标签:razor Edito prope onclick 需要 getc container tps http
本篇介绍:如何在mvc中使用html标签保留多位小数
你需要知道:
@html标签的使用: https://blog.csdn.net/pasic/article/details/7093802
js正则参考:https://blog.csdn.net/xinghuo0007/article/details/72675105
前端:Layui
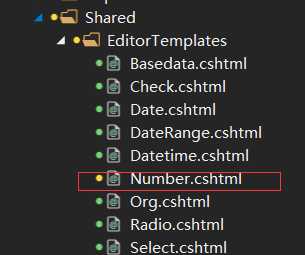
①创建页面 Shared创建文件夹EditorTemplates(必须的,自定义都需要放到此目录下) ,然后添加Razor视图,命名为Number

具体代码如下:

@using System.ComponentModel.DataAnnotations; @using System.Reflection; @{ //Html.DisplayNameForModel(): [Display(Name = "xx")] //ViewData.TemplateInfo.HtmlFieldPrefix: @Html.EditorFor(model => model.DJ, new { Fixed = 2 }) //保留的小数 传递的参数 int Fixed = ViewData["Fixed"] == null ? 2 : (int)ViewData["Fixed"]; //是否非空 bool readOnly = false; readOnly = ViewData["readOnly"] == null ? false : (bool)ViewData["readOnly"]; string dataRequired = ""; string keyUp = ""; try { var Field = ViewData.ModelMetadata.ContainerType.GetProperty(ViewData.TemplateInfo.HtmlFieldPrefix); RequiredAttribute required = (RequiredAttribute)Field.GetCustomAttribute(typeof(RequiredAttribute), false); if (required != null) { dataRequired = "data-val=true data-val-required=" + Html.DisplayNameForModel() + "为必填字段 data-val-number=" + Html.DisplayNameForModel() + "必须是数字"; } if (Fixed == 0) //整数 { keyUp = @"this.value=this.value.replace(/\D/gi,‘‘)"; } else if (Fixed == -1) //不计算小数位 { keyUp = @"this.value=this.value.replace(/[^\d.]/g,‘‘).replace(/^\./g,‘‘).replace(/\.{2,}/g,‘.‘).replace(‘.‘,‘$#$‘).replace(/\./g,‘‘).replace(‘$#$‘,‘.‘)"; } else { keyUp = @"this.value=this.value.replace(/[^\d.]/g,‘‘).replace(/^\./g,‘‘).replace(/\.{2,}/g,‘.‘).replace(‘.‘,‘$#$‘).replace(/\./g,‘‘).replace(‘$#$‘,‘.‘).replace(/^(\-)*(\d+)\.(\d{" + Fixed + "}).*$/,‘$1$2.$3‘)"; } } catch { } } <input class="layui-input input-validation-error" type="text" @dataRequired @(readOnly ? "disabled" : "") id="@ViewData.TemplateInfo.HtmlFieldPrefix" name="@ViewData.TemplateInfo.HtmlFieldPrefix" aria-describedby="@ViewData.TemplateInfo.HtmlFieldPrefix-error" aria-invalid="true" onkeyup=@keyUp>
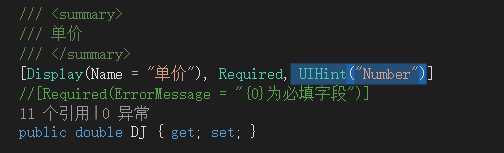
②在ViewModel上面标注: UIHint("Number")

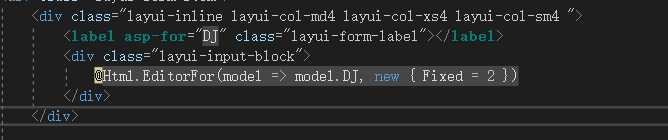
③页面使用:

注:如果我们不想使用@html标签,我们也能使用js的
添加js方法:

layInputNumber: function (idForm) { var advDiv = $(idForm); var allInput = $("[data-options]", advDiv); for (var i = 0; i < allInput.length; i++) { let item = $(allInput[i]); if (item[0] != "") { let op = item.data(‘options‘); if (op.type == "Fixed") { let Fixed = 2;//默认两位 if (op.Fixed) { Fixed = op.Fixed; } let obj = item[0]; if (Fixed == 0) //整数 { item[0].onkeyup = function (e) { obj.value = obj.value.replace(/\D/gi, ‘‘); }; } else if (Fixed == -1) //不计算小数位 { item[0].onkeyup = function (e) { obj.value = obj.value.replace(/[^\d.]/g, ""); //清除"数字"和"."以外的字符 obj.value = obj.value.replace(/^\./g, ""); //验证第一个字符是数字 obj.value = obj.value.replace(/\.{2,}/g, "."); //只保留第一个, 清除多余的 obj.value = obj.value.replace(".", "$#$").replace(/\./g, "").replace("$#$", "."); }; } else { item[0].onkeyup = function (e) { obj.value = obj.value.replace(/[^\d.]/g, ""); //清除"数字"和"."以外的字符 obj.value = obj.value.replace(/^\./g, ""); //验证第一个字符是数字 obj.value = obj.value.replace(/\.{2,}/g, "."); //只保留第一个, 清除多余的 obj.value = obj.value.replace(".", "$#$").replace(/\./g, "").replace("$#$", "."); //参数不能使用字面量来添加,需要使用 new RegExp var re = new RegExp("^(\\-)*(\\d+)\\.(\\d{" + Fixed + "}).*$"); obj.value = obj.value.replace(re, "$1$2.$3") //obj.value = obj.value.replace(/^(\-)*(\d+)\.(\d{n}).*$/, "$1$2.$3"); //能输入两个小数 } } } } }
<div class="layui-input-block"> @*利用data-options传递自定义参数,这个是跟js对应的*@ <input name="HL" id="HL" class="layui-input" lay-verify="required|number" data-options=‘{"type":"Fixed","Fixed":3}‘ /> </div>
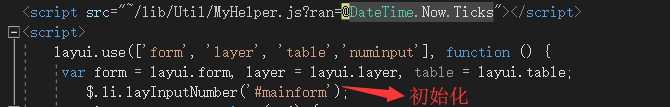
使用:

标签:razor Edito prope onclick 需要 getc container tps http
原文地址:https://www.cnblogs.com/Sea1ee/p/11382111.html