标签:疑难 pat 字符串 foo 最新版 asi 在线 是什么 sass
前情提要
-
CSS:老板,你看ES9,ES10都出来了,您看我的事情什么时候...
-
W3C: 这不是正在走着流程嘛!小C你不要心急!
-
W3C:(语重心长)你看啊,我们先(1)提个开发提案章程, 然后再批准成立工作组(2)紧接着工作组建立标准和指南,然后再修改修改。(3)再然后啊,给顾问委员会技术报告审核一下(4)最后浏览器厂商再实现一下 这不就完事了吗?大概不到10年咱们就全部搞定了吧
-
CSS: 。。。。。。 (难过)
-
W3C:(顿了顿):但是这些年啊,你的刻苦努力我们都是看在眼里的!
-
CSS:所以!!??(兴奋加期待)
-
W3C:所以啊,我们要感谢你为前端社区,所作出的贡献!
-
CSS:。。。。。。(沮丧)
-
W3C:但是呢!考虑到你设备老旧,是该更新一下啦。
-
CSS:请问是!?(兴奋加期待,还有微微的迟疑)
-
W3C:没错,这是老板我送给你的步入成年的礼物—— Houdini
什么是Houdini
Houdini包含6组API
S1. Paint API
简单地讲,Paint API就是允许你通过JavaScript注册一个背景函数,类似于linear-gradient()那种,在定义时候可以提供Canvas的2Dcontext给你自行绘制,你通过JS注册这个背景函数后呢,就可以自由地在CSS中通过以下方式使用该背景
background: paint(背景函数名);
S2.Layout API
可以允许你自行定义布局,并通过以下方式使用:
这意味着什么呢?我们常用的flex布局, 栅格布局都可以重新通过display进行定义和使用,非常方便。甚至,如果/假如Layout API早出来10年的话,我们甚至可以为这些类似于flex等的新兴属性定义polyfill!, 就像我们为ES6中的proxy对象,promise对象分别添加proxy-polyfill,promise-polyfill一样,实现对低级浏览器的兼容,这无疑让人感到高兴。
Layout的定义虽然是为布局使用的,但实际上,根据W3C草案,它还有控制定位和overflow等的能力,总之,除了动画意外的疑难杂症,Layout几乎都能够涉足。如果你想仔细了解:layout的W3C草案
S3. AnimationWorklet
S4. Properties & Values
用于自定义CSS属性并为其约定类型,行为和默认值。可以看作less的@式定义和Sass的$式定义的2.0加强版。顺便一提,它经常和前3个API搭配使用。
S5. Parser API
允许开发者自由扩展 CSS 词法分析器,比如新的媒体规则、新的伪类、嵌套等等。时至今日,它还没有形成一个完整的草案,只是初具模型,大家可以阅读 Parser API草案(W3C)
S6.Typed OM
用人话解释就是,原本我们不是可以通过element.style.cssText去修改CSS样式嘛,大佬们觉得这样的字符串操作麻烦而且速度很慢,所以定义了一组CSS专有的接口对象去进行操作,Typed OM提供了与底层值交互的接口,通过使用专门的JS对象来表示它们。除此外还增加了一些其他的API 点击这里查看MDN的Typed OM的入门指导
为什么说Houdini是CSS的成人礼?
这个问题等同于:
问题:结合CSS的产生背景和历史渊源,请问如何客观评价Houdini的历史地位?(本小题10分,请考生答题时不要超出装订线) ( 难道我们在考历史题吗?逃Σ( ° △ °|||)︴)。
A. 为CSS新特性提供polyfill
它的主要作用在于给予开发者更多开发CSS的自由度,推动CSS新特性发布的进程,同时为未来的那些像flexbox这样优秀的特性提供polyfill,让我们可以不再需要顾忌兼容性,而能够尽快地使用新发布的CSS特性,当然,CSS的生态也会因此更为繁荣。
举个例子,我们在使用ES6的Promise的时候,怎么考虑让它在低版本浏览器不报“Promise is undefined”的错误呢?很简单,只要加个promise-polyfill就可以了,如果你想一本万利,那么导入个babel-polyfill,所有(严格的说是大部分)ES6的新对象都可以放心用了。
试着想一下,假如Houdini比flex早出来10年,这个时候还需要担心flex兼容性吗?不需要了,我们可以从NPM社区上下一个包,这个前人写好的npm包注册了一个layout方法,你只要下载这个包,在index引用运行一下,然后可以肆无忌怛的通过使用flex了,想怎么浪就怎么浪
B. Houdini的作用是为CSS提供进一步的完善
Houdini出来是16年的事情了,当时的话大家都觉得个这个新东西挺有发展潜力的,但是我觉得嘛,要客观看待,Houdini做的事情,其实很多时候,原本我们就可以做了,举个例子:
-
Paint API: 在JS领域里直接使用Canvas标签和包装起来的相关函数也是可以做的
-
Layout API:提供的是大幅度的自定义布局的功能,但问题是。。。flexbox和grid已经把大多数场景给肝了。Layout要是早出来还好,这比flex完了这么多年,就感觉有点尴尬
-
Typed OM:提供了直接操作CSS属性的对象接口,但问题是CSSOM的标准出来也不少时间了呀,相比之下Typed OM的功能好像就失了一些新意。。。(某个表情包老头估计会说:别笔笔,一梭子ele.style.cssText不就完事了吗!)
