标签:var 表数 遍历 匿名函数 code family 列表 let 执行
ECMAScript中的对象其实就是一组数据(属性)和功能(方法)的集合,是一种复杂的引用数据类型,引用数据类型的函数和数组也可以看成是一种特殊的对象。
1.对象的创建
可以使用构造函数创建对象(Object是所有对象的根对象,一个普通对象都会直接间接的继承Object),如:
var person = new Object();
person.name = "briup";
person.age = 22;
也可以使用对象字面量表示法创建对象,不同的属性之间用‘,‘分割,属性名和属性值之间用‘:‘分割,属性名可以不使用双引号,当属性名中包含特殊字符一定使用单/双引号,属性值一般为常量或者具体的值,也可以变量,如:
var person = {
name : "briup",
age : 22
};
2.对象属性的访问与删除
使用点表示法访问属性:右侧必须是以属性名称命名的简单标识符,如person.name;
使用中括号表示法访问属性:中括号中必须是一个计算结果为字符串的表达式,可以通过变量访问属性,如果属性名中含语法错误的字符,或者属性名使用的是关键字或保留字,可以使用中括号表示法访问,如person["name"]。
使用delete删除属性:如delete obj1.name。delete只是断开了属性和宿主对象的联系,而不会操作属性区中的属性,并且delete只会删除自有属性,不能删除继承属性。在销毁对象时,为了防止内存泄露,遍历对象中的属性,依次删除所有属性。
3.对象属性的检测
in可以检测某属性是否是某对象的自有属性或者是继承属性;
hasOwnProperty()可以检测给定的属性是否是对象的自有属性,对于继承属性将返回false;
propertyIsEnumerable()可以检测给定的属性是否是该对象的自有属性,并且该属性是可枚举的。通常由JS代码创建的属性都是可枚举的,但也可以使用特殊的方法改变可枚举性。例如:
var o = {
x:1
}
console.log(x in o); //true x为o的属性
o.hasOwnProperty("x"); //true x为o的自有属性
o.hasOwnProperty("y"); //false o中不存在属性y
o.hasOwnProperty("toString"); //false toString不属于自有属性
o.propertyIsEnumerable(“x”); //true 自有属性可枚举
o.propertyIsEnumerable(“toString”); //false 继承属性不可枚举
因为所有对象都继承了Object,所以Object类型具有的任何属性和方法也同样存在于其他对象中。Object中常用的方法:
constructor; //保存用户创建当前对象的函数
hasOwnProperty(propertyName); //检查给定的属性名是否是对象的自有属性,
toString(); //返回对象的字符串表示
valueOf(); //返回对象的字符串,数值,布尔值的表示。
propertyIsEnumerable(propertyName); //检查给定的属性在当前对象实例中是否存在
isPrototypeOf(object); //检查传入的对象是否是原型
toLocaleString(); //返回对象的字符串表示,该字符串与执行环境的地区对应
4.对象的遍历
使用增强for循环遍历对象及其属性,如:
var obj = {
name:"terry",
age:12
}
for(var key in obj){
//获取属性值
var value = obj[key];
console.log(key, value);
}
