标签:前端 img round css 完整 中继 overflow das 情况
CSS处理网页时,它认为每个元素都包含在一个不可见的盒子里。
• 为什么要想象成盒子呢?因为如果把所有的元素都想象成盒子,那么我们对网页的布局就相当于是摆放盒子。
• 我们只需要将相应的盒子摆放到网页中相应的位置即可完成网页的布局。
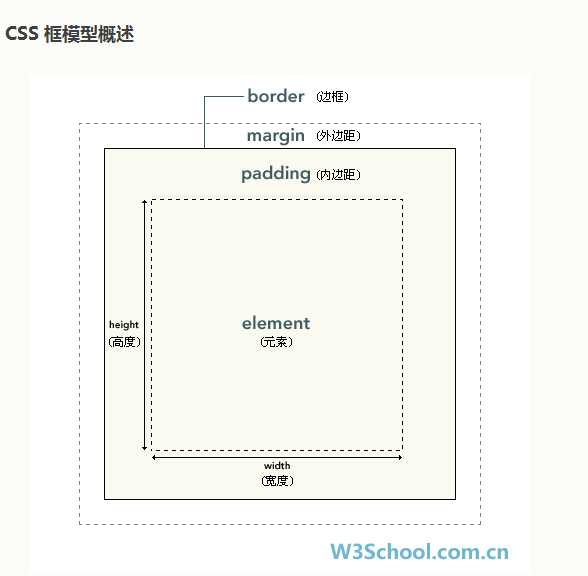
盒子模型
一个盒子我们会分成几个部分:
– 内容区(content)
– 内边距(padding)
– 边框(border)
– 外边距(margin)

盒子和边框
| width和height | background-color | |
| 盒子 | 设置的盒子内容区的大小 | 设置背景颜色 |
| border-width | border-color | border-style | |
| 盒子边框 | 边框的宽度 | 边框颜色 |
边框的样式 可选值: |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .box1{ /* * width和height只是设置的盒子内容区的大小,而不是盒子的整个大小, * 盒子可见框的大小由内容区,内边距和边框共同决定 */ width: 300px; height: 300px; background-color: #bfa; border-width:10px ; /* 使用border-width可以分别指定四个边框的宽度 如果在border-width指定了四个值, 则四个值会分别设置给 上 右 下 左,按照顺时针的方向设置的 如果指定三个值, 则三个值会分别设置给 上 左右 下 如果指定两个值, 则两个值会分别设置给 上下 左右 如果指定一个值,则四边全都是该值 除了border-width,CSS中还提供了四个border-xxx-width xxx的值可能是top right bottom left 专门用来设置指定边的宽度 * */ /*border-width:10px 20px 30px 40px ;*/ /*border-width:10px 20px 30px ;*/ /*border-width: 10px 20px ;*/ border-width: 10px; /*border-left-width:100px ;*/ /* * 设置边框的颜色 * 和宽度一样,color也提供四个方向的样式,可以分别指定颜色 * border-xxx-color */ border-color: red; /*border-color: red yellow orange blue;*/ /*border-color: red yellow orange;*/ /*border-color: red yellow;*/ /* * style也可以分别指定四个边的边框样式,规则和width一致, * 同时它也提供border-xxx-style四个样式,来分别设置四个边 */ /*border-style: double;*/ border-style: solid dotted dashed double; } </style> </head> <body> <div class="box1"></div> </body> </html>
边框的简写形式:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <style type="text/css"> .box{ width: 200px; height: 200px; background-color: #bfa; /* border * - 边框的简写样式,通过它可以同时设置四个边框的样式,宽度,颜色 * - 而且没有任何的顺序要求 * - border一指定就是同时指定四个边不能分别指定 * 可以单独设置四个边的样式,规则和border一样,只不过它只对一个边生效 */ /*设置四个边框*/ border: red solid 10px ; /* 设置上下左右*/ border-top: red solid 10px; border-bottom: red solid 10px; border-left: red solid 10px; border-right: red solid 10px;/*设置三边,属性为none一边无边框*/ border: red solid 10px; border-right: none; } </style> </head> <body> <div class="box"></div> </body> </html>
需要注意的是,大部分的浏览器中,边框的宽度和颜色都是有默认值,而边框的样式默认值都是none。只写一个border-style: ,就会出现一个默认的边框。
内边距
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .box1{ width: 200px; height: 200px; background-color: #bfa; /*设置边框*/ border: 10px red solid; /*设置上右下左内边距*/ padding-top: 100px; padding-right: 100px; padding-bottom: 100px; padding-left: 100px; /*使用padding可以同时设置四个边框的样式,规则和border-width一致*/ /* * 使用padding可以同时设置四个边框的样式,规则和border-width一致 */ /*padding: 100px;*/ /*padding: 100px 200px;*/ /*padding: 100px 200px 300px;*/ padding: 100px 200px 300px 400px; } </style> </head> <body> <div class="box1"> <div class="box2"></div> </div> </body> </html>
内边距会影响盒子的可见框的大小,元素的背景会延伸到内边距,
* 盒子的大小由内容区、内边距和边框共同决定
* 盒子可见框的宽度 = border-left-width + padding-left + width + padding-right + border-right-width
* 盒子 可见框的高度 = border-top-width + padding-top + height + padding-bottom + border-bottom-width
需要注意的是以下这种情况:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .box1{ width: 200px; height: 200px; background-color: #bfa; padding: 100px 200px 300px 400px; } /*box2的百分比只与box1的宽度和高度产生比例关系。不与内边距成比例关系*/ .box2{ width: 100%; height: 100%; background-color: yellow; } </style> </head> <body> <div class="box1"> <div class="box2"></div> </div> </body> </html>
效果:

外边距
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .box1{ width: 200px; height: 200px; background-color: #bfa; border: 10px solid red /*设置上右下左外边距*/ margin-top: 100px ; margin-right: 100px; margin-bottom: 100px; margin-left: 100px; /* 外边距也可以指定为一个负值,如果外边距设置的是负值,则元素会向反方向移动 */ margin-left: -150px; /* margin还可以设置为auto,垂直方向外边距如果设置为auto,则外边距默认就是0 如果将left和right同时设置为auto,以使子元素在父元素中水平居中,经常使用. */ margin-right: auto /* * 外边距同样可以使用简写属性 margin */ margin: 0 auto; } .box2{ width: 200px; height: 200px; background-color: yellow; } </style> </head> <body> <div class="box1"></div> <div class="box2"></div> </body> </html>
垂直外边距的折叠
在网页中相邻的垂直方向的外边距会发生外边距的重叠
* 所谓的外边距重叠指兄弟元素之间的相邻外边距会取最大值而不是取和
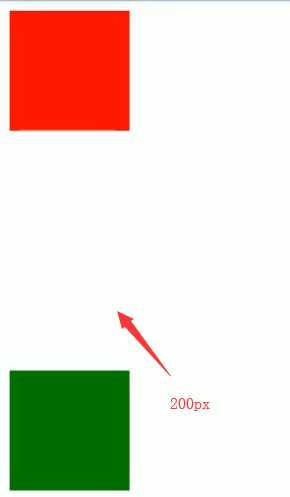
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .box1{ width: 100px; height: 100px; background-color: red; /* * 为上边的元素设置一个下外边距 */ margin-bottom: 100px; } .box2{ width: 100px; height: 100px; background-color: green; /** * 为下边的元素设置一个上外边距 */ margin-top: 200px; } </style> </head> <body> <div class="box1"></div> <div class="box2"></div> </body> </html>
效果:

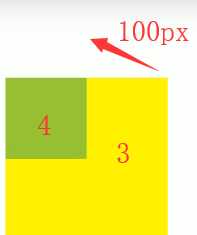
* 如果父子元素的垂直外边距相邻了,则子元素的外边距会设置给父元素(子元素同样也会继承父元素)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .box3{ width: 200px; height: 100px; background-color: yellow; } .box4{ width: 100px; height: 100px; background-color: yellowgreen; margin-top: 100px; /* * 为子元素设置一个上外边距,是子元素的位置下移 */ } </style> </head> <body> <div class="box3"> <div class="box4"></div> </div> </body> </html>
效果:

想要解决垂直外边距的折叠的问题,只要将两个元素设置不相邻即可
方法一:将两个元素相邻的元素隔开
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .box3{ width: 200px; /*为了高度不变,减掉隔开元素的内边距px*/ height: 199px; background-color: yellow; /*设置一个上内边距,将两个元素隔开*/ padding-top:1px; } .box4{ width: 100px; height: 100px; background-color: yellowgreen; margin-top: 100px; } </style> </head> <body> <div class="box3"> <div class="box4"></div> </div> </body> </html>
方法二:使用垂直内边距将第二个元素挤下来
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .box3{ width: 200px; height: 100px; background-color: yellow; /*设置一个内边框,将子元素挤下来*/ padding-top: 100px; } .box4{ width: 100px; height: 100px; background-color: yellowgreen; } </style> </head> <body> <div class="box3"> <div class="box4"></div> </div> </body> </html>
浏览器默认样式
浏览器为了在页面中没有样式时,也可以有一个比较好的显示效果,
* 所以为很多的元素都设置了一些默认的margin和padding,
* 而它的这些默认样式,正常情况下我们是不需要使用的。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> /* * 清除浏览器的默认样式 */ *{ margin: 0; padding: 0; }
.box1{ width: 100px; height: 100px; background-color: #bfa; } p{ background-color: yellow; } </style> </head> <body> <div class="box1"></div> <p>段落</p> <p>段落</p> <p>段落</p> <ul> <li>无序列表</li> <li>无序列表</li> <li>无序列表</li> <li>无序列表</li> </ul> </body> </html>
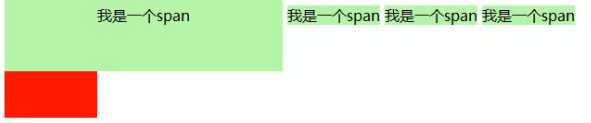
内联元素盒子模型
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> span{ background-color: #bfa; } .box1{ width: 100px; height: 100px; background-color: red; } .s1{ /* 内容区、内边距 、边框 、外边距 * */ /* * 内联元素不能设置width和height */ /*width: 200px; height: 200px;*/ /* * 设置水平内边距,内联元素可以设置水平方向的内边距 */ padding-left: 100px ; padding-right: 100px ; /* * 垂直方向内边距,内联元素可以设置垂直方向内边距,但是不会影响页面的布局 */ /*padding-top: 50px; padding-bottom: 50px;*/ /* * 为元素设置边框, * 内联元素可以设置边框,但是垂直的边框不会影响到页面的布局 */ border: 1px blue solid; /* * 水平外边距 * 内联元素支持水平方向的外边距 */ margin-left:100px ; margin-right: 100px; /* * 内联元素不支持垂直外边距 */ /*margin-top: 200px; margin-bottom: 200px;*/ } .s2{ /* * 为右边的元素设置一个左外边距 * 水平方向的相邻外边距不会重叠,而是求和 */ margin-left: 100px; } </style> </head> <body> <span class="s1">我是一个span</span> <span class="s2">我是一个span</span> <span>我是一个span</span> <span>我是一个span</span> <div class="box1"></div> </body> </html>
水平方向的内边距:

垂直方向内边距(虽然不影响页面,但是会挡住下面的元素):

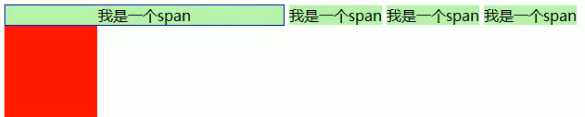
为元素设置边框(垂直不会影响页面,但是会挡住下面的元素。水平的边框会影响页面):

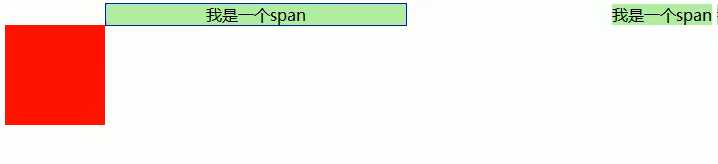
水平方向外边距,且外边距不会重叠,而是求和

display样式
因为内联元素无法设置宽和高,所以可以用display样式将内联元素转换成宽元素
| inline | block | inline-block | none |
| 可以将一个元素作为内联元素显示 | 可以将一个元素设置块元素显示 |
将一个元素转换为行内块元素 可以使一个元素既有行内元素的特点又有块元素的特点 |
不显示元素,并且元素不会在页面中继续占有位置 |
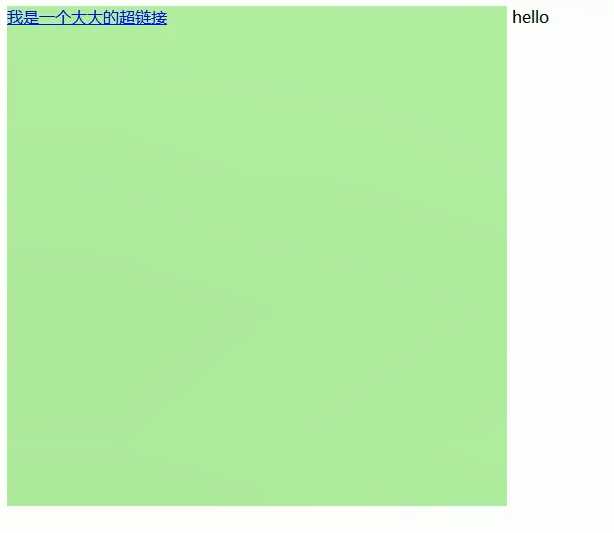
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> a{ background-color: #bfa; display: inline-block; /*为其设置一个宽和高*/ width: 500px; height: 500px; } </style> </head> <body> <a href="#">我是一个大大的超链接</a> <span>hello</span> </body> </html>
效果:

visibility样式
设置元素显示和隐藏
| visible | hidden |
| 默认值,元素默认会在页面显示 | 元素会隐藏不显示 |
visibility:hidden与display:none有什么区别那?
display: none;
使用该方式隐藏的元素,不会在页面中显示,并且不再占据页面的位置
visibility:hidden
隐藏的元素虽然不会在页面中显示,但是它的位置会依然保持
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .box1{ width: 100px; height: 100px; background-color: #bfa; display: none; } .box2{ width: 100px; height: 100px; background-color: orange; visibility:hidden ; } </style> </head> <body> <div class="box1"></div> <div class="box2"></div> <span>hello</span> </body> </html>
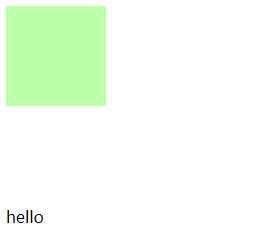
效果:

overflow样式
如果子元素的大小超过了父元素的内容区,则超过的大小会在父元素以外的位置显示,超出父元素的内容,我们称为溢出的内容* 元素默认是将溢出内容,在父元素外边显示,通过overflow可以设置父元素如何处理溢出内容:
| visible | hidden | scroll | auto |
| 默认值,不会对溢出内容做处理,元素会在父元素以外的位置显示 | 溢出的内容,会被修剪,不会显示 |
会为父元素添加滚动条,通过拖动滚动条来查看完整内容 |
会根据需求自动添加滚动条, |
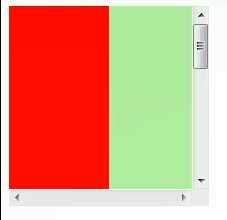
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .box1{ width: 200px; height: 200px; background-color: #bfa; overflow: ; } .box2{ width: 100px; height: 500px; background-color: red; } </style> </head> <body> <div class="box1"> <div class="box2"> </div> </div> </body> </html>
visible:

hidden:

scroll(使文本滚动较多使用scroll):


