标签:jsp png let location code tco resource 搭建 编码
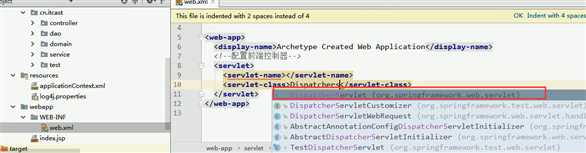
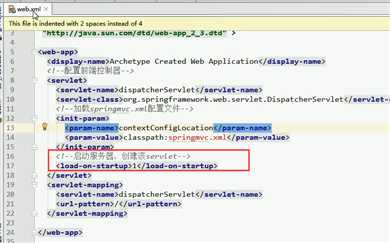
搭建SpringMvc的环境,

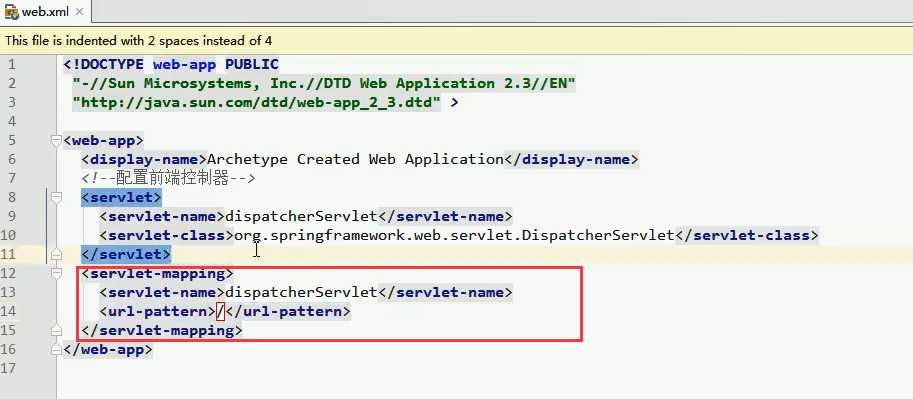
再配置serletMapping

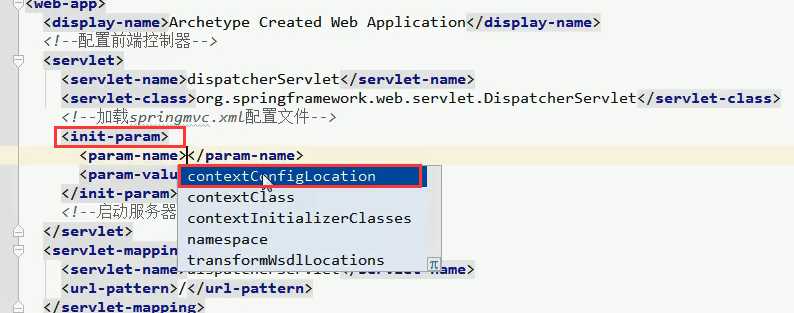
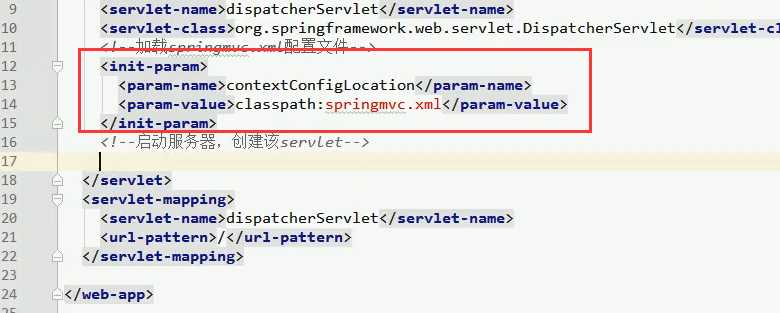
使用init-param里面有个属性contextConfigLocation

