标签:实现 使用 height enter src width center 定位 before
效果如下:

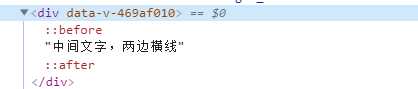
:before,:after
CSS伪类是用来添加一些选择器的特殊效果。
使用了css3的伪类,即相当于是在一个div中写入文字,然后在它前后各加了一个div,然后进行位置及宽高的调节。

代码:
<div>中间文字,两边横线</div> div { font: 400 20px Helvetica, Arial, sans-serif; display: flex; justify-content: center; align-items: center; } /*CSS伪类用法*/ div:after, div:before { background: #000000; content: ""; height: 2px; width: 20%; }
添加伪类是对选择器进行添加的,不需在html元素中添加,要想实现上面效果,也可以在html代码中前后各添加两个div,但是需要再定位及调节样式,比较麻烦。
原理:
代码中只写一个div,然后在css样式中,对该div设置flex布局,再添加:before,:after,此时可以写自己想要的样式。content设置可以为"",若是想要在前后面插入文字,可以设置content为相应的文字;
标签:实现 使用 height enter src width center 定位 before
原文地址:https://www.cnblogs.com/5201314m/p/11377537.html