标签:info function 数组 部分 return OLE int() 等等 制造
JavaScript诞生的初衷,是为了减轻网站中表单验证部分对后台服务器和用户双方造成的负担,使一些基础数据检验在前台页面就能够完成,而不用浪费后台服务器资源,同时也减轻了后台验证时返回的页面跳转动作带来的网络负担。
JavaScript最初的名字叫LiveScript,后来为了搭上媒体上热炒的java顺风车(蹭热度),在正式发布前夕改名为JavaScript。由于浏览器厂商对脚本控制的不同实现方式,当时的JavaScript有着不同的版本,但在欧洲计算机制造商协会ECMA定义了ECMAScript标准后,各浏览器厂商就致力于将ECMAScript作为各自实现JavaScript的基础。
JavaScript由三部分组成:ECMAScript(JavaScript语法标准)、DOM(文档对象模型,可以理解为JS操作HTML)、BOM(浏览器对象模型,可以理解为JS操作浏览器)。
所有主流浏览器中都具备着JS解释器,用于解释执行JavaScript脚本。Google公司的v8引擎JavaScript解释器后来发展成为了nodeJS,nodeJS使得JavaScript代码不仅可以运行在浏览器端,还可以运行在服务器端,让JavaScript具备了编程语言的能力。JavaScript运行在浏览器端能做的有动画,表单验证,ajax数据交互等等,而运行在服务器端能做的有JS转换,代码编译,操作数据库,操作流,网络编程,ioT(物联网)等等。
JavaScript变量的数据类型取决于值的类型,属于一种弱类型语言(变量的数据类型取决于变量声明的属于强类型语言),并且可以随值类型的改变而改变变量类型。
JavaScript的基本数据类型有:number(各种进制表示的数字类型)、string(字符串类型)、boolean(布尔类型)、null(空对象类型)和undefined(未定义类型)。NaN、Infinity分别表示非数字和无穷值。
“typeof 变量”表达式可以得到字符串表示的变量类型名;“isNaN(变量)”表达式可以判断出变量是否不是number(数字类型);“isFinite(变量)”表达式可以判断变量是否为有穷数(JavaScript认为0出现在除运算中时表示无穷小的数,因而结果可能出现无穷数)。
虽然顺序执行是JavaScript的语言特性,但JavaScript会在执行前先提取出全文声明的变量,使得下文才声明的变量在上文就可以使用,只是变量类型为undefined,但如果使用全文都未声明过的变量则会报错。
JavaScript的引用数据类型有:数组类型、函数类型和对象类型。
基本数据类型的值保存在栈区;引用数据类型的引用地址保存在栈区,其内容保存在堆区。
1.算术运算符(略)
2.一元运算符
递增减运算符,如:
++代表自增,--代表自减。当它们前置于数时表示该数先自增、自减再参与其它运算;当它们后置于数时表示该数先参与其它运算,再自增、自减,如:
var a = 3;
var b = 1;
var result = ++a+b++;
++a; //a = 4;
a+b //result = 5;
b++ //b = 2;
+代表加,也代表正数,还可以将其他数据类型转换为数字类型,如:
+true //1
+‘11‘ //11
-代表减,也代表负数,还可以将其他数据类型转换为数字类型,如
-(-true) //1
-(-‘11‘) //11
3.赋值和比较运算符
“=”是赋值运算符,将等号右边的值赋给等号左边。“==”表示两边的值相等,“===”表示两边的数据类型和值都相等,“!==”表示两边的数据类型不等但值相等,常用于判断。
4.逻辑运算符(短路运算符部分)
(1)“&&”表示逻辑与,当第一个表达式为假的时候,不再计算第二个表达式,整个表达式的结果由第一个表达式来决定,此时会返回第一个表达式的运算结果,即如果第一个操作数是false,null,undefined,NaN,0或者""(在布尔类型中表示false),结果会返回该值;如果第一个数是其它,结果会返回第二个数。如:
var s1 = 8;
var s2 = "briup";
var s3 = "";
var result = s3 && s2; //””空字符串
var result2 = s1 && s2; //briup
(2)“||”表示逻辑或,当第一个表达式为真的时候,整个表达式的结果就为真,不再计算第二个表达式,此时会返回第一个表达式,即如果第一个操作数不是false,null,undefined,NaN,0或者"",结果会返回该值;如果第一个操作数是null,NaN,undefined,false,0或者"",结果会返回第二个操作数。
(3)“!”表示非,该操作符应用于任何类型的数值都返回一个布尔类型的值,它会先将任意类型的数值转换为Boolean,然后取反,如:
!a //等价于!Boolean(a),a为非0的number时返回false
!0 //true
!"" //true
!NaN //true
!false //true
连用两次逻辑非 ,就可以将任意数据类型转化为Boolean类型
!!a //等价于Boolean(a),a为非0的number时返回true
!!"" //false
5.三目运算符(“?”与“:”的组合)
variable = boolean_expression ? true_value : false_value;
如果boolean_expression为true,则将true_value赋给variable,否则将false_value赋给variable。
6.使用“+”运算的几种情况(以m+n为例)
当m,n不为String,Object类型的时候,先将m,n转换为Number类型,然后再进行计算,如:
true + false; //1;number(true)+number(false);
true + 1; //2;number(true) + 1
null + undefined; //NaN;number(undefined) + number(NaN)
当m,n有一个为String,无论另一个操作数为非对象的其它类型时,都要转换为String,然后再进行字符串拼接运算,如:
"1" + true; // 1true
"1" + undefined; // 1undefined
"1" + 1; // 11
当m,n 有一个为对象,如果该对象既重写toString,又重写了valueOf方法,就会先调用valueOf方法获取返回值,将该返回值和另外一个操作数进行运算。如果该对象没有重写valueOf方法,将调用toString方法获取返回值(字符串),将该返回值和另外一个操作数进行运算(字符串拼接),如:
var o = {
name:"briup",
valueOf:function()
return "1";
}
}
o+1; //2;(1+1)
7.类型转换小结
(1)其他数据类型转换为number主要通过Number()函数、parseInt()函数、parseFloat()函数这三种形式。
通过Number()函数转化,例如:
如果转换的值是null,undefined,boolean,number
Number(true); //1
Number(false); //0
Number(null); //0
Number(undefined); //NaN
Number(10); //10(如果是数字值则原样输出)
如果转换的值是string
Number("123"); //123;如果仅包含数值,转换为对应的数值
Number("234.1"); //234.1;解析为对应的小数
Number("+12.1"); //12.1;首位为符号位,其余为为数值,转换为对应的数值
Number("1+2.3"); //符号位出现在其他位置,解析为NaN
Number("0xa"); //10;如果仅包含十六进制格式,转为为对应的十进制的值
Number("010"); //【注意!】不会当做八进制被解析,结果为10
Number(""); //空字符串被转换为0
Number("123ac"); