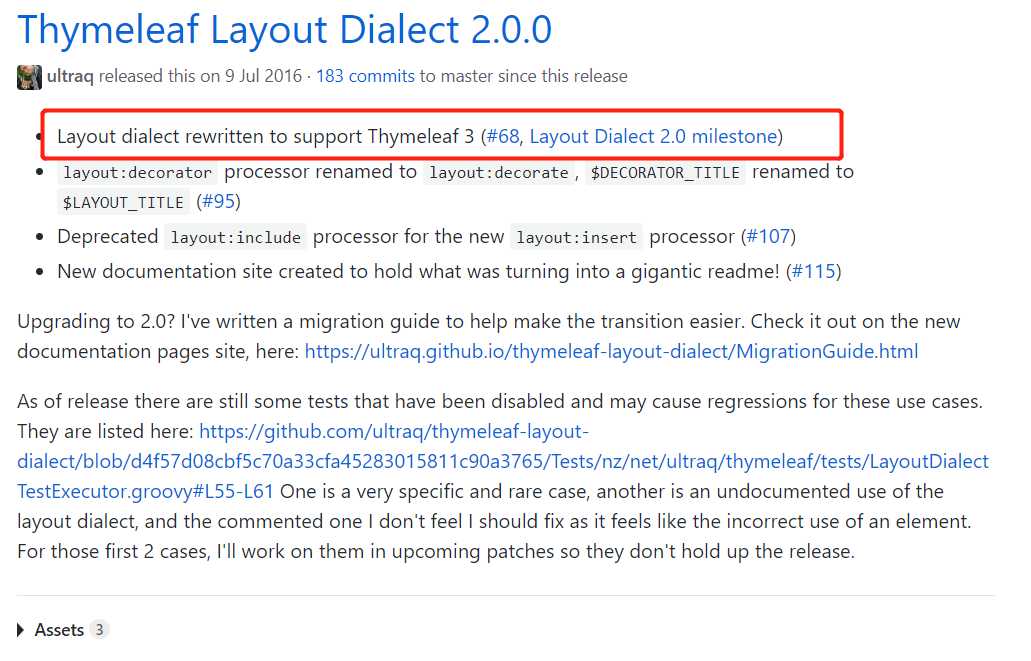
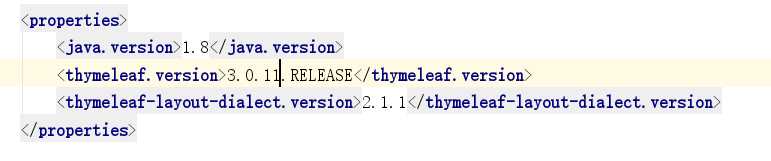
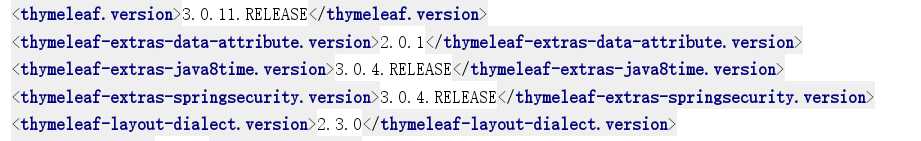
这边我们不需要指定版本,因为SpringBoot默认会使用spring-boot-starter-parent给我们进行项目依赖版本的管理,这里我参考手册,指定了Thymeleaf模块引擎的版本3.0,这里我们注意一下,我自定义Thymeleaf版本同时也指定了thymeleaf-layout-dialect的版本,当使用Thymeleaf3作为主程序时,我们的thymeleaf-layout-dialect布局功能的版本要是2以上,当使用Thymeleaf2作为主程序时,我们的thymeleaf-layout-dialect布局功能的版本要是1以上。至于具体原因,我们可以在GitHub上查看thymeleaf-layout-dialect可以看到:

Thymeleaf-layout-dialect布局功能版本2以上的版本才是重写了来支持Thymeleaf 3的。
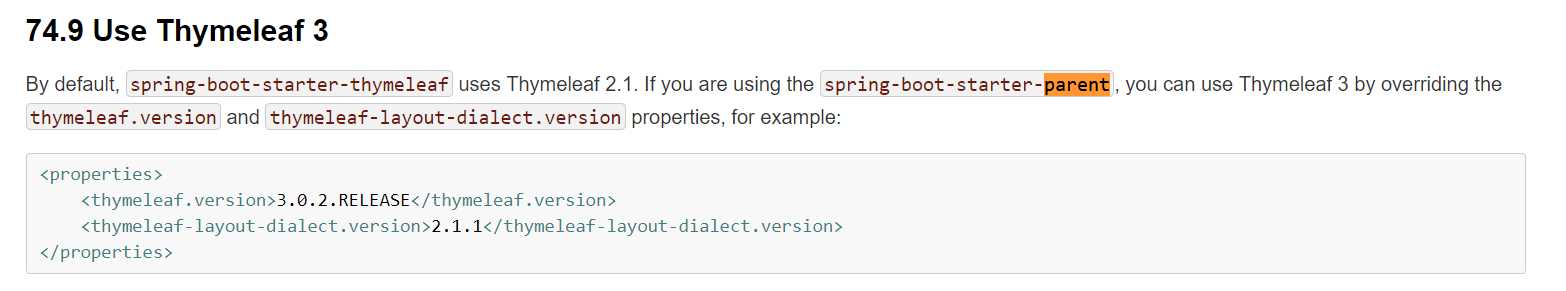
如何使用,我参考了官方使用文档:

自己定义了Thymeleaf模块引擎的版本3。
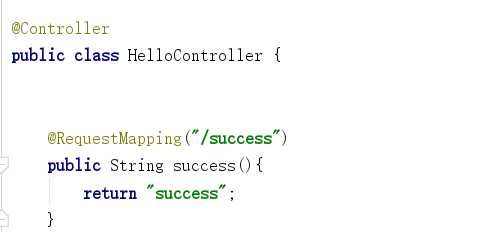
接下来我写了一个简单的controller来验证一下是否使用成功:

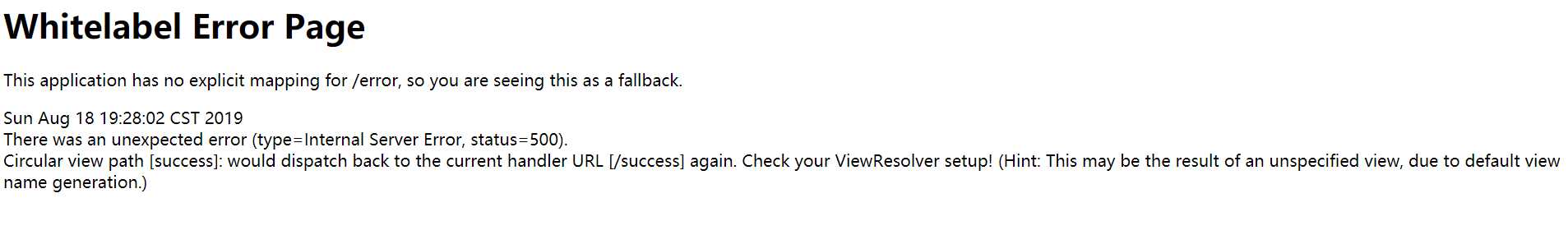
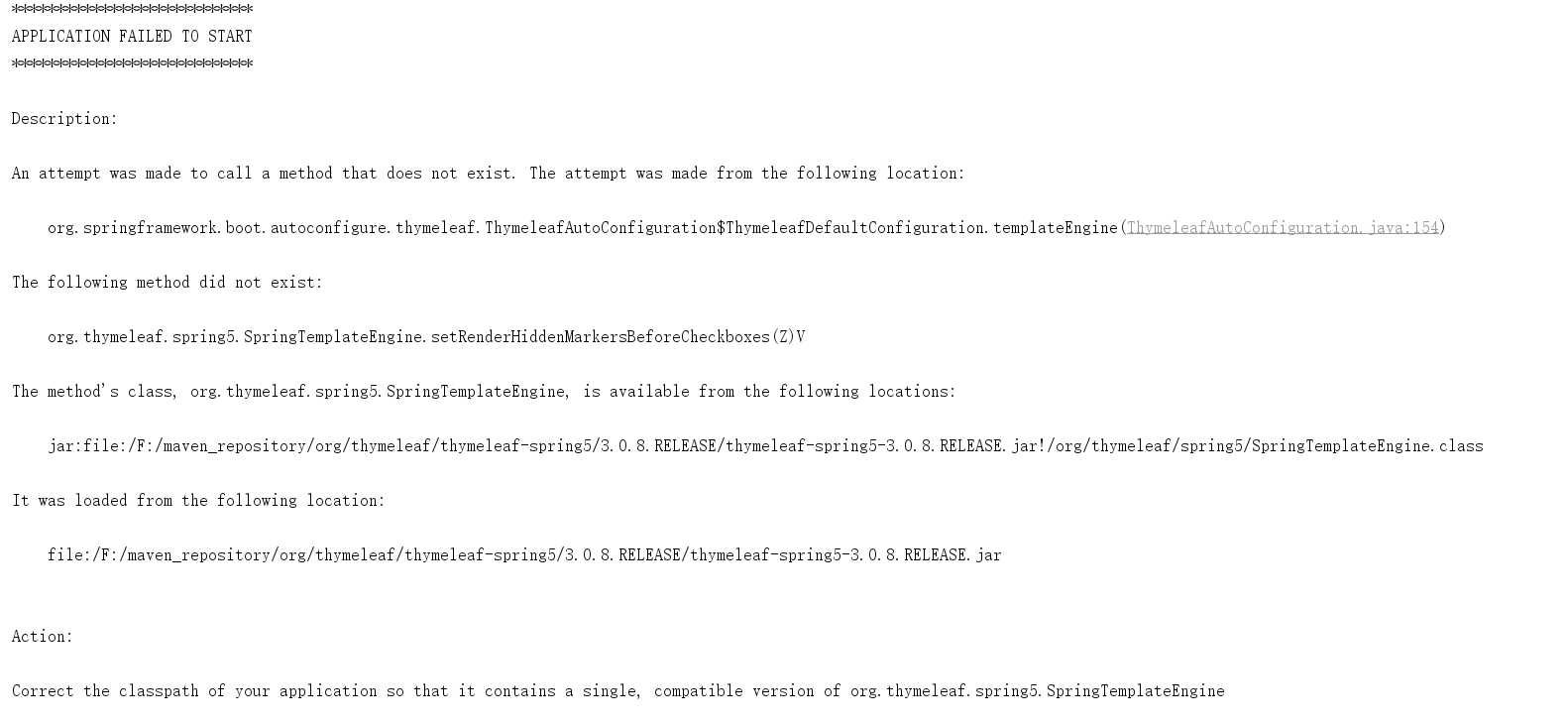
这时意外出现了:

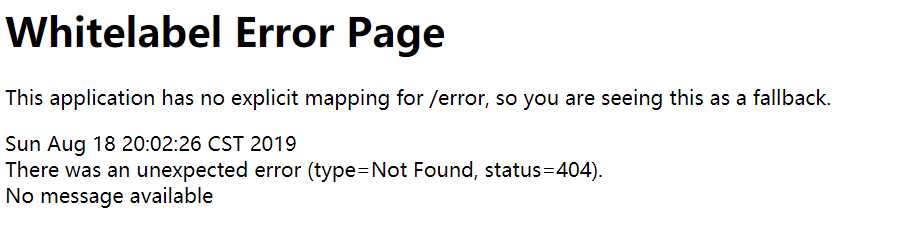
原来是我写的RequestMapping中指定的路径和返回的视图名冲突了,修改一下视图名或者路径就可以了,这个也不是什么高深的问题,只不过新手的话,比较容易疏忽,这一块还是要避免的。修改后我们看下结果,果然,福无双至,祸不单行,运行后结果如下:

黑人问号???
出现No message available这种问题,一般这种情况,可能是URL错误或者启动类没有扫描到,检查一下路径和启动类,没毛病,我还在controller里面加上了在控制台打印的话,运行后也是能接受到请求的,但是就是返回不了页面的内容,一切都是这么合理,能想到的就是版本问题了,果然,网上也有人指出来是版本兼容问题,废话不多说,改版本:

我把Thymeleaf的版本号改成最新的3.0.11,执行后,果然奏效:

不过问题虽然解决了,但是这个版本号是从官方手册上看到了,于是倔强的我把Thymeleaf 3.0.2~3.0.11所有的版本都试了一遍(是个狼人??),最后发现,3.0.2~3.0.7,项目启动正常,但是无法返回页面,3.0.8~3.0.9,项目启动时会报出一些提示信息:

3.0.10~3.0.11,项目正常启动,且可以返回页面信息。
最后找了一下官网的手册,发现只有1.5.22版本的SpringBoot有使用版本的推荐(可惜使用下来发现不能用),2.1.7版本的手册上并没有写,不过查看了一下2.1.7版本的spring-boot-starter-parent,发现SpringBoot中默认使用的Thymeleaf版本和布局功能的版本都挺新的,我们使用过程中可以不用自己制定版本,用默认的就行了:

以上就是我解决这个问题的过程,大概原因就是版本兼容问题,我们可以使用SpringBoot默认的版本配置,或者使用我如上尝试成功地配置版本,至于深层次原因,暂时还没有找到比较权威的资料来证明,如果有哪位巨佬了解,还望不吝赐教。
SpringBoot学习------SpringBoot使用Thymeleaf模块访问不了静态页面
标签:无法 模块 git 验证 自己 src 原来 layout mic
原文地址:https://www.cnblogs.com/RookieSky/p/11373887.html