标签:image 可拖拽 ddr eric else drag mouse http events
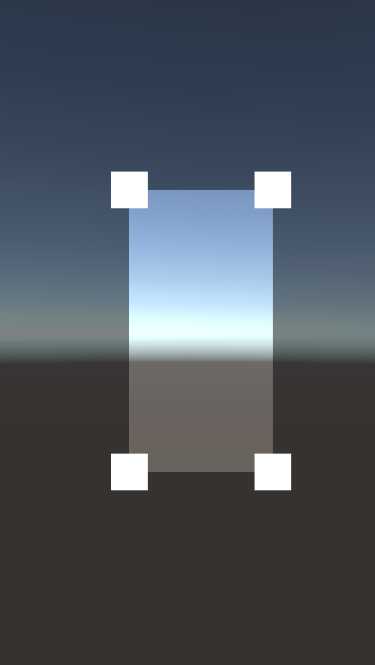
效果:点击白色框可拖拽选择区域

代码:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.EventSystems;
public class jietu : MonoBehaviour, IDragHandler, IEndDragHandler,IBeginDragHandler
{
void Start()
{
//DrawTriangle(30, 0, 100, 250, 200, 100, mat);//三角形的三个定点坐标
}
public void OnBeginDrag(PointerEventData eventData)
{
dragObj = eventData.rawPointerPress;
}
public void OnDrag(PointerEventData eventData)
{
if (dragObj!=null)
{
dragObj.transform.position = Input.mousePosition;
leftBottomPos = leftBottom.transform.position;
leftTopPos = leftTop.transform.position;
rightTopPos = rightTop.transform.position;
rightBottomPos = rightBottom.transform.position;
if (dragObj.Equals(leftBottom))
{
leftTopPos.x = dragObj.transform.position.x;
rightBottomPos.y= dragObj.transform.position.y;
leftTop.transform.position = leftTopPos;
rightBottom.transform.position = rightBottomPos;
}
else if (dragObj.Equals(leftTop))
{
leftBottomPos.x = dragObj.transform.position.x;
rightTopPos.y = dragObj.transform.position.y;
leftBottom.transform.position = leftBottomPos;
rightTop.transform.position = rightTopPos;
}
else if (dragObj.Equals(rightTop))
{
rightBottomPos.x = dragObj.transform.position.x;
leftTopPos.y = dragObj.transform.position.y;
rightBottom.transform.position = rightBottomPos;
leftTop.transform.position = leftTopPos;
}
else if (dragObj.Equals(rightBottom))
{
rightTopPos.x = dragObj.transform.position.x;
leftBottomPos.y = dragObj.transform.position.y;
rightTop.transform.position = rightTopPos;
leftBottom.transform.position = leftBottomPos;
}
}
}
public void OnEndDrag(PointerEventData eventData)
{
dragObj = null;
}
GameObject dragObj;
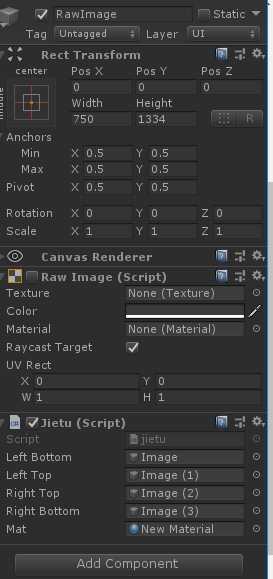
public GameObject leftBottom;
public GameObject leftTop;
public GameObject rightTop;
public GameObject rightBottom;
Vector2 leftBottomPos = Vector2.zero;
Vector2 leftTopPos = Vector2.zero;
Vector2 rightTopPos = Vector2.zero;
Vector2 rightBottomPos = Vector2.zero;
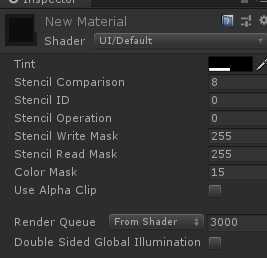
public Material mat;
void OnRenderObject()
{
DrawTriangle();//三角形的三个定点坐标
}
void DrawTriangle()
{
GL.PushMatrix();
mat.SetPass(0);
GL.LoadOrtho();
GL.Begin(GL.QUADS);//顺时针方向
//顶部
GL.Vertex3(leftTop.transform.position.x / Screen.width, leftTop.transform.position.y / Screen.height, 0);
GL.Vertex3(0, 1, 0);
GL.Vertex3(1, 1, 0);
GL.Vertex3(rightTop.transform.position.x / Screen.width, rightTop.transform.position.y / Screen.height, 0);
//右侧
GL.Vertex3(rightBottom.transform.position.x / Screen.width, rightBottom.transform.position.y / Screen.height, 0);
GL.Vertex3(rightTop.transform.position.x / Screen.width, rightTop.transform.position.y / Screen.height, 0);
GL.Vertex3(1, 1, 0);
GL.Vertex3(1, 0, 0);
//底部
GL.Vertex3(0, 0, 0);//屏幕左下角
GL.Vertex3(leftBottom.transform.position.x / Screen.width, leftBottom.transform.position.y / Screen.height, 0);//屏幕左上角
GL.Vertex3(rightBottom.transform.position.x / Screen.width, rightBottom.transform.position.y / Screen.height, 0);//屏幕右上角
GL.Vertex3(1, 0, 0);//屏幕右下角
//左侧
GL.Vertex3(0, 0, 0);
GL.Vertex3(0, 1, 0);
GL.Vertex3(leftTop.transform.position.x / Screen.width, leftTop.transform.position.y / Screen.height, 0);
GL.Vertex3(leftBottom.transform.position.x / Screen.width, leftBottom.transform.position.y / Screen.height, 0);
GL.End();
GL.PopMatrix();
}
}
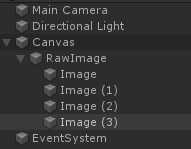
unity里的设置



标签:image 可拖拽 ddr eric else drag mouse http events
原文地址:https://www.cnblogs.com/Jason-c/p/11395459.html