现在还没有springmvc.xml这个文件,一会我们要创建springmvc.xml


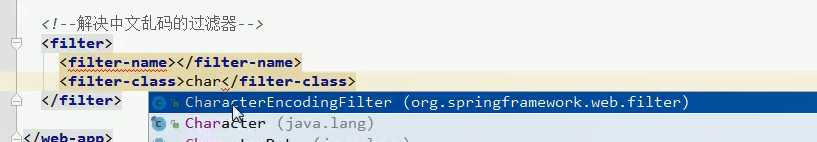
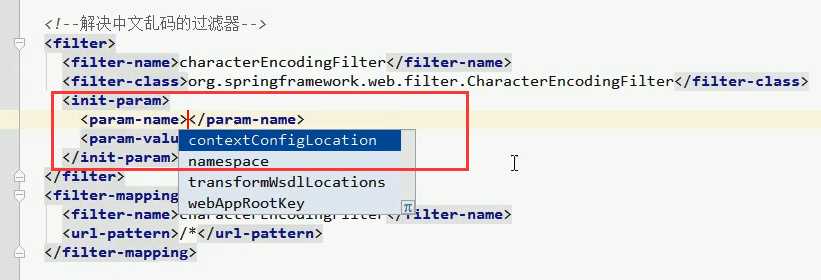
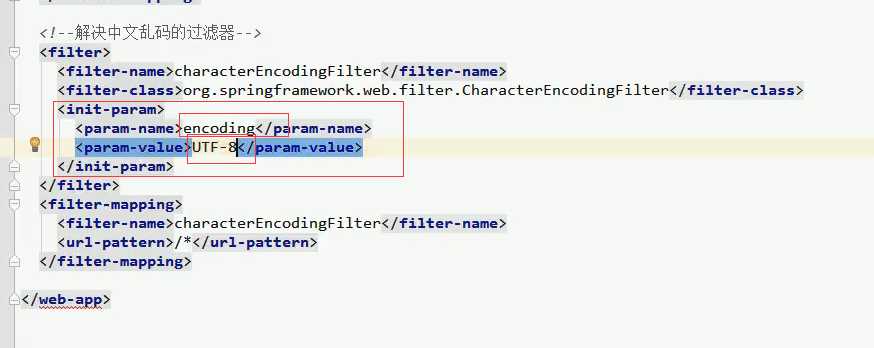
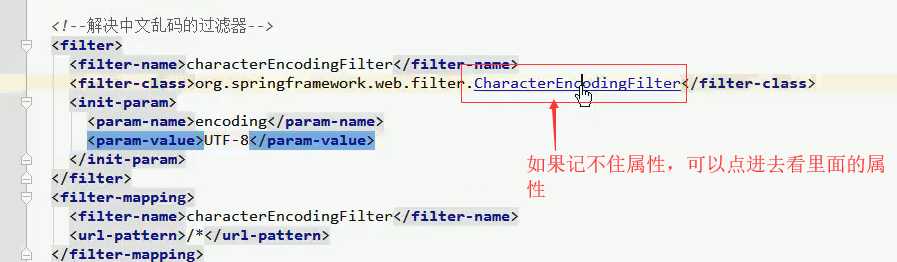
配置一个过滤器

