标签:调用 变化 转换 return i++ 数组 开始 内容 eve
javaScript数组属于Object引用类型
var arr = new Array();//创建数组 console.log(typeof arr);//输出类型==object
创建数组的几种方式:
/*定义数组*/ var arr1 = [1,5,3,6,2,9];//定义且赋值 var arr2 = new Array(5);//指定长度 var arr3 = [];//空数组、语法糖 var arr4 = new Array(); //定义但是没有赋值 var arr5 = new Array(‘2‘,56,‘a‘,true);//定义且赋值
1、检测是不是数组Array.isArray(value)方法
//Array.isArray("数组名称"); 如果是数组返回true,如果不是返回false if(Array.isArray(arr1)){ console.log("This is an Array"); }else{ console.log("This is not an array"); }
2、访问数组 一般访问数组都是通过索引访问
//访问数组 console.log(arr1[0]);//1 console.log(arr2[1]);//undefined 虽然声明但是没有赋值
3、数组的索引是否可以为负数、字符、浮数?
console.log(arr1[‘c‘]);//undefined
//下标为负数、字符、浮点 arr1[-1] = 20;//定义一个下标为负数 console.log(arr1[-1]);//可以访问==20 arr1[‘a‘] = 21;//定义一个下标为字符 console.log(arr1[‘a‘]);//可以访问==21 arr1[3.14] = 22;//定义一个下标为小数 console.log(arr1[3.14]);//可以访问==22
事实上是可以用的,但是数组的长度是没有变化的
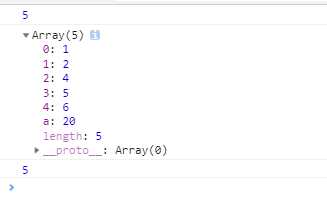
var arr1 = [1,2,4,5,6]; console.log(arr1.length);//5 arr1[‘a‘] = 20; console.log(arr1); console.log(arr1.length);//5

4、访问和修改
/*访问和修改*/ arr1[0]=100; //赋值或修改,如果该下标对中没有值那么是直接赋值给该下标位置,如果有值是直接修改。 console.log(arr1[0]); //取值
访问数组中最大的数:
var max = Math.max.apply(Math,arr1);
访问数组中最小的数:
var min = Math.min.apply(Math,arr1);
遍历、枚举访问
//1、every() 方法 var a1 = arr1.every(function(item,index,array){ return (item > 2);//枚举每个元素和2对比,如果所有的元素都比2大,返回true,有一个元素没有比2大的返回false }); console.log(a1);//100,5,3,6,2,9 false; //2、some()方法 var a2 = arr1.some(function(item,index,array){ return (item > 2);//枚举每个元素和2对比,如果有一个元素比2大的返回true,一个都没比2大的返回false }); console.log(a2);//100,5,3,6,2,9 true; //3、filter()方法 var a3 = arr1.filter(function(item,index,array){ return (item > 5);//把数组里面小于5的剔除。 }); console.log(a3);//[100, 6, 9] //4、for(in) for(var index in arr1){ console.log(arr1[index]);//index=所有的索引,包括索引是负数、字符、浮点数。 } //5、for() for(var i = 0;i<arr1.length;i++){ console.log(arr1[i]);//不会输出下标是字符、浮点、负数的值 } //6、forEach arr1.forEach(function(item,index,array){ console.log(item);//输出和for循环的一样 });
5、添加元素
//1、push()方法 arr1.push(‘33‘);//在数组后面添加一个 arr1.push(44,‘25‘,‘63‘);//在数组后面添加多个参数 //2、unshift() arr1.unshift(29);//在数组开头添加一个 arr1.unshift(‘33‘,42);//在数组开头添加多个 //3、splice() //第一个参数为从数组的下标什么位置开始,第二个参数选择多少个操作,第三个参数到n个是要操作的内容 //splice()方法第二个参数为0时一般充装添加元素 arr1.splice(3,0,‘a‘,‘b‘);//把a和b开始添加到数组下标为三的位置
6、删除元素
//1、pop() var d1 = arr1.pop();//删除最后一项 d1为被删掉的值 //2、shift() var d2 = arr1.shift(); //删除第一项d2位被删掉的值 //3、splice() //splice()当前面两个参数不为0时、而没有第三个参数一般充装删除元素 var d3 = arr1.splice(3,4);//从下标3位置开始删除4位元素
7、截取、合并
//1、slice(3) var j1 = arr1.slice(3);//下标从第三个截取到最后,返回一个副本 console.log(j1); //2、slice(1,2) var j2 = arr1.slice(2,5);//下标从第三个截取到下标5前一个元素 console.log(j2); //3、concat() var j3 = arr1.concat(arr5);//arr1数组和arr3数组合并,返回一个副本,不修改原来数组 console.log(j3);//合并后会剔除原来下标为负数、浮数、和字符的元素
8、拷贝
//1、slice() var k1 = arr1.slice(0);//赋值为0相当于从下标0开始截取到最后 console.log(k1);//不会截取下标为负数、浮数、和字符的元素 //2、concat() var k2 = arr1.concat();//使用合并 console.log(k2);//不会把下标为负数、浮数、和字符的元素合并 //3、= var k3 = arr1; console.log(k3);//把下标为负数、浮数、和字符的元素也拷贝了。
9、排序
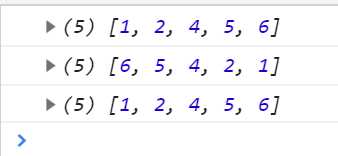
var arr1 = [1,2,4,5,6]; console.log(arr1); console.log(arr1.reverse()); console.log(arr1.sort());

对于sort()方法会调用数组的toString()方法后再进行比较的
var arr1=[4,5,6,10,2,3,15]; console.log(arr1.sort());//[10, 15, 2, 3, 4, 5, 6]
10、数组转换
//1、join var z1 = arr1.join("?"); console.log(z1)//25?44?33?9?2?6?a?29?42 --不会把下标为负数、浮数、和字符的元素变成字符串 //2、toString var z2 = arr1.toString(); console.log(z2);//25,44,33,9,2,6,a,29,42 //split 把字符串变成数组 var z3 = "25,44,33,9,2,6,a,29,42"; var arr6 = z3.split(",");//带入分隔符 console.log(arr6);//["25", "44", "33", "9", "2", "6", "a", "29", "42"]
11、数组中的冒泡排序
var list = [15,10,5,1,0] function silt(arr){ for(var i = 0;i<arr.length-1;i++){ for(var j = 0;j<arr.length-1-i;j++){ if(arr[j] > arr[j+1]){//判断得出前面的数比后面的数大 var item = arr[j];//第三方存储前面的数 arr[j] = arr[j+1];//把后面比较小的数赋值给前面 arr[j+1] =item;//后面的数在从item里面获取第一个数的值 //实现一个前后两个数的调换 } } } return arr; } console.log(silt(list));
标签:调用 变化 转换 return i++ 数组 开始 内容 eve
原文地址:https://www.cnblogs.com/yuer20180726/p/11387230.html