-
其他,想到再更
我们可以理解为,Houdini在为一开始CSS没有设计想要,并设计进去的一些东西做一些补充(XX可能会迟到!但永远不会缺席。但问题是没打到卡是要扣工资的呀~)
啊~下面又到了我最喜欢的互怼环节了呀
-
告别CSS
-
为什么CSS一开始这么难学
-
前端工程师讨厌写CSS是什么心态?
为什么说Houdini是CSS漫长的成人礼?
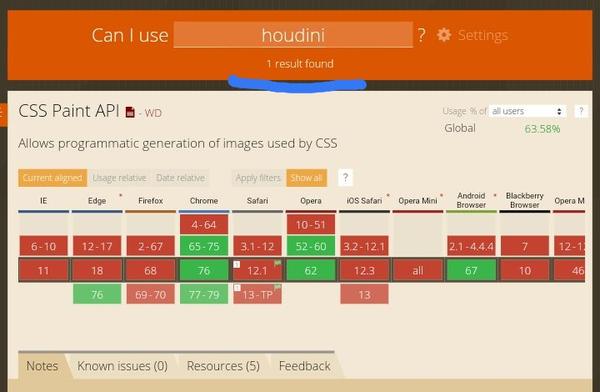
至今为止,刚刚在can i use上查到的结果显示,目前houdini的七大特性,除了Paint API和TypedOM外,其余几个API在浏览器上可以说都是全军覆没的状态(或者说刚刚萌芽更合适一些?),就算是Paint API也好,它也仅仅只在Edge76,Chrome66和Opera52以上实现了技术扎根, 其余浏览器,哪怕是IE,Firefox,Safari的最新版本,也都尚未实现
下面这张是谷歌上搜到的,2018年底制作,现在可以认为绝大部分仍然适用
可能有同学会问了,上面写的Chrome-Canary是什么意思呢?额。。。canary直译为“金丝雀”,属于和dev,beta相类似的版本的概念范畴,(你就理解为内测版吧,逃~)根据相关资料提示,Layout API在Chrome-Canary上实现部分支持,但是我试用了一下发现还是用不了(心塞),控制台CSS.layoutWorklet打出来是undefined,所以评论区有高人还请指教下啦~
Chrome-Canary中国区下载链接
实战Houdini之Paint API
那咱们就写一个咱们可以在Chrome上跑的demo好了
首先,我们需要编写一个JavaScript文件,我们命名为paint.js,然后通过registerPaint方法注册一个paint方法,paint方法可以绘制div的背景,例如下面我们把这个paint方法命名为circle,这意味着它可以通过background: paint(circle)去使用绘制的画布。我们上面也说过,我们注册paint方法时系统会提供ctx作为参数,这个ctx是HTML5/Canvas的2Dcontext的子集,实现了除了文字操作外的大多数方法和属性。(文字操作指的是ctx.fillText或者ctx.strokeText这一类方法)。
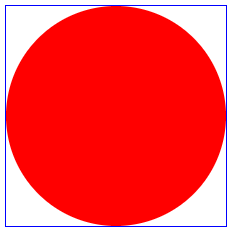
下面我们来通过JS注册一个paint方法,来为div添加一个background,这个paint方法命名为circle,它的功能是为div提供一个半径为Math.min(长,宽)的实心圆,圆的背景色可在CSS的上下文代码块中通过--color这个属性名指定。
paint.js的全部代码如下
// paint.js
registerPaint(‘circle‘, class {
// 决定了paint方法中props中能获取的CSS属性值
static get inputProperties() { return [‘--color‘]; }
// 绘制一个半径为长或宽的最小值的圆形作为背景
// ctx是Canvas的ctx的子集,实现了除文字操作外的大多数方法和属性
paint(ctx, size, props) {
// size表示使用该paint方法的div的长和宽
const width = size.width / 2;
const height = size.height / 2;
const radius = Math.min(width, height);
// props.get表示将根据inputProperties返回的键值从CSS代码块中获取相应属性
const color = props.get(‘--color‘);
// 给画笔着色
ctx.fillStyle = color;
// 开始动笔绘制
ctx.beginPath();
// 以width,height为圆心,radius为半径画圆圈,从0度画到360度
ctx.arc(width, height, radius, 0, 2 * Math.PI);
// 用fillstyle把圆圈轨迹内部进行颜色填充
ctx.fill();
// 搞定!
