标签:个人网站 调试 方便 img 开发 文件压缩 规则 merge 数据文件
浏览器 jquery1.9.1min.js 报脚本错误 无jquery.min.map 文件
最近在浏览个人网站的时候就遇到了这个问题
我先说一下什么是source map文件。
source map文件是js文件压缩后,文件的变量名替换对应、变量所在位置等元信息数据文件,一般这种文件和min.js主文件放在同一个目录下。
比如压缩后原变量是map,压缩后通过变量替换规则可能会被替换成a,这时source map文件会记录下这个mapping的信息,这样的好处就是说,在调试的时候,如果有一些JS报错,那么浏览器会通过解析这个map文件来重新merge压缩后的js,使开发者可以用未压缩前的代码来调试,这样会给我们带来很大的方便!
解决方案:
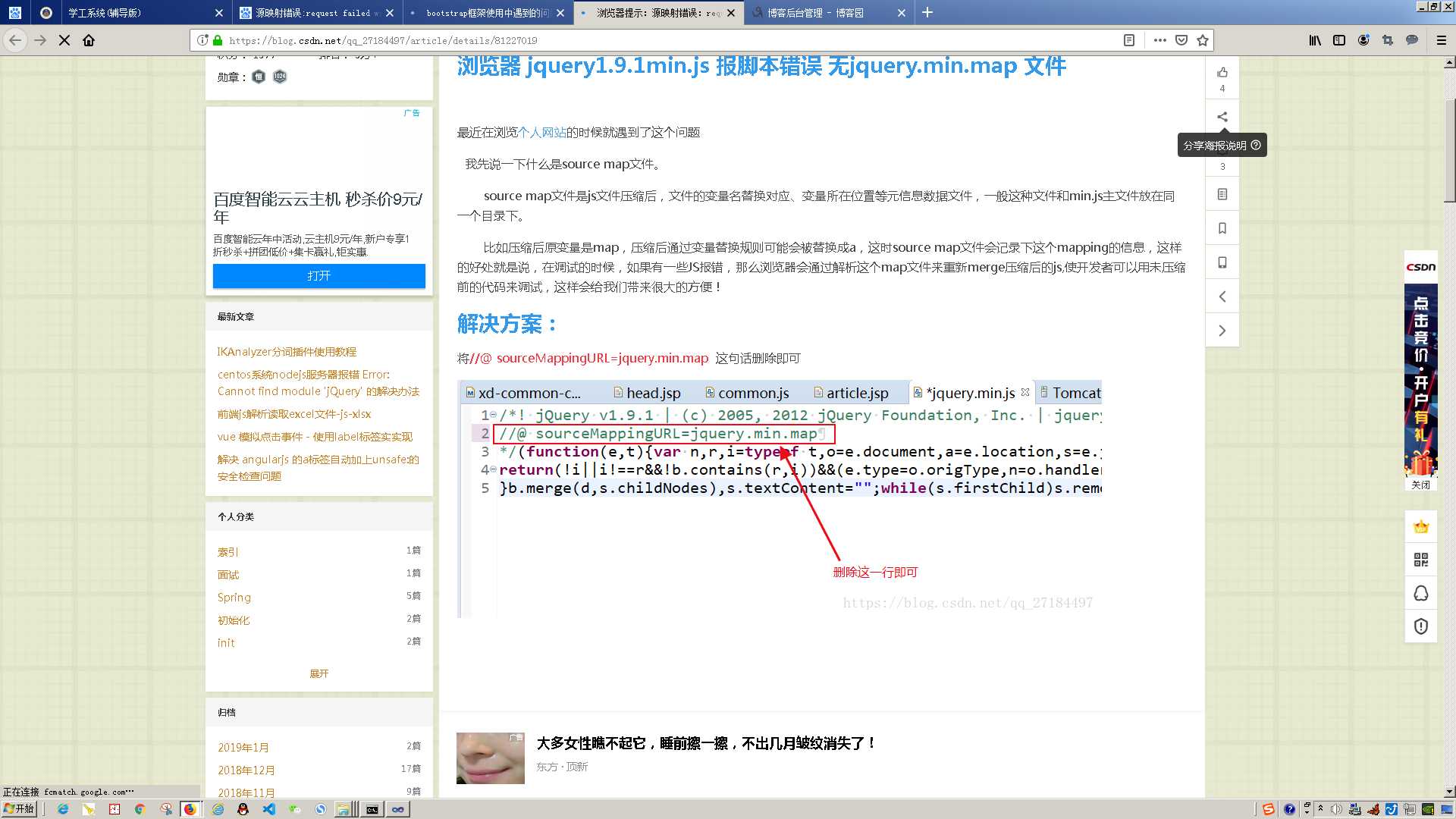
将//@ sourceMappingURL=jquery.min.map 这句话删除即可

————————————————
版权声明:本文为CSDN博主「戴瑞、」的原创文章,遵循CC 4.0 by-sa版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_27184497/article/details/81227019
浏览器提示:源映射错误:request failed with status 404 源 URL:http://xxx.js 源映射 URL:jquery.min.map
标签:个人网站 调试 方便 img 开发 文件压缩 规则 merge 数据文件
原文地址:https://www.cnblogs.com/qqhfeng/p/11404438.html