标签:运行 pack log install nbsp serialize str size turn
Lowdb是轻量化的基于Node的JSON文件数据库。对于构建不依赖服务器的小型项目,使用LowDB存储和管理数据是非常不错的选择。
一:lowdb 使用及安装
在项目中的根目录安装 lowdb 命令如下:
npm install --save-dev lowdb
lowdb是基于lodash构建的,因此我们可以使用任何 lodash 强大的函数。并且我们可以串联使用。
下面我们的目录结构比如是如下:
|--- lowdb | |--- node_modules | |--- app.js | |--- package.json
然后我们在app.js 添加如下代码:
const low = require(‘lowdb‘); const FileSync = require(‘lowdb/adapters/FileSync‘); const adapter = new FileSync(‘./db.json‘); const db = low(adapter); db.defaults({posts: [], user: {}, count: 0 }).write();
如上保存后,我们在命令行中执行 node app.js 后,会在我们的项目中的根目录下新建一个叫 db.json 文件,该文件代码变成如下所示:
{ "posts": [], "user": {}, "count": 0 }
如上代码,引入 lowdb包,然后引入 lowdb 中的适配器 FileSync。
lowdb自带的适配器有:FileSync、FileAsync 和 LocalBrowser。分别有以下可选参数:
defaultValue: 文件不存在时的默认值。
serialize/deserialize: 文件被写之前和读之后的操作。
比如如下代码:
const low = require(‘lowdb‘); const FileSync = require(‘lowdb/adapters/FileSync‘); const adapter = new FileSync(‘./db.json‘, { serialize: (data) => JSON.stringify(data), deserialize: (data) => JSON.parse(data) }); const db = low(adapter); db.defaults({posts: [], user: {}, count: 0 }).write();
如上代码,如果我们的db.json 没有数据的时候 才会重新调用 db.defaults初始化数据,否则的话会使用本地存储的数据。我们可以更改 count 的值试试看,不管我们在node命令行中运行多少次,值都是一样的,但是当我们把 db.json内容删除掉后,我们再运行下,发现最新的内容被写入进去了。
如上代码,如果我们把上面的代码改成这样的如下:
const low = require(‘lowdb‘); const FileSync = require(‘lowdb/adapters/FileSync‘); const adapter = new FileSync(‘./db.json‘, { serialize: (data) => console.log(data), deserialize: (data) => console.log(data) }); const db = low(adapter); db.defaults({posts: [], user: {}, count: 30 }).write();
那么在命令行中运行下,第一次被写入之前 serialize 打印 为 {} 空对象。然后就执行 db.defaults 操作就会把对应的数据写入到 db.json 文件中,然后我们就会执行 deserialize 操作对文件进行读取,然后在命令行中会打印 { posts: [], user: {}, count: 30 }。 打印完成后,我们没有做任何操作后,最后我们再来查看下 db.json文件的内容变成了 undefined. 因此我们可以判定 serialize 和 deserialize 这两个操作完成后,他们也会对文件进行写入操作。如果没有值被写入或操作的话,那么文件内容就变为undefined。当文件变为undefined后,我们再执行上面的代码,可以看到 db.defaults({posts: [], user: {}, count: 30 }).write(); 这句代码是不会被写入的。那么我们可以猜想的到,这句代码的含义是会判断该文件 有没有内容,如果没有内容的话文件数据才会被写入,否则的话就不会执行任何操作。我们可以再把 db.json 文件内容全部删除掉,我们再运行下 node app.js 命令后,可以看到这个时候 数据才会被写入进去。
1. 设置数据
我们可以对 db.json 数据里面设置某个字段的数据,比如如下代码:
const low = require(‘lowdb‘); const FileSync = require(‘lowdb/adapters/FileSync‘); const adapter = new FileSync(‘./db.json‘, { serialize: (data) => JSON.stringify(data), deserialize: (data) => JSON.parse(data) }); const db = low(adapter); db.defaults({posts: [], user: {}, count: 30 }).write(); // 设置数据 db.set("user.name", ‘kongzhi‘).write();
