标签:als idt const top klist inter 效果 guide 问卷调查
1、先创建activity_alert_dialog.xml
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".AlertDialogActivity"> <androidx.constraintlayout.widget.Guideline android:id="@+id/guideline6" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" app:layout_constraintGuide_percent="0.08" /> <Button android:id="@+id/button7" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/btn5" app:layout_constraintBottom_toTopOf="@+id/guideline6" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="@+id/guideline6" /> <androidx.constraintlayout.widget.Guideline android:id="@+id/guideline7" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" app:layout_constraintGuide_percent="0.17920657" /> <Button android:id="@+id/button9" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/btn6" app:layout_constraintBottom_toTopOf="@+id/guideline7" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="@+id/guideline7" /> <androidx.constraintlayout.widget.Guideline android:id="@+id/guideline8" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" app:layout_constraintGuide_percent="0.30779755" /> <Button android:id="@+id/button10" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/btn7" app:layout_constraintBottom_toTopOf="@+id/guideline8" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.498" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="@+id/guideline8" /> <androidx.constraintlayout.widget.Guideline android:id="@+id/guideline9" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" app:layout_constraintGuide_percent="0.44" /> <Button android:id="@+id/button11" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/btn8" app:layout_constraintBottom_toTopOf="@+id/guideline9" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.498" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="@+id/guideline9" /> </androidx.constraintlayout.widget.ConstraintLayout>
2、AlertDialogActivity.java
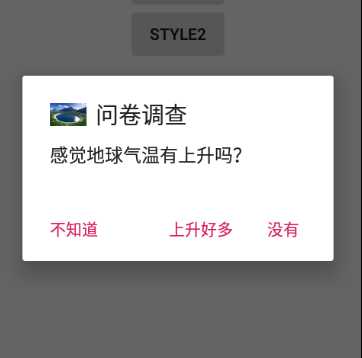
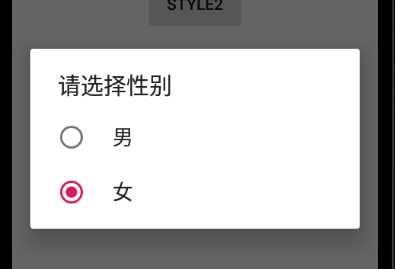
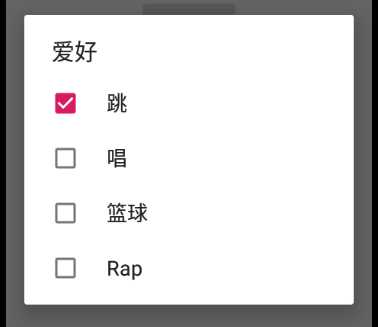
package com.example.myapplication; import androidx.appcompat.app.AlertDialog; import androidx.appcompat.app.AppCompatActivity; import android.app.DatePickerDialog; import android.content.DialogInterface; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.Toast; public class AlertDialogActivity extends AppCompatActivity { private Button btn7,btn9,btn10,btn11; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_alert_dialog); btn7 = findViewById(R.id.button7); btn9 = findViewById(R.id.button9); btn10 = findViewById(R.id.button10); btn11 = findViewById(R.id.button11); btn7.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { AlertDialog.Builder bulder = new AlertDialog.Builder(AlertDialogActivity.this); bulder.setTitle("问卷调查").setIcon(R.drawable.p2).setMessage("感觉地球气温有上升吗?") .setPositiveButton("没有", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialogInterface, int i) { Toast.makeText(AlertDialogActivity.this, "气温没有上升", Toast.LENGTH_SHORT).show(); } }).setNeutralButton("不知道", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialogInterface, int i) { Toast.makeText(AlertDialogActivity.this, "不知道", Toast.LENGTH_SHORT).show(); } }).setNegativeButton("上升好多", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialogInterface, int i) { Toast.makeText(AlertDialogActivity.this, "上升好多", Toast.LENGTH_SHORT).show(); } }).show(); } }); btn9.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { AlertDialog.Builder bulder = new AlertDialog.Builder(AlertDialogActivity.this); final String[] array = {"男","女"}; bulder.setTitle("请选择性别").setItems(array, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialogInterface, int i) { Toast.makeText(AlertDialogActivity.this, array[i], Toast.LENGTH_SHORT).show(); } }).show(); } }); btn10.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { AlertDialog.Builder bulder = new AlertDialog.Builder(AlertDialogActivity.this); final String[] array = {"男","女"}; bulder.setTitle("请选择性别").setSingleChoiceItems(array, 1, new DialogInterface.OnClickListener(){ @Override public void onClick(DialogInterface dialogInterface, int i) { Toast.makeText(AlertDialogActivity.this, array[i], Toast.LENGTH_SHORT).show(); } }).show(); } }); btn11.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { AlertDialog.Builder bulder = new AlertDialog.Builder(AlertDialogActivity.this); final String[] array = {"跳","唱","篮球","Rap"}; final boolean[] isSelected = { true,false,false,false}; bulder.setTitle("爱好").setMultiChoiceItems(array, isSelected, new DialogInterface.OnMultiChoiceClickListener() { @Override public void onClick(DialogInterface dialogInterface, int i, boolean b) { Toast.makeText(AlertDialogActivity.this, array[i]+b, Toast.LENGTH_SHORT).show(); } }).show(); } }); } }
3、效果:



标签:als idt const top klist inter 效果 guide 问卷调查
原文地址:https://www.cnblogs.com/zoro-zero/p/11408077.html