标签:迭代 怎么 在定义函数时 函数定义 初始化 rip bool bsp 提高
一、变量声明const和let
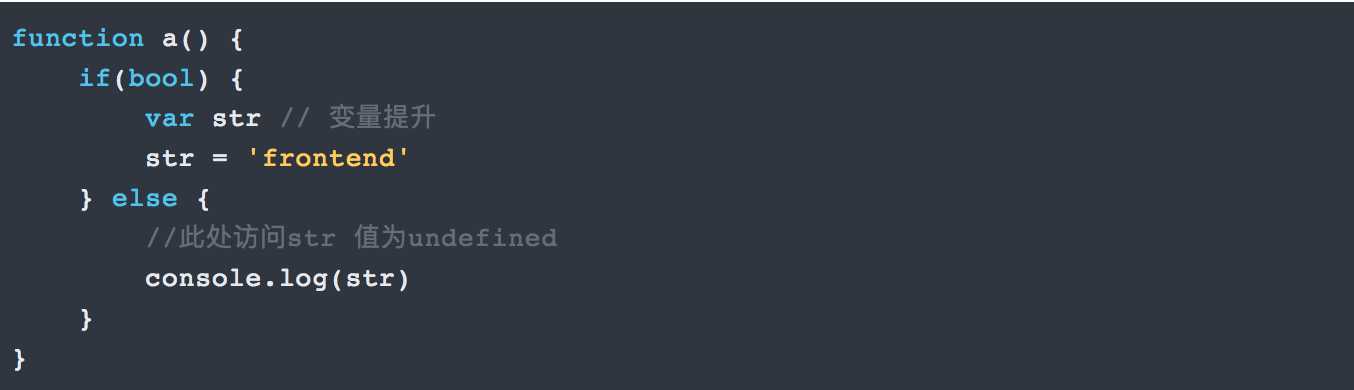
在ES6之前,我们都是用var关键字声明变量。无论声明在何处,都会被视为声明在函数的最顶部(不在函数的最顶部就在全局作用域的最顶部)。这就是函数变量提升例如:

不用关心bool是否为true or false。实际上,无论如何str都会被创建声明。(如果未声明,返回的是null)
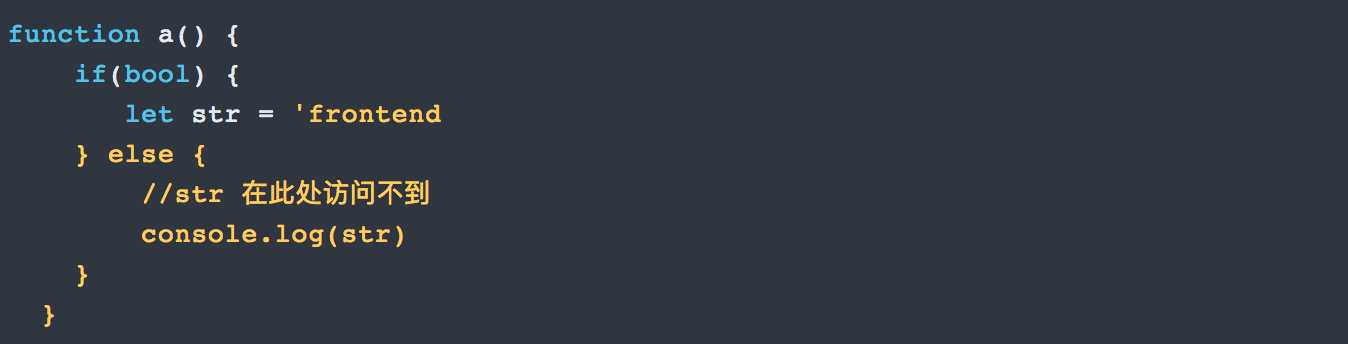
而es6之后,我们通常用let和const来声明。let表示变量、const表示常量,let和const都是块级作用域。如何理解这个块级作用域?


let 的作用域是在它所在当前代码块,但不会被提升到当前函数的最顶部。
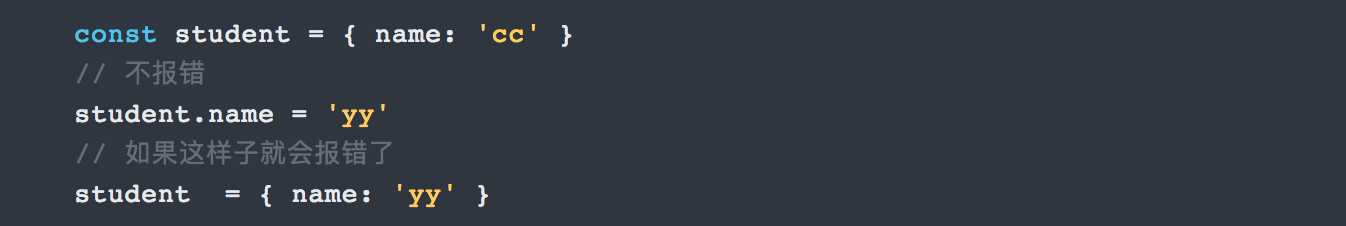
const 声明的变量都会被认为是常量,表示它的值被设置完成后就不能再修改了。
如果const的是一个对象,对象所包含的值是可以被修改的。就是对象所指向的地址没有变就行。

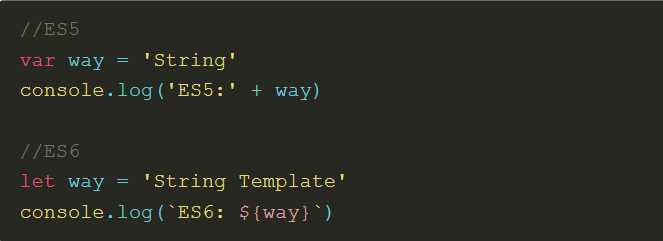
es6模板字符简直是开发者的福音,解决了es5在字符串功能上的痛点。
将表达式嵌入字符串中进行拼接。用${}来界定。

