标签:body 第一个 tps blank 实现 alt png head segment
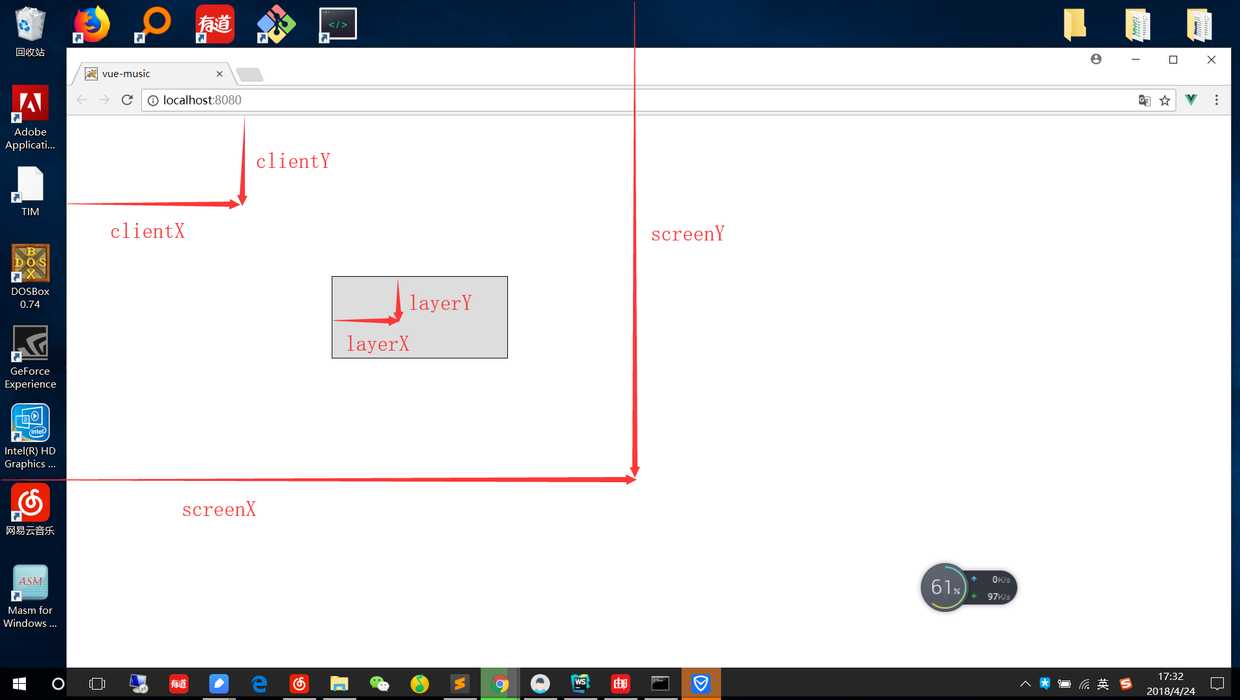
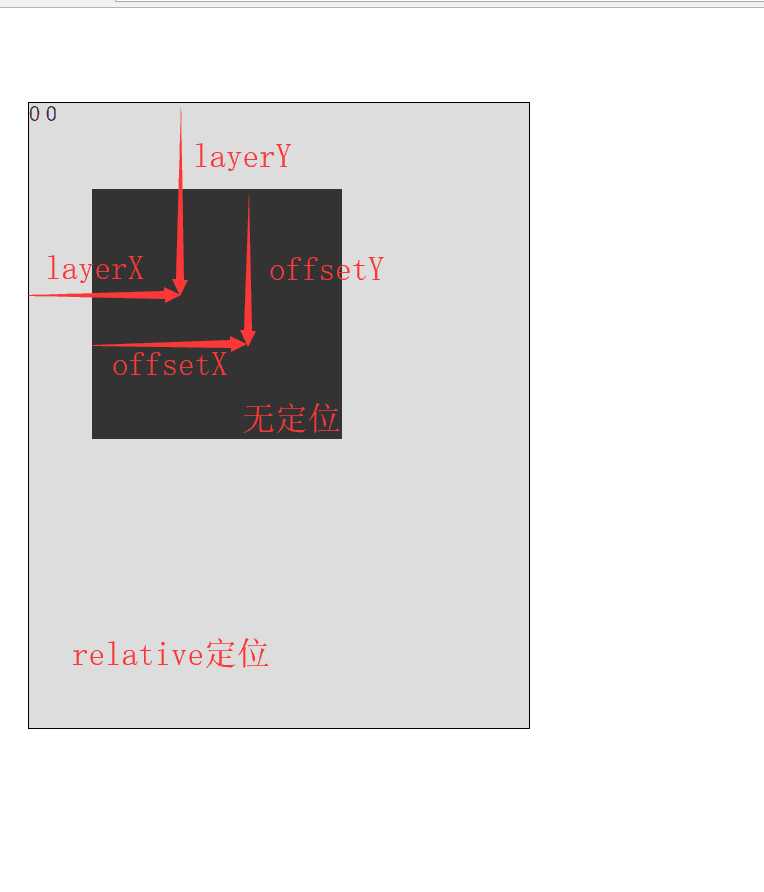
一张图带大家简单了解了解

在我们简单了解完这些个属性以后,有几个属性需要分清。
| 相同点 | 不同点 | |
|---|---|---|
| clientY | 距离页面左上角距离 | 受页面滚动的影响 |
| pageY | 距离页面左上角的距离 | 不受页面滚动影响 |
| 相同点 | 不同点 | |
|---|---|---|
| layerY | 距离元素的左上角距离 | 受元素的定位的影响,会从本元素往上找到第一个定位的元素的左上角 |
| offsetY | 距离元素左上角的距离 | 计算相对于本元素的左上角,不在乎定位问题,计算的是内交点。是IE浏览器的特有属性 |

相关链接:https://segmentfault.com/a/1190000014572113#articleHeader3
https://www.cnblogs.com/cheerfulCoder/p/4314267.html
https://blog.csdn.net/qq_33036599/article/details/81224346
作者:smile.轉角
QQ:493177502
【js】clientY pageY screenY layerY offsetY的区别
标签:body 第一个 tps blank 实现 alt png head segment
原文地址:https://www.cnblogs.com/websmile/p/10919180.html