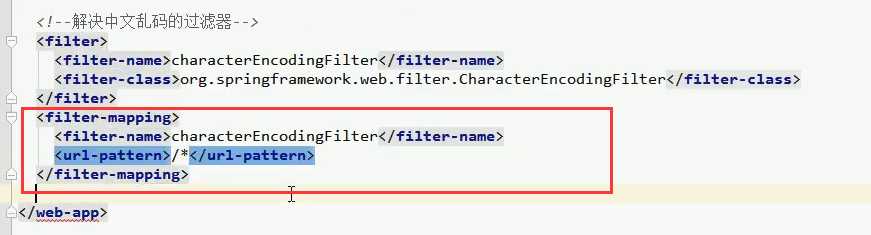
过滤器拦什么。filter-mapping.
/*:表示什么都拦

设置具体的编码集



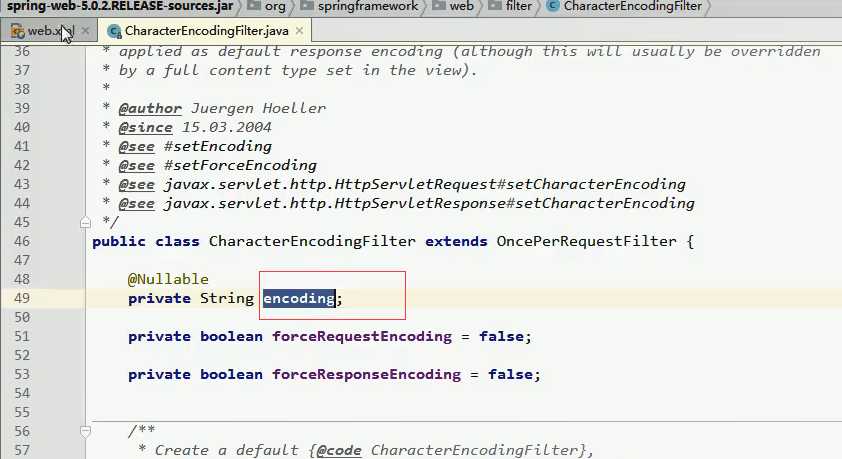
有这个encoding的属性

以上前端控制器和过滤器就配置完成
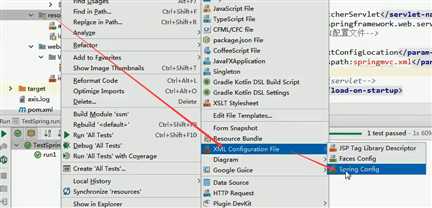
resources文件夹下新建


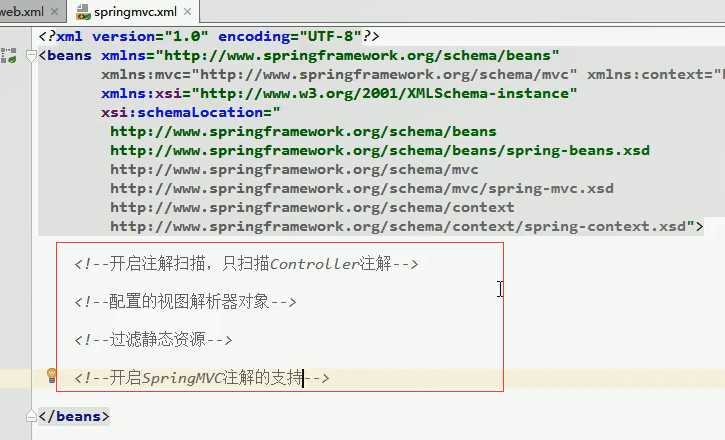
补全 sprinmvc.xml里面的约束
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context.xsd">一共需要配置四个地方


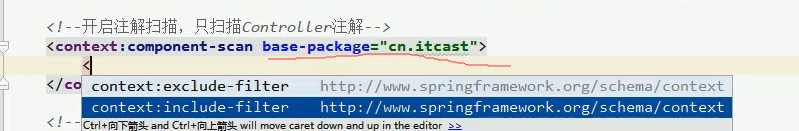
只扫描Controller的注解

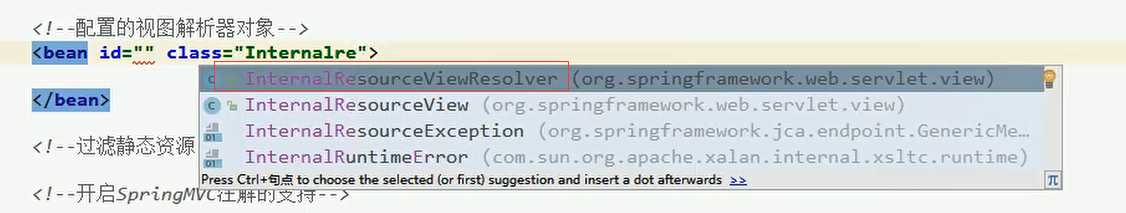
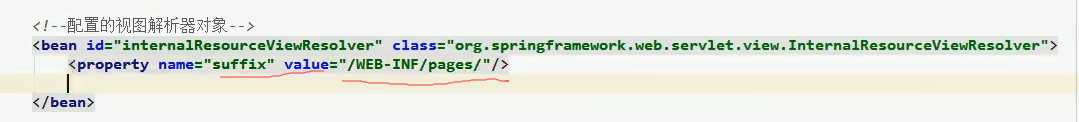
InternalResurceViewResolver视图解析器对象

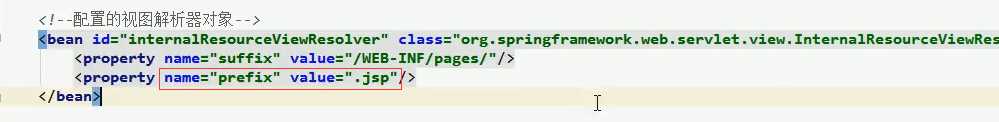
里面有两个属性,第一个是前缀

文件的后缀名

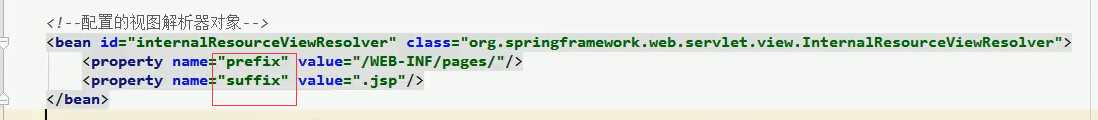
换一下位置,刚才写反了。

<!-- 设置静态资源不过滤 -->
<mvc:resources location="/css/" mapping="/css/**" />
<mvc:resources location="/images/" mapping="/images/**" />
<mvc:resources location="/js/" mapping="/js/**" />