在ES5时我们通过反斜杠()来做多行字符串或者字符串一行行拼接。ES6反引号(``)直接搞定。

2.3 更多方法

在ES5我们给函数定义参数默认值是怎么样?
function action(num) { num = num || 200; //当传入num时,num为传入的值 //当没传入参数时,num即有了默认值200 return num; }
但细心观察的同学们肯定会发现,num传入为0的时候就是false,但是我们实际的需求就是要拿到num = 0,此时num = 200 明显与我们的实际想要的效果明显不一样。
ES6为参数提供了默认值。在定义函数时便初始化了这个参数,以便在参数没有被传递进去时使用。
function action( num = 200 ){ console.log(num) } action(0); //0 action(); //200 action(300) //300
ES6很有意思的一部分就是函数的快捷写法。也就是箭头函数。
箭头函数最直观的三个特点:
1.不需要 function 关键字来创建函数
2.省略 return 关键字
3.继承当前上下文的 this 关键字

说个小细节。
当你的函数有且仅有一个参数的时候,是可以省略掉括号的。当你函数返回有且仅有一个表达式的时候可以省略{} 和 return。例如:

作为参考:

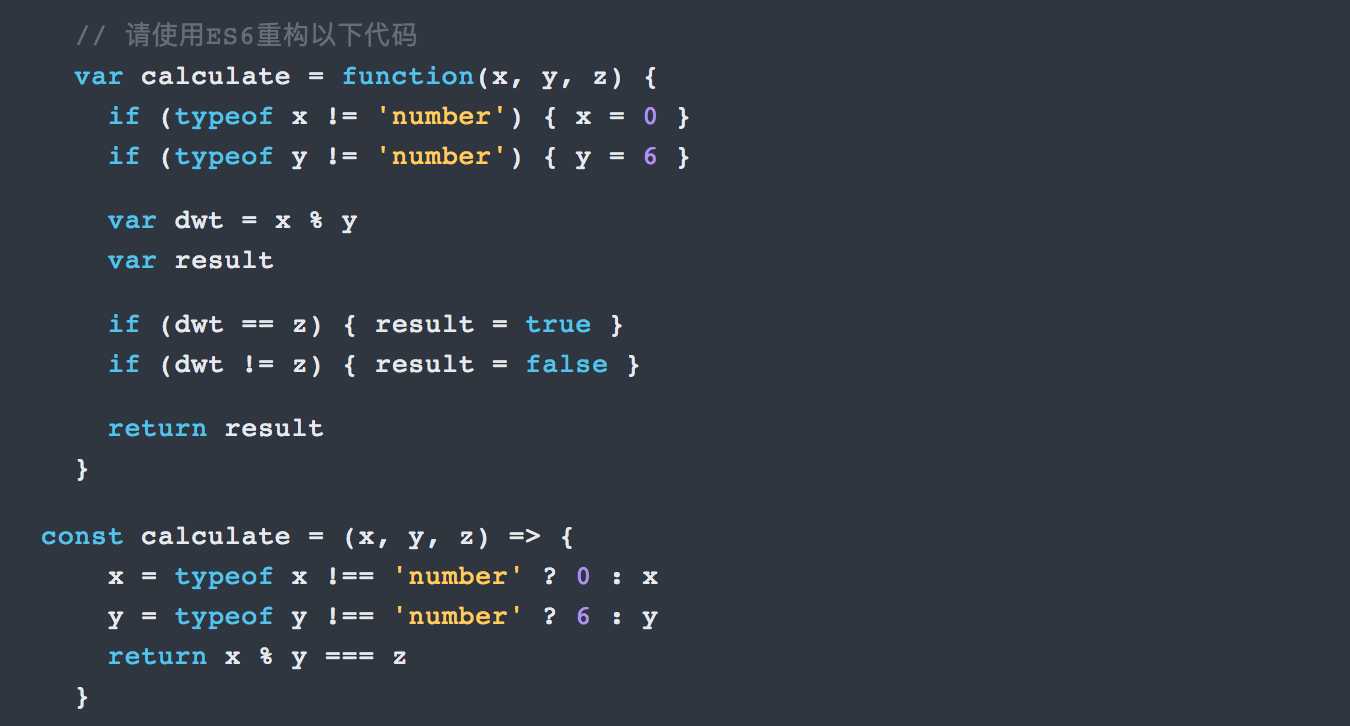
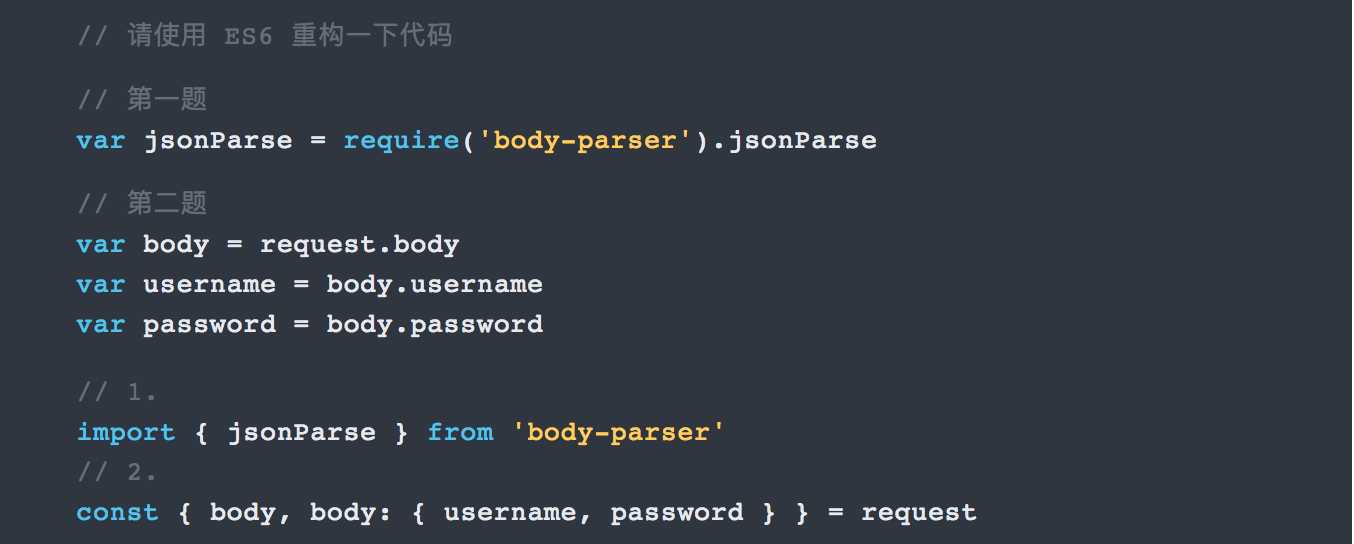
来道笔试题:把下面ES5代码简化重构成ES6方式