然后我们的 db.json 数据变成如下了:
{"posts":[],"user":{"name":"kongzhi"},"count":30}
2. 获取数据
我们可以对json文件获取某个字段后的值,然后进行添加数据操作,或者删除数据操作,总之我们可以操作数据,如下代码:
const low = require(‘lowdb‘); const FileSync = require(‘lowdb/adapters/FileSync‘); const adapter = new FileSync(‘./db.json‘, { serialize: (data) => JSON.stringify(data), deserialize: (data) => JSON.parse(data) }); const db = low(adapter); db.defaults({posts: [], user: {}, count: 30 }).write(); // 设置数据 db.set("user.name", ‘kongzhi‘).write(); // get 数据, 然后添加一条数据进去,最后写入文档里面去。 db.get(‘posts‘).push({‘id‘: 1, ‘title‘: ‘welcome to hangzhou‘ }).write();
我们的db.json 文件代码变成如下所示:
{"posts":[{"id":1,"title":"welcome to hangzhou"}],"user":{"name":"kongzhi"},"count":30}
3. 更新数据,我们可以对某条数据进行更新。如下代码所示:
const low = require(‘lowdb‘); const FileSync = require(‘lowdb/adapters/FileSync‘); const adapter = new FileSync(‘./db.json‘, { serialize: (data) => JSON.stringify(data), deserialize: (data) => JSON.parse(data) }); const db = low(adapter); db.defaults({posts: [], user: {}, count: 30 }).write(); // 设置数据 db.set("user.name", ‘kongzhi‘).write(); // get 数据, 然后添加一条数据进去,最后写入文档里面去。 // db.get(‘posts‘).push({‘id‘: 1, ‘title‘: ‘welcome to hangzhou‘ }).write(); // 使用 update 更新数据 这里的n 就是 count 的默认值,在db.json中的count默认值为30, 最后写入进去 db.update(‘count‘, n => n + 1).write();
运行后 db.json 数据代码如下所示:
{"posts":[{"id":1,"title":"welcome to hangzhou"}],"user":{"name":"kongzhi"},"count":31}
注意:由于我们的 lowdb 基于 lodash 的,因此我们可以使用 lodash 中的所有方法和属性。
4. find 查找字段中数据
我们可以对 db.json 中的某个字段的数据进行查找。代码如下所示:
const low = require(‘lowdb‘); const FileSync = require(‘lowdb/adapters/FileSync‘); const adapter = new FileSync(‘./db.json‘, { serialize: (data) => JSON.stringify(data), deserialize: (data) => JSON.parse(data) }); const db = low(adapter); db.defaults({posts: [], user: {}, count: 30 }).write(); // 设置数据 db.set("user.name", ‘kongzhi‘).write(); // get 数据, 然后添加一条数据进去,最后写入文档里面去。 // db.get(‘posts‘).push({‘id‘: 1, ‘title‘: ‘welcome to hangzhou‘ }).write(); // 使用 update 更新数据 这里的n 就是 count 的默认值,在db.json中的count默认值为30, 最后写入进去 db.update(‘count‘, n => n + 1).write(); // 查找数据 const value = db.get(‘posts‘).find({‘id‘: 1}).value(); console.log(value);
假如我们的db.json 代码如下:
{"posts":[{"id":1,"title":"welcome to hangzhou"}],"user":{"name":"kongzhi"},"count":33}
因此我们通过 db.get(‘posts‘).find({‘id‘: 1}).value() 后就可以获取到值了,如下所示:

5. lowdb 的API
1. low(adapter): 它返回一个具有特定属性和功能的 lodash.