obj可以为对象或者数组;key表示对象的属性名或者是数组的索引;在运行的时候,每次从obj中获取一个属性名或者索引赋值给key(如果数组中存放的是对象,则正常打印索引,对象则调用toString()打印对象的属性名和属性值),然后执行循环体。
5.对象序列化
对象序列化是指将对象的状态转换为字符串,也可以反序列化,将字符串还原为对象函数。RegExp,Error对象,undefined值不能序列化和反序列化。
JSON.stringify(obj); //将对象序列化为Json字符串,只能序列化对象可枚举的自有属性
JSON.parse(jsonStr);//反序列化
6.函数的介绍
函数允许我们封装一系列代码来完成特定任务。当想要完成某一任务时,只需要调用相应的代码即可。浏览器为我们提供了很多内置方法,我们不需要编写代码,只需要调用方法即可完成特定功能,比如排序、反转等数组操作函数,生成随机数函数等。
7.函数的声明
函数由function关键字声明,后面紧跟函数名,函数名后面为形参列表,列表后大括号括起来的内容为函数体。也可以将一个匿名函数(没有函数名的函数)赋值给一个函数变量,这种方式成为函数表达式。
函数声明:
function 函数名(形参列表){
//函数体
}
函数表达式:
var 函数名 = function 函数名(形参列表){
//函数体
}
解析器在向执行环境中加载数据时,会率先读取函数声明,并使其在执行任何代码之前可用;但对于函数表达式来说,当执行器执行到函数表达式代码的时候才会真正的解释执行。
8.函数的内部属性
只有在函数运行的时候才能确定其值的属性,只能在函数内部访问。
函数的内部属性主要有三种:
形参:接收实参的快捷方式
arguments:以类数组对象接收所有的实参,arguments:{0:实参1,1:实参2,2:实参3}
this:当前对象(执行环境对象)
this的取值与该函数的调用方式有关:
如果函数使用"()"来调用,那看一下"()"前面是不是函数名,如果是,看函数名前面有没有对象,如果有,this指向该对象,否则指向全局对象(window/global);
如果通过call,apply来调用,this为发生调用动作的对象。
函数还有个length属性(非内部属性),用来确定形参的个数。
9.函数的调用
函数声明好之后并不会直接允许,需要进行调用才能运行。调用方法主要有:
函数名(实参列表);
函数名.call(执行环境对象this,实参列表);
函数名.apply(执行环境对象this,实参列表数组);
10.作用域相关问题
如果一个变量声明在函数中,那么这个变量只能在函数中访问,当函数执行完毕后,这个变量就会被释放掉。
除了在函数内的特点之外,JavaScript中的var不存在局部作用域,注意不要重复声明,ECMAScript新版本中推荐使用let来声明变量。当以下代码运行在nodejs中时,a访问不到;但当它运行在浏览器中时,a的值为3。
function foo(){
if(true){
// 局部作用域,a只能在当前代码块生效
var a = 3;
}
console.log(a);
}
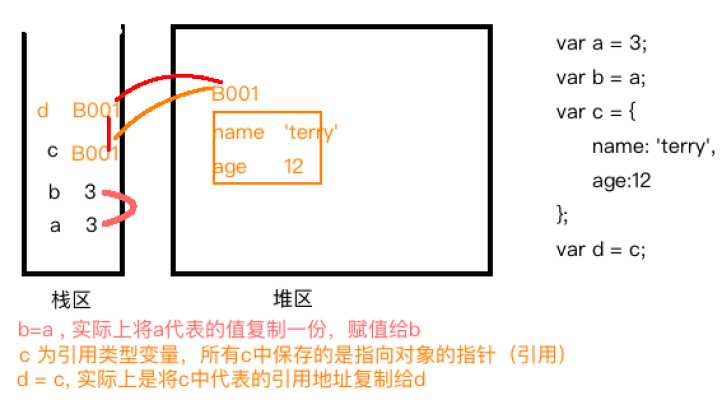
11.值传递与引用传递
基本数据类型的变量可以直接操作保存在变量中的实际的值,参数传递的时候传递的是实际值,即复制时在栈区将和原变量相同的值复制一份给新变量,作为新变量的值。
引用数据类型的变量不能直接操作对象的内存空间,只能操作对象的引用。可以为引用类型变量添加属性和方法,也可以改变和删除其属性和方法。参数传递的时候传递的是引用地址,即复制时是把原变量中保存的堆内存对应地址复制一份给新变量,作为新变量的值。

标签:var 表数 遍历 匿名函数 code family 列表 let 执行
原文地址:https://www.cnblogs.com/wodeqiyuan/p/11408569.html