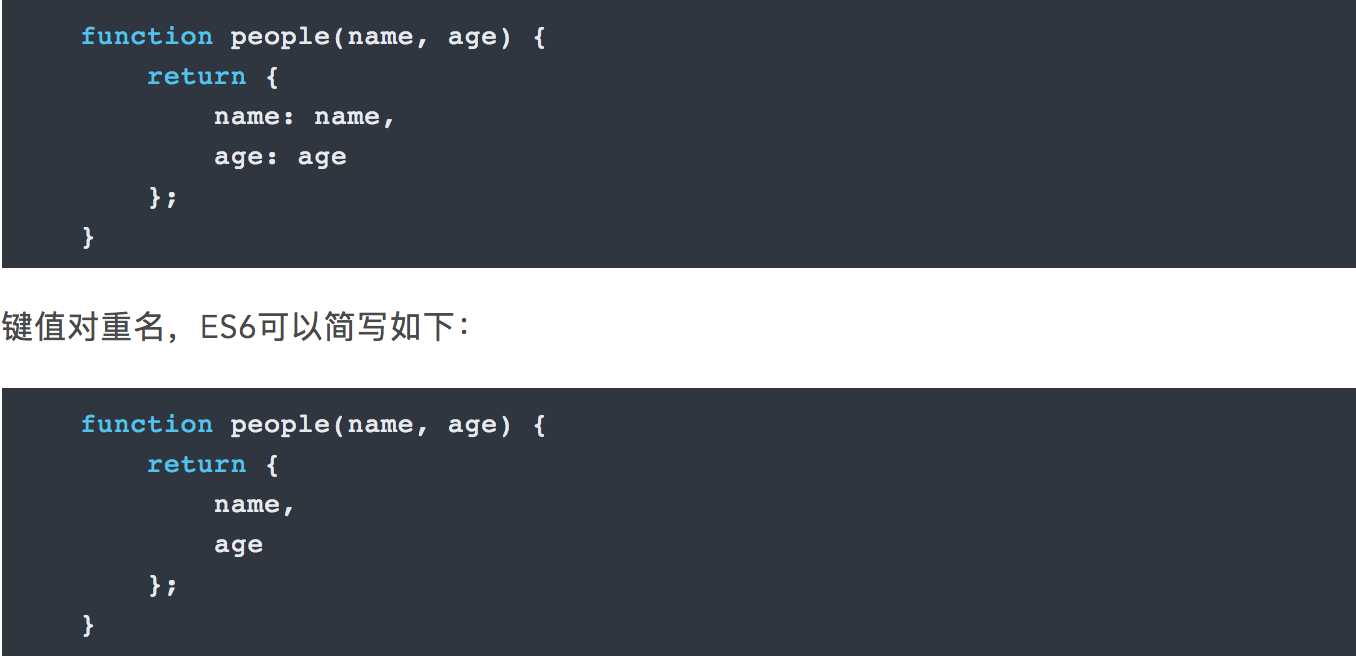
ES5我们对于对象都是以键值对的形式书写,是有可能出现键值对重名的。例如:

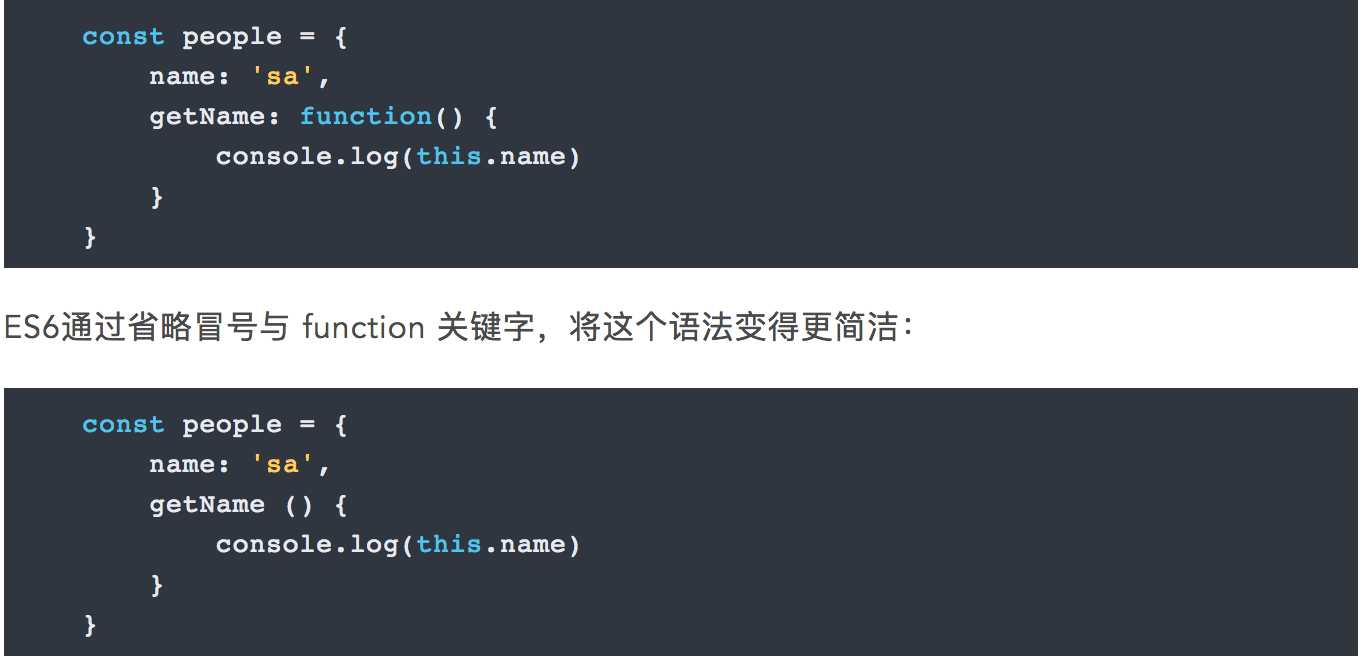
ES6 同样改进了为对象字面量方法赋值的语法。ES5为对象添加方法:

ES6 对象提供了 Object.assign() 这个方法来实现浅复制。
Object.assign() 可以把任意多个源对象自身可枚举的属性拷贝给目标对象,然后返回目标对象。第一参数即为目标对象。在实际项目中,我们为了不改变源对象。一般会把目标对象传为{}。

数组和对象是JS中最常用也是最重要表示形式。为了简化提取信息,ES6新增了解构,这是将一个数据结构分解为更小的部分的过程。
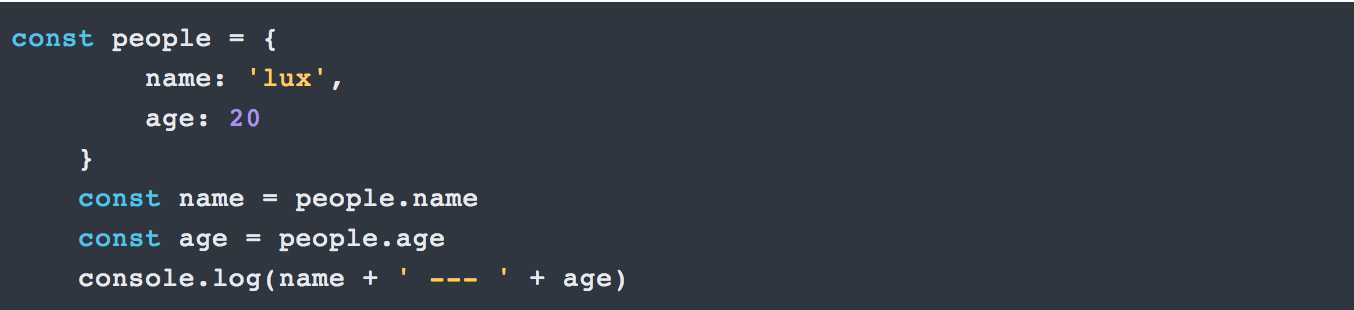
ES5我们提取对象中的信息形式如下:

数组和对象是JS中最常用也是最重要表示形式。为了简化提取信息,ES6新增了解构,这是将一个数据结构分解为更小的部分的过程。
ES5我们提取对象中的信息形式如下:

是不是觉得很熟悉,没错,在ES6之前我们就是这样获取对象信息的,一个一个获取。现在,解构能让我们从对象或者数组里取出数据存为变量,例如:


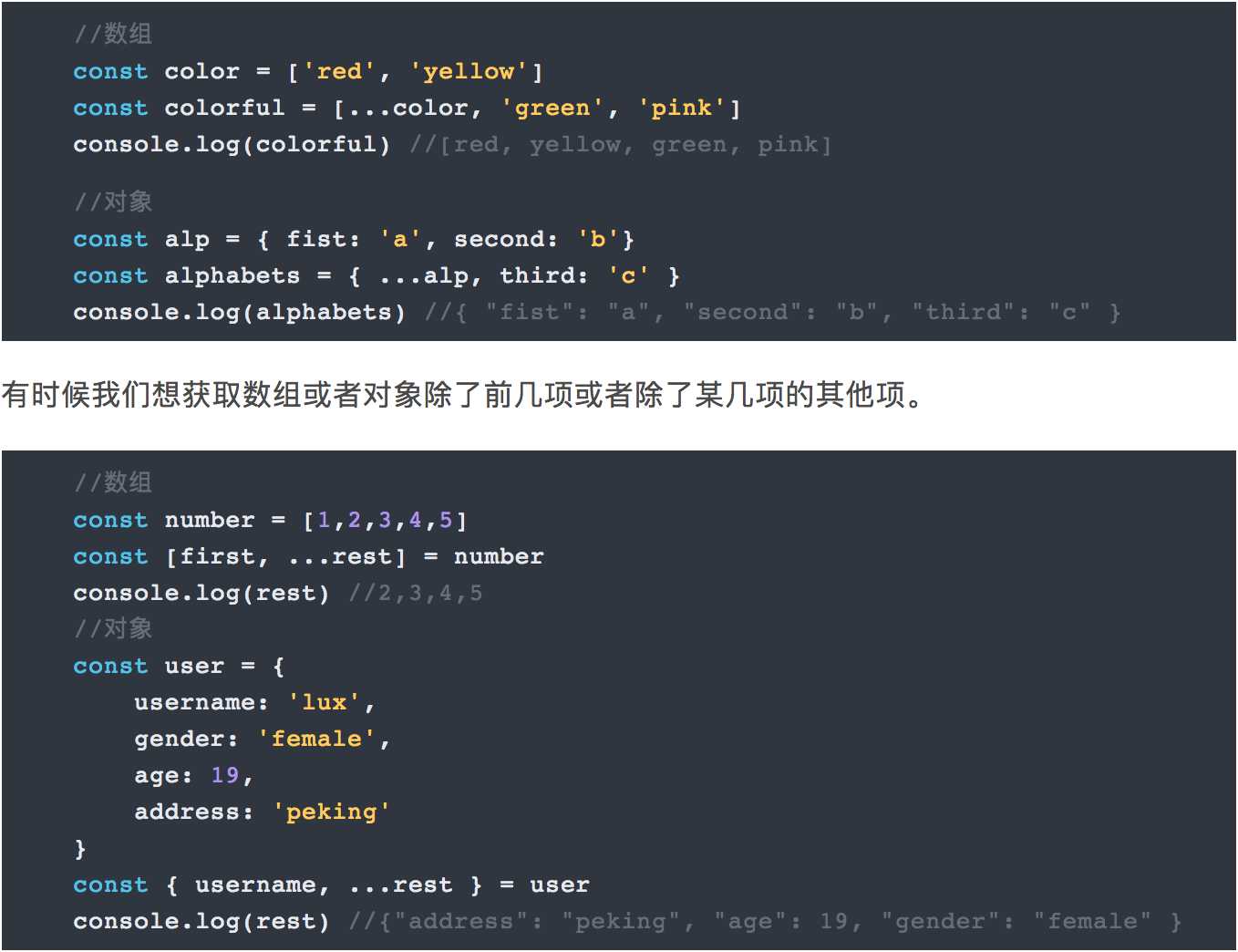
ES6中另外一个好玩的特性就是Spread Operator 也是三个点儿...接下来就展示一下它的用途。
组装对象或者数组:

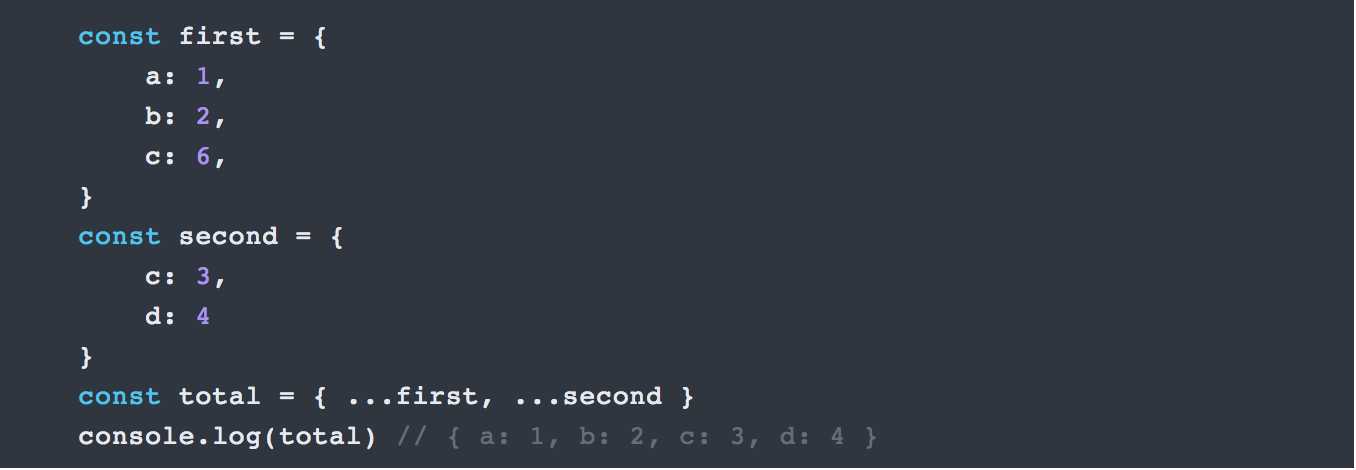
对于 Object 而言,还可以用于组合成新的 Object 。(ES2017 stage-2 proposal) 当然如果有重复的属性名,右边覆盖左边。