文档流
文档流处在网页的最底层,它表示的是一个页面中的位置,我们所创建的元素默认都处在文档流中
元素在文档流中的特点
块元素
1.块元素在文档流中会独占一行,块元素会自上向下排列。
2.块元素在文档流中默认宽度是父元素的100%
3.块元素在文档流中的高度默认被内容撑开
内联元素
1.内联元素在文档流中只占自身的大小,会默认从左向右排列,如果一行中不足以容纳所有的内联元素,则换到下一行,
继续自左向右。
2.在文档流中,内联元素的宽度和高度默认都被内容撑开
浮动样式
块元素在文档流中默认垂直排列,所以这个三个div自上至下依次排开,*如果希望块元素在页面中水平排列,可以使块元素脱离文档流。使用float来使元素浮动,从而脱离文档流。
| none | left | right |
| 默认值,元素默认在文档流中排列 | 元素会立即脱离文档流,向页面的左侧浮动 | 元素会立即脱离文档流,向页面的右侧浮动 |
当为一个元素设置浮动以后(float属性是一个非none的值),元素会立即脱离文档流,元素脱离文档流以后,它下边的元素会立即向上移动* 元素浮动以后,会尽量向页面的左上或这是右上漂浮,直到遇到父元素的边框或者其他的浮动元素
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .box1{ width: 200px; height: 200px; background-color: red; float: right; } .box2{ width: 200px; height: 200px; background-color: yellow; float: left; } .box3{ width: 300px; height: 300px; background-color: blue; } </style> </head> <body> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> </body> </html>
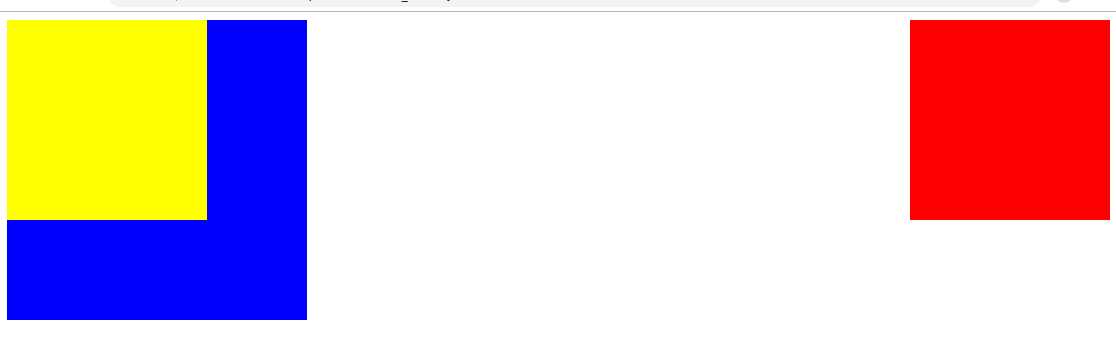
效果:

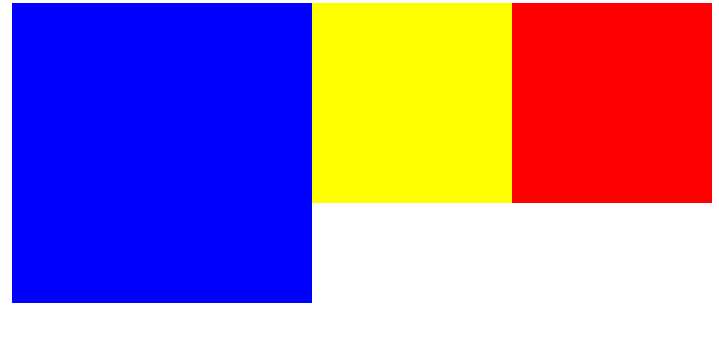
box1,box2,box3同时向右浮动(向左同理):

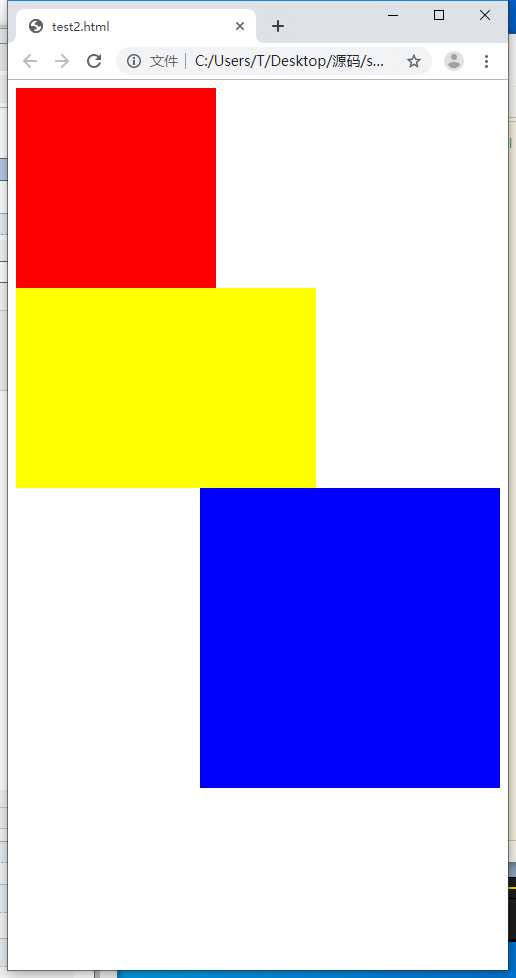
如果元素过长,而浏览器过窄就会换到第二行继续保持浮动:

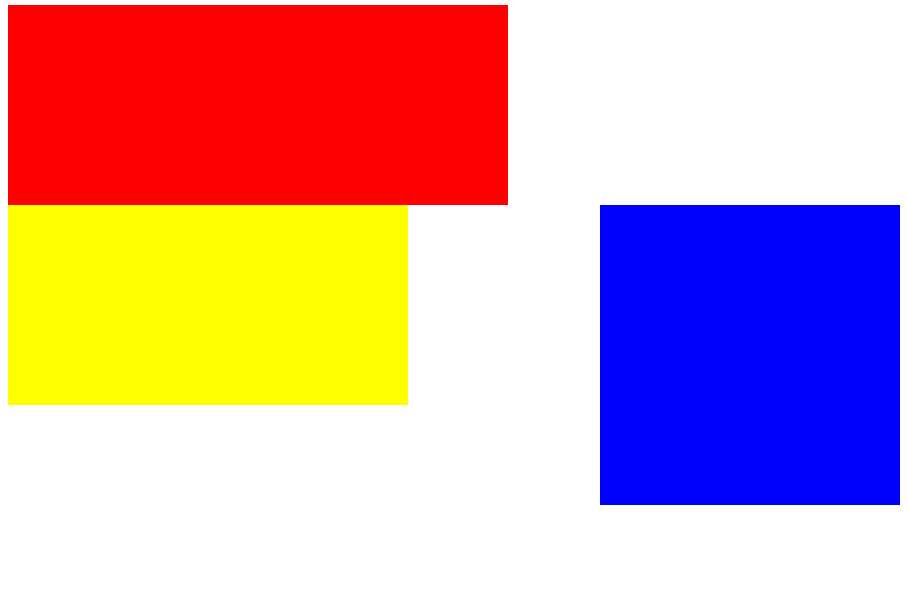
浮动的元素不会超过他上边的兄弟元素,最多最多一边齐:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .box1{ width: 500px; height: 200px; background-color: red; float: left; } .box2{ width: 400px; height: 200px; background-color: yellow; float: left; } .box3{ width: 300px; height: 300px; background-color: blue; float: right; } </style> </head> <body> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> </body> </html>

需要注意的是:
浮动的元素不会盖住文字,文字会自动环绕在浮动元素的周围, 所以我们可以通过浮动来设置文字环绕图片的效果。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> *{ margin: 0; padding: 0; } .box1{ width: 100px; height: 100px; background-color: #bfa; /*box1向左浮动*/ float: left; } .p1{ background-color: yellow; } </style> </head> <body> <div class="box1"></div> <p class="p1"> 一进大门,靠着大门洞子的东壁是三间破房子,靠着大门洞子的西壁仍是三间破房子。再加上一个大门洞,看起来是七间连着串,外表上似乎是很威武的,房子都很高大,架着很粗的木头的房架。柁头是很粗的,一个小孩抱不过来。都一律是瓦房盖,房脊上还有透窿的用瓦做的花,迎着太陽看去,是很好看的,房脊的两梢上,一边有一个鸽子,大概也是瓦做的。终年不动,停在那里。这房子的外表,似乎不坏。 </p> </body> </html>
效果:

当元素设置浮动以后,会完全脱离文档流
块元素脱离文档流以后,高度和宽度都被内容撑开
内联元素脱离文档流以后会变成块元素
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .box1{ background-color: #bfa; /*float: left;*/ } .s1{ float: left; width: 100px; height: 100px; background-color: yellow; } </style> </head> <body> <div class="box1">a</div> <span class="s1">hello</span> </body> </html>
效果:

标签:前端 img round css 完整 中继 overflow das 情况
原文地址:https://www.cnblogs.com/KLExTt/p/11369740.html