2. db.[...].write()/.value(): write() 方法是写入数据,value()方法是读取数据。
3. db.getState()/.setState(): 获取/设置数据库的状态。
4. db._ 数据库的lodash的实列。我们可以使用这个来添加我们自己的函数或者第三方的mixins。比如 lodash-id(https://github.com/typicode/lodash-id)
mixins 的使用列子如下:
代码如下:
const low = require(‘lowdb‘); const FileSync = require(‘lowdb/adapters/FileSync‘); const adapter = new FileSync(‘./db.json‘, { serialize: (data) => JSON.stringify(data), deserialize: (data) => JSON.parse(data) }); const db = low(adapter); db.defaults({posts: [], user: {}, count: 30 }).write(); // 使用 mixin 混合模式来扩展我们自己的方法 db._.mixin({ getSecondData: function(arr) { return arr[1]; } }); // 调用 getSecondData 方法 获取到 posts 第二条数据 const xx = db.get(‘posts‘).getSecondData().value(); console.log(xx);
假如我们的db.json 代码如下数据:
{ "posts":[ {"id":1,"title":"welcome to hangzhou"}, {"id":2,"title":"welcome to hangzhou"} ], "user":{"name":"kongzhi"}, "count":33 }
我们运行 node app.js 命令后,可以看到,我们可以获取到数组里面的第二条数据了,如下所示:

6. db.getState/db.setState 获取数据库状态/设置数据库的状态, 如下代码演示:
const low = require(‘lowdb‘); const FileSync = require(‘lowdb/adapters/FileSync‘); const adapter = new FileSync(‘./db.json‘, { serialize: (data) => JSON.stringify(data), deserialize: (data) => JSON.parse(data) }); const db = low(adapter); db.defaults({posts: [], user: {}, count: 30 }).write(); // 获取数据库的状态 console.log(db.getState()); const newState = {} db.setState(newState); console.log(‘-----------‘); console.log(db.getState());
db.json 假如数据如下:
{ "posts": [ {"id":1,"title":"welcome to hangzhou"}, {"id":2,"title":"welcome to hangzhou"} ], "user":{"name":"kongzhi"}, "count":33 }
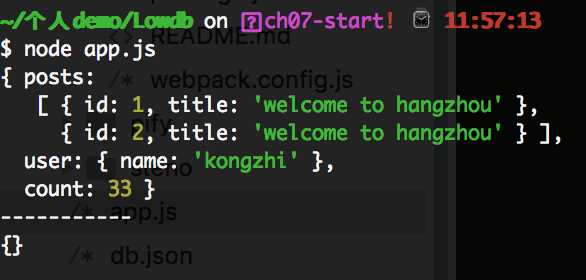
运行结果如下图所示:

7. 其他json数据操作
比如 db.json 数据如下所示:
{ "posts": [ {"id":1,"title":"welcome to hangzhou"}, {"id":2,"title":"welcome to hangzhou"} ], "user":{"name":"kongzhi"}, "count":33 }
1. 检查db.json中有没有 ‘posts‘ 这个字段是否存在。如下测试代码:
db.has(‘posts‘).value(); // 如果有该字段就会返回 true, 否则的话,返回false.
2. 设置值 set
db.set(‘posts‘, []).write(); // 运行完成后,就会对 posts 字段设置为 空数组了 [];
3. 获取特定字段的值
db.get(‘posts‘).map(‘id‘).value(); // 执行完成后会返回 [1, 2]
4. 获取数量
db.get(‘posts‘).size().value(); // 返回该数组的长度为 2
5. 获取特定信息的值
db.get(‘posts[0].id‘).value(); // 就会返回 1.
6. 更新信息
db.get(‘posts‘) .find({title: ‘welcome to hangzhou‘}) .assign({name: ‘kongzhi‘}) .write();
如上代码,我们可以看到,我们获取 posts这个字段,然后通过 find这个关键字去查找 {title: ‘welcome to hangzhou‘} 这样的,如果找到,就把 它改成 assign 里面的对象值。如果没有找到,就会在该对象里面添加该值,因此上面的结果返回如下:
{ "posts":[ {"id":1,"title":"welcome to hangzhou","name":"kongzhi"}, {"id":2,"title":"welcome to hangzhou"} ], "user":{"name":"kongzhi"}, "count":33 }
如果我们把上面的语句改成如下语句,就会更改对应的值了:
db.get(‘posts‘) .find({name: ‘kongzhi‘}) .assign({name: ‘xxx‘}) .write();
那么结果就变成如下:
{ "posts":[ {"id":1,"title":"welcome to hangzhou","name":"xxx"}, {"id":2,"title":"welcome to hangzhou"} ], "user":{"name":"kongzhi"}, "count":33 }
7. 删除信息
db.get(‘posts‘) .remove({name: ‘xxx‘}) .write();
那么结果就变为如下了:
{ "posts":[ {"id":2,"title":"welcome to hangzhou"} ], "user":{"name":"kongzhi"}, "count":33 }
8. 移除属性
db.unset(‘posts[0].id‘).write();
那么结果变为如下了:
{"posts":[
{"title":"welcome to hangzhou"}
],
"user":{"name":"kongzhi"},
"count":33
}
9. 深拷贝
var xx = db.get(‘posts‘).cloneDeep().value(); console.log(xx); // 打印:[ { title: ‘welcome to hangzhou‘ } ]
了解更多相关的知识,请看这里
标签:运行 pack log install nbsp serialize str size turn
原文地址:https://www.cnblogs.com/tugenhua0707/p/11403202.html