标签:text var alert pre nbsp 图片 bsp 问题 add
<html>
<head>
<script type="text/javascript">
// 页面监听js报错问题
onerror=handleErr
var txt=""
function handleErr(msg,url,l)
{
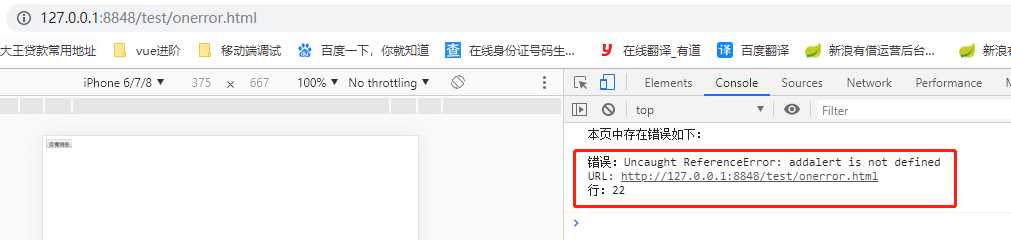
txt="本页中存在错误如下:\n\n"
txt+="错误:" + msg + "\n"
txt+="URL: " + url + "\n"
txt+="行:" + l + "\n\n"
alert(txt)
console.log(txt)
return true
}
function message()
{
addalert("Welcome guest!")
lert("Welcome guest!")
}
message()
</script>
</head>
<body>
<input type="button" value="查看消息" />
</body>
</html>

标签:text var alert pre nbsp 图片 bsp 问题 add
原文地址:https://www.cnblogs.com/xiaohuizhang/p/11375920.html