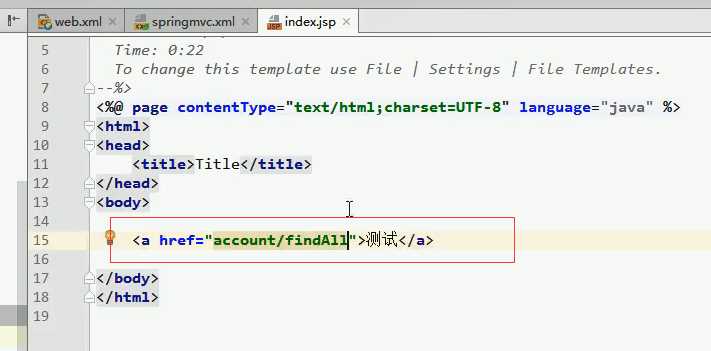
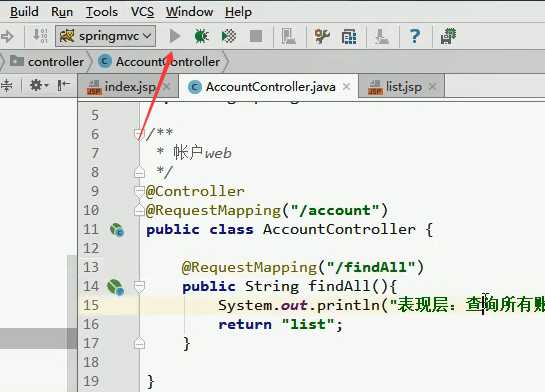
原来的页面删除,这里新建.index.jsp页面



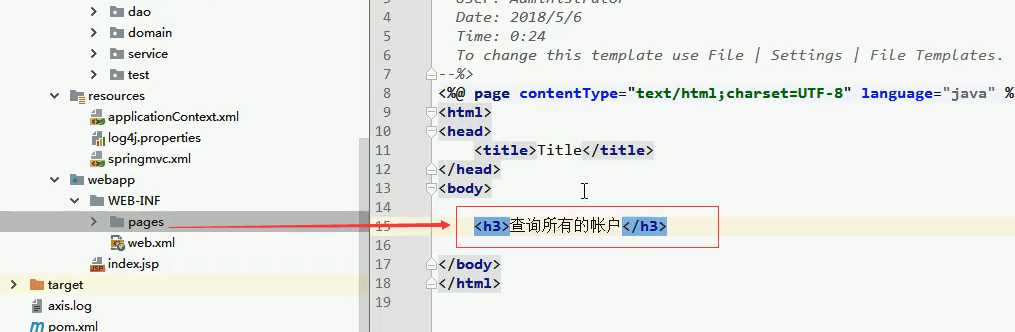
新建pages文件夹,下面新建list.jsp页面




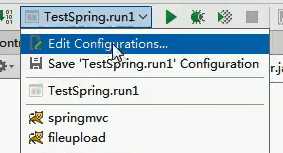
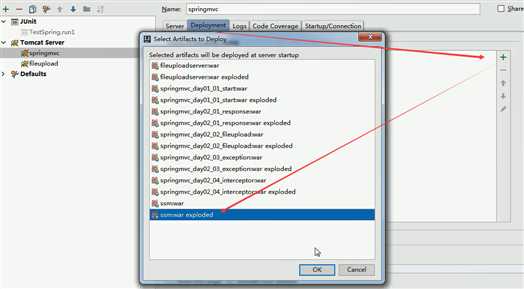
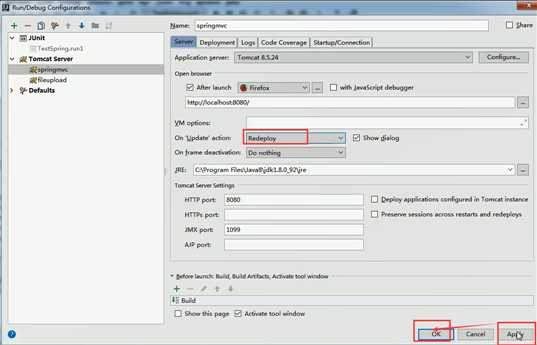
启动服务器



阶段3 3.SpringMVC·_07.SSM整合案例_04.ssm整合之编写SpringMVC框架
标签:jsp png let location code tco resource 搭建 编码
原文地址:https://www.cnblogs.com/wangjunwei/p/11388098.html