标签:ogr 介绍 cti 使用方法 获取 接收 状态 href code
微信小程序团队在7月30日更新了 基础库 2.8.0

其中新添加了小程序后台持续定位功能和联系定位的接口

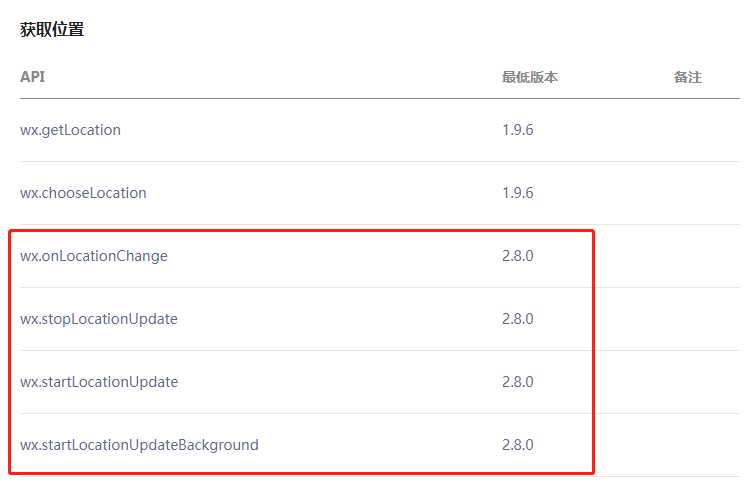
从上到下分别是
1.wx.onLocationChange//监听位置实时变化
2.wx.stopLocationUpdate//关闭监听实时位置变化,前后台都停止消息接收
3.wx.startLocationUpdate//开启小程序进入前台时接收位置消息
4.wx.startLocationUpdataBackground//开启小程序进入前后台时均接收位置消息
详细信息可查看https://developers.weixin.qq.com/miniprogram/dev/api/location/wx.startLocationUpdateBackground.html
刚好正在做的项目需要用到后台的定位,下面介绍下使用方法:
要实现后台持续定位需要用到上述1,2,4
1.首先需要在app.josn中加入,这样小程序才能在后台调用定位功能
"requiredBackgroundModes": [
"location"
],
2.在页面index.js中加入我们所需要用到的api
首先我们需要开启小程序进入前后台时均接收位置消息
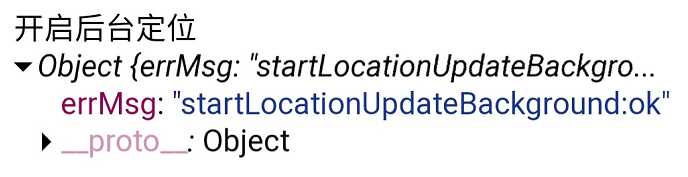
wx.startLocationUpdateBackground({ success(res) { console.log(‘开启后台定位‘, res) }, fail(res) { console.log(‘开启后台定位失败‘, res) } })

注意这个API无法在开发者工具上调试,只能用真机来进行
在调用完这个方法成功后我们便可以使用wx.onLocationChange来获取实时的位置变化了
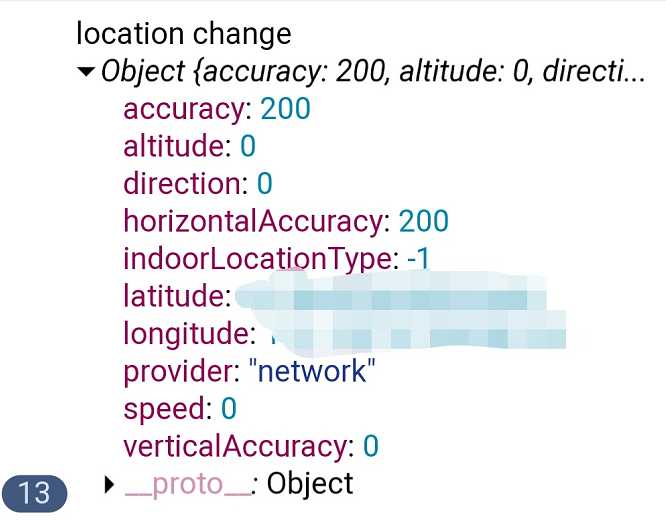
wx.onLocationChange(function(res) { console.log(‘location change‘, res) })
下图为真机调试获取到的实时定位信息


大概每3秒钟会获取一次新的定位信息,小程序进入后台之后状态栏会显示小程序正在使用位置信息,如下图

如何想要关闭需要调用wx.stopLocationUpdate方法
经过测试在调用完wx.stopLocationUpdate停止监听实时位置变化后
再次调用wx.startLocationUpdataBackground后wx.onLocationChange无需重新调用也会继续运作
标签:ogr 介绍 cti 使用方法 获取 接收 状态 href code
原文地址:https://www.cnblogs.com/cokolxvd/p/11393510.html