}
});
(代码中的具体API我们过会再仔细解释,我们先把代码跑通再说)
然后,仅仅这样做是不够的,我们还需要在主线程里,例如main.html的脚本里。通过下面这个API去加载我们刚刚定义的paint.js
CSS.paintWorklet.addModule(‘paint.js‘);
注意,paint.js内部会形成一个封闭而独立的,叫worklet的作用域,它和全局Window是不一样的!不要在这里尝试使用fetch等方法。
上面两步做完了,我们就可以使用CSS去使用我们刚刚定义的paint函数了
<!-- HTML -->
<div class="foo"></div>
<!-- CSS -->
<style>
.foo {
border: 1px solid blue;
width: 200px;
height: 200px;
/*指定背景色为红色*/
--color: red;
/*使用刚刚注册的paint方法*/
background-image: paint(circle);
}
</style>
github项目代码如下
https://github.com/penghuwan/houdini-module
好,我们回过头来解释下paint方法里面的逻辑
(1)size 它是一个对象,保存了使用这个定义paint方法的div的长和宽,可以分别通过size.width和size.height去访问
registerPaint(‘circle‘, class {
// ctx是Canvas的ctx的子集,实现了除文字操作外的大多数方法和属性
paint(ctx, size, props) {
// size表示使用该paint方法的div的长和宽
const width = size.width / 2;
const height = size.height / 2;
// ...
}
});
(2)props:我们可以通过props参数获取CSS上下文代码块(指的是paint(circle)在的那个代码块)的其他CSS属性,但是这个属性需要在inputProperties函数中进行声明,声明的方法是在函数中返回一个数组,数组项为属性名称
// paint.js
registerPaint(‘circle‘, class {
// 决定了paint方法中props中能获取的CSS属性值
static get inputProperties() { return [‘--color‘]; }
// ctx是Canvas的ctx的子集,实现了除文字操作外的大多数方法和属性
paint(ctx, size, props) {
const color = props.get(‘--color‘);
}
});
// style
.foo {
/*指定背景色为红色*/
--color: red;
/*使用刚刚注册的paint方法*/
background-image: paint(circle);
}
(3)ctx:这个参数上文已经多次介绍,这里不再赘述
警告,下面讲的都是当前没有任何stable浏览器可以运行的代码,我是根据W3C的草案和示范代码要求来的,正所谓——姜太公写代码,愿者Debug
Layout
<抱歉写的太累了,休息下,本部分待会再更>
Animation
<抱歉写的太累了,休息下,本部分待会再更>
Propertis和values
<抱歉写的太累了,休息下,本部分待会再更>
Typed OM
<抱歉写的太累了,休息下,本部分待会再更>
CSS!你的Houdini来啦
但是你用不了,哈哈哈哈!
本文完
参考资料
-
Houdini:CSS 领域最令人振奋的革新
-
Chrome提供的Houdini Demo
-
1中Demo的在线运行地址(注意很多是暂时跑不了的)
-
layout的API草案(W3C)
-
Painting API的入门指导
-
Parser API草案(W3C)
-
AnimationWorklet工作草案(W3C)
【CSS】Houdini, CSS的成人礼
标签:疑难 pat 字符串 foo 最新版 asi 在线 是什么 sass
原文地址:https://www.cnblogs.com/penghuwan/p/11407053.html