导入的时候有没有大括号的区别是什么。下面是总结:
export default people导出时,就用 import people 导入(不带大括号)。import{name} 导入(记得带上大括号).import people,{name,age}。import * asexample在promise之前代码过多的回调或者嵌套,可读性差、耦合度高、扩展性低。通过Promise机制,扁平化的代码机构,大大提高了代码可读性;用同步编程的方式来编写异步代码,保存线性的代码逻辑,极大的降低了代码耦合性而提高了程序的可扩展性。
说白了就是用同步的方式去写异步代码。
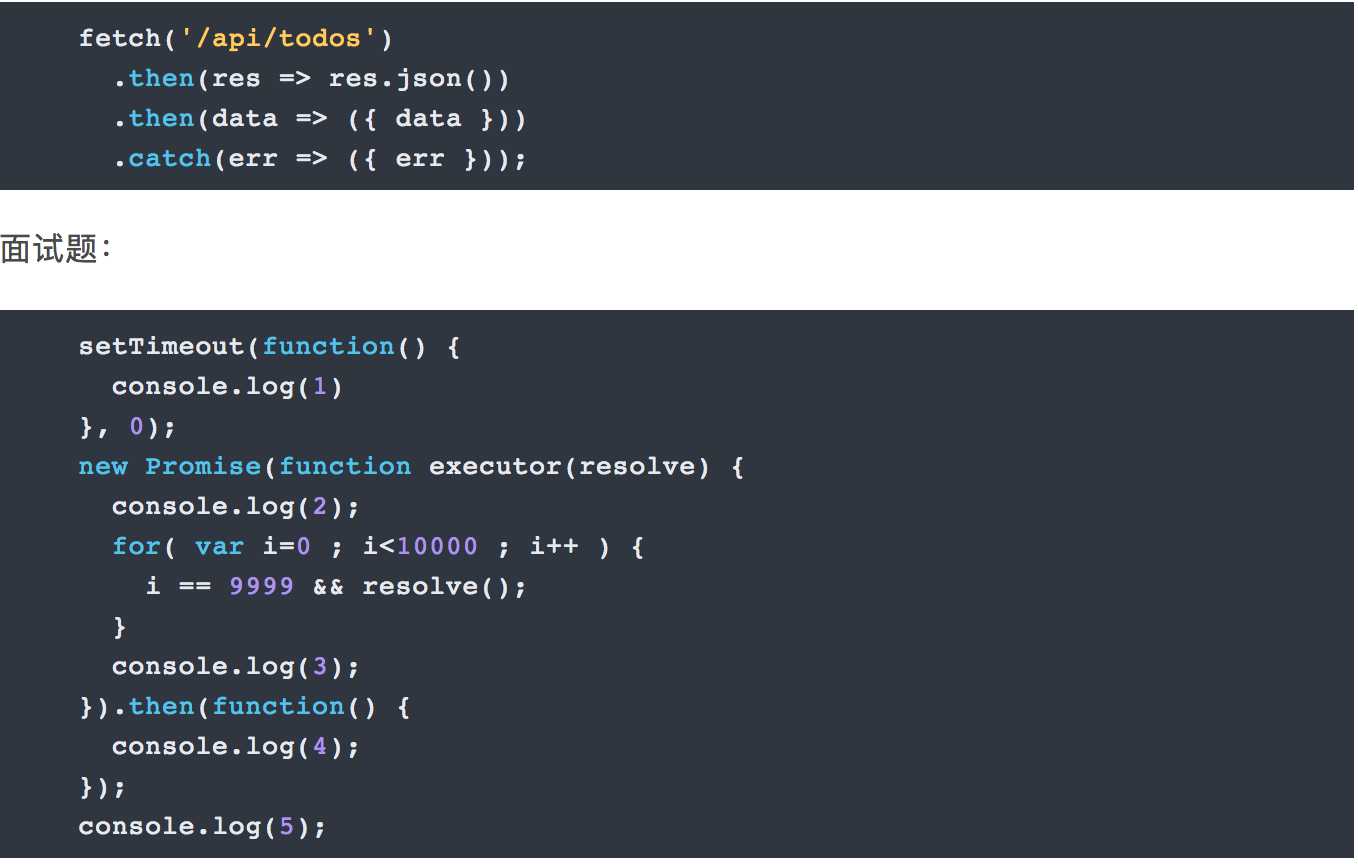
发起异步请求:

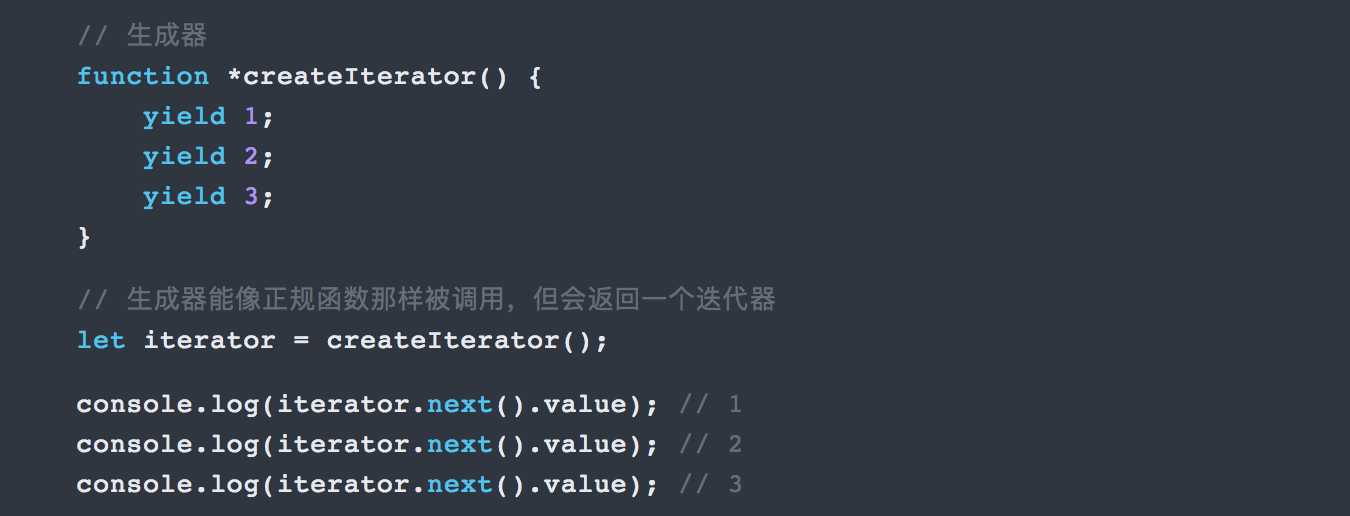
生成器( generator)是能返回一个迭代器的函数。生成器函数也是一种函数,最直观的表现就是比普通的function多了个星号*,在其函数体内可以使用yield关键字,有意思的是函数会在每个yield后暂停。
这里生活中有一个比较形象的例子。咱们到银行办理业务时候都得向大厅的机器取一张排队号。你拿到你的排队号,机器并不会自动为你再出下一张票。也就是说取票机“暂停”住了,直到下一个人再次唤起才会继续吐票。
OK。说说迭代器。当你调用一个generator时,它将返回一个迭代器对象。这个迭代器对象拥有一个叫做next的方法来帮助你重启generator函数并得到下一个值。next方法不仅返回值,它返回的对象具有两个属性:done和value。value是你获得的值,done用来表明你的generator是否已经停止提供值。继续用刚刚取票的例子,每张排队号就是这里的value,打印票的纸是否用完就这是这里的done。

