标签:服务安装 站点 启动 style 32位 image 控制 进程 64位
NSSM 有两种使用方式,我们分别介绍:
方式一: 可视化界面安装windows服务
我们以上一篇中搭建的静态资源站点为例,将这个静态资源站点安装为一个windows服务
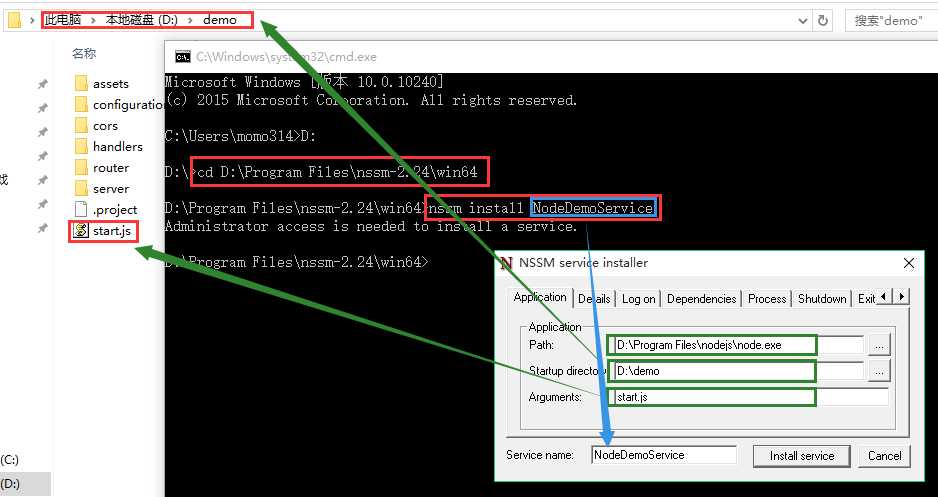
首先,打开命令行,将当前目录调整到 NSSM 的安装目录(注意根据你的机器区分32位还是64位) 然后,在命令行中输入 nssm install <servicename> (注意把<servicename>替换为你想要的服务名称) 再然后就会弹出可视化的服务安装界面,如图所示:

大家可以看到,界面中有3个文本框可以填,分别什么意思呢? Path: 启动进程的exe文件的路径,在本例中卫node.exe文件的路径 Startup dictionary: 应用程序启动目录,将会在这个目录下执行你的Node应用的入口文件(start.js/app.js等) Arguments: 启动文件的文件名,如start.js
综上所述:就是以 Path 指定的命令,在 Startup dictionary 指定的目录下,执行 Arguments 指定的脚本。联想node程序的控制台启动命令就很容易明白了。
填写完毕之后点击Install Service就可以成功安装应用服务啦。只要服务是运行状态,就可以访问你的Node应用了。
方式二: 命令行安装安装windows服务
这次,我们把Nginx安装为一个windows服务,开机自动运行
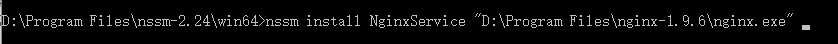
首先,打开命令行,将当前目录调整到 NSSM 的安装目录(注意根据你的机器区分32位还是64位) 然后,输入 nssm install <servicename> <app> [<args> ...] 然后回车,就安装好啦,如图:
通过命令行界面安装windows服务
Tips: 通过在命令行中输入nssm,回车,可以看到各种命令的使用帮助
如果需要卸载服务:nssm remove <ServerName> confirm
或者用windows的命令行:sc delete 服务名称
标签:服务安装 站点 启动 style 32位 image 控制 进程 64位
原文地址:https://www.cnblogs.com/liuguiqian/p/11388133.html