标签:parameter cti 使用 很多 动态 通过 net 动态路由 应用程序
一种URL(统一资源定位符)的体现方式,将URL映射到方法的调用。
转变观念:(URL未必是指Web服务器上的静态资源文件)。
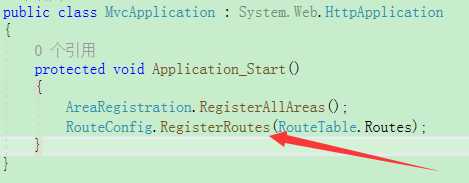
创建一个ASP.NET MVC项目,打开应用程序文件(Global.asax.cs),可以看到在Application_Start方法中调用了RouteConfig.RegisterRoutes方法,该方法就是集中控制路由的地方。

F12转到方法定义,它在/App_Start/RouteConfig.cs文件中。
调用MapMvcAttributeRoutes()方法启用特性路由:

特性路由,顾名思义,通过特性来定义路由。
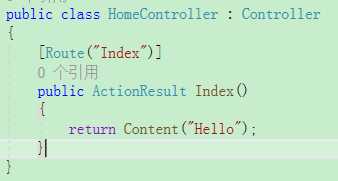
在Controllers中添加一个空的Home控制器。
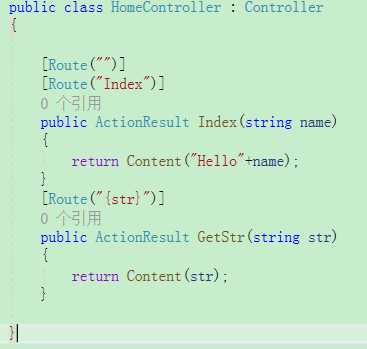
1.为方法添加一个Route特性

(URL为/Index的请求时,就会运行Index方法)

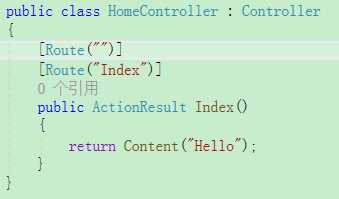
(通过 / 、/Index 都能访问)
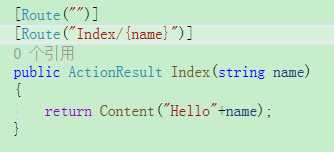
2.路由值(动态路由)

通过花括号创建了一个占位符,如:/Index/xiaoming 就会匹配到这个路由。
问题:以下情况下‘ /Index ‘会匹配那个路由呢?

结论:静>动
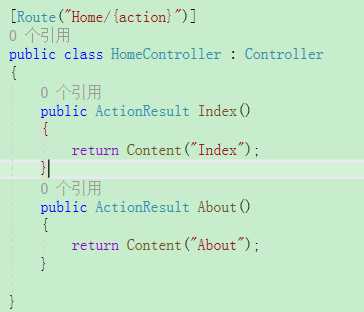
3.控制器路由
如果一个方法写一个路由( [Route(ControlName/ActionName)] )的话,就会有重复的代码,这时候就可以在控制器(类)上添加路由特性。
使用特殊路由参数action

(可以通过 /Home/Index 、/Home/About 分别访问Index和About方法)
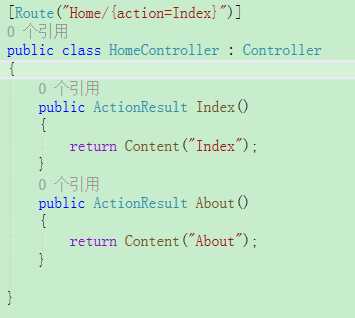
通过=号赋值的方式为路由参数提供默认值

(请求为 /Home 时默认请求 Index)
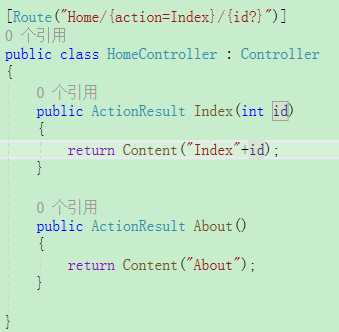
通过?号为路由定义可选参数

这时候如果通过/Home/1 请求的话会提示404,因为如果URL为两段的话它会把 ‘1’匹配到 action 。
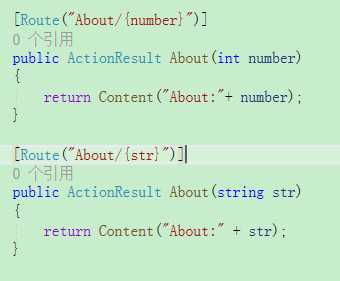
4.路由约束

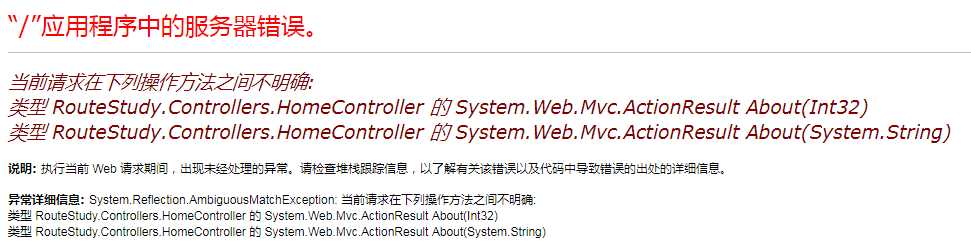
这个时候你请求‘ /About/2 ‘ 的时候就会提示请求不明确

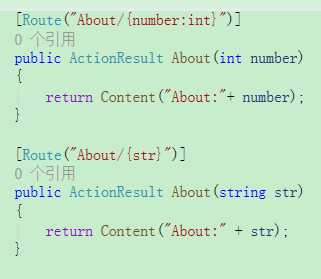
通过约束解决

(只用当参数为int值时才会匹配第一个About)
像这样放到路由模板中的约束叫内联约束,还有很多:

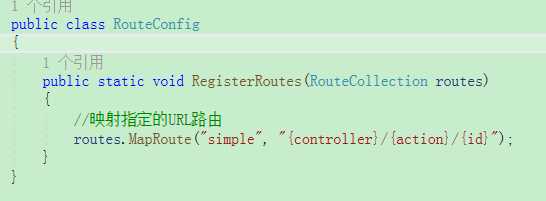
回到RegisterRoutes方法,清空代码,添加一个传统路由

controller和action是特殊参数,它们映射到控制器和方法,在传统路由中是必须参数,没有的话会报500的错误,提示不包括所需的“controller”路由值。
传统路由有更灵活的路由语法规则
{controller}/{action}/{id}
{controller}-{action}-{id}
{controller}-{action}.{id}
...
上面这些都是有效的路由。
MapRoute的第三个参数由于设置默认值
public static void RegisterRoutes(RouteCollection routes) { //映射指定的URL路由 routes.MapRoute("simple", "{controller}/{action}/{id}",new { id= UrlParameter.Optional, //设置id参数为可选参数 action= "Index" //设置action参数的默认值为Index }); }
MapRoute的第四个参数由于设置路由值的约束
标签:parameter cti 使用 很多 动态 通过 net 动态路由 应用程序
原文地址:https://www.cnblogs.com/MedlarCanFly/p/11402184.html