那生成器和迭代器又有什么用处呢?
围绕着生成器的许多兴奋点都与异步编程直接相关。异步调用对于我们来说是很困难的事,我们的函数并不会等待异步调用完再执行,你可能会想到用回调函数,(当然还有其他方案比如Promise比如Async/await)。
生成器可以让我们的代码进行等待。就不用嵌套的回调函数。使用generator可以确保当异步调用在我们的generator函数运行一下行代码之前完成时暂停函数的执行。
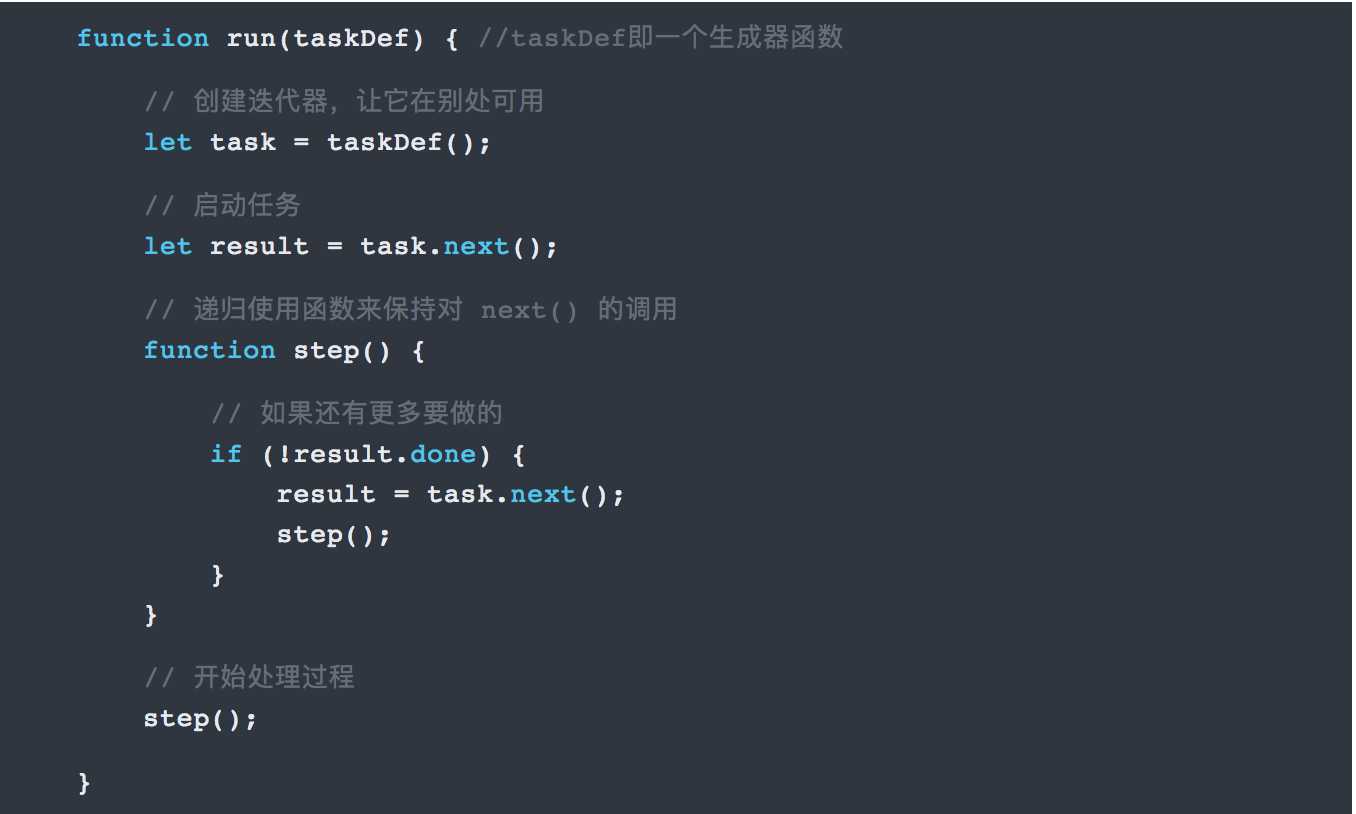
那么问题来了,咱们也不能手动一直调用next()方法,你需要一个能够调用生成器并启动迭代器的方法。就像这样子的:

生成器与迭代器最有趣、最令人激动的方面,或许就是可创建外观清晰的异步操作代码。你不必到处使用回调函数,而是可以建立貌似同步的代码,但实际上却使用 yield 来等待异步操作结束。
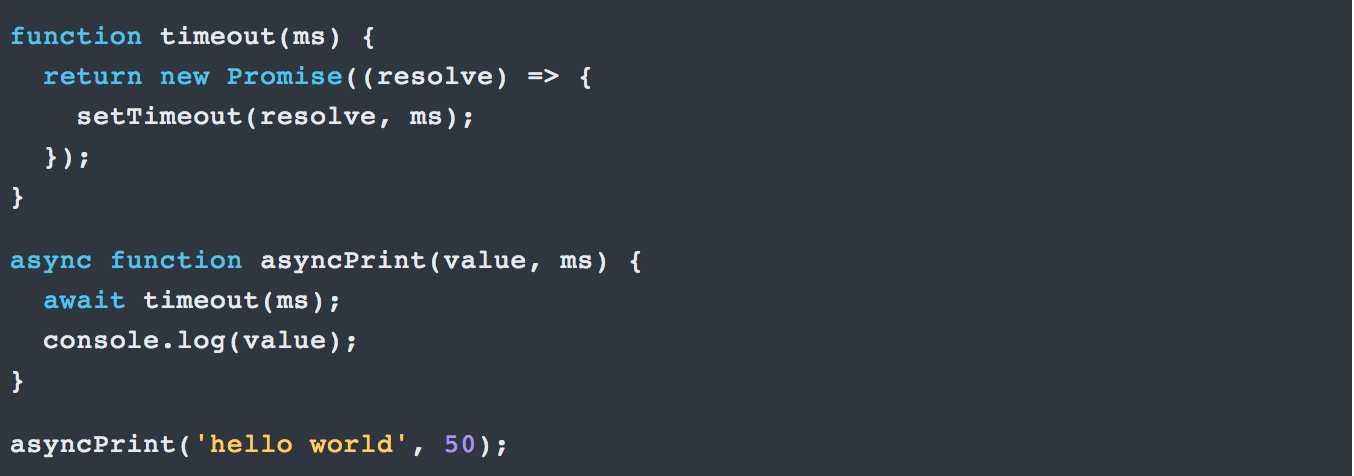
es6引入了 async 函数,使得异步操作变得更加方便。
async 函数是什么?一句话,它就是 Generator 函数的语法糖。

一比较就会发现,async函数就是将 Generator 函数的星号(*)替换成async,将yield替换成await,仅此而已。
async函数对 Generator 函数的改进,体现在以下四点:
内置执行器
更好的语义
更广的适用性
返回值是 Promise
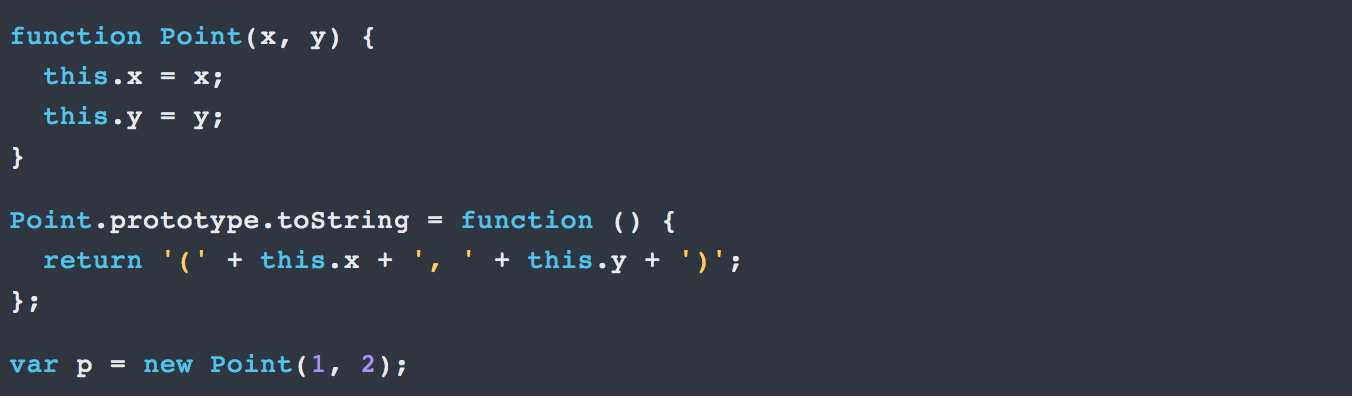
JavaScript 语言中,生成实例对象的传统方法是通过构造函数:

es6 提供了更接近传统语言的写法,引入了 Class(类)这个概念,作为对象的模板。通过class关键字,可以定义类。
基本上,es6 的%(red)[class]可以看作只是一个语法糖,它的绝大部分功能,es5 都可以做到,新的%(red)[class]写法只是让对象原型的写法更加清晰、更像面向对象编程的语法而已。上面的代码用 es6 的%(red)[class]改写,就是下面这样。

上面代码定义了一个“类”,可以看到里面有一个constructor方法,这就是构造方法,而this关键字则代表实例对象。也就是说,es5 的构造函数Point,对应 es6 的Point类的构造方法。
Point类除了构造方法,还定义了一个toString方法。注意,定义“类”的方法的时候,前面不需要加上function这个关键字,直接把函数定义放进去了就可以了。另外,方法之间不需要逗号分隔,加了会报错。
es6 的类,完全可以看作构造函数的另一种写法。
标签:迭代 怎么 在定义函数时 函数定义 初始化 rip bool bsp 提高
原文地址:https://www.cnblogs.com/yuer20180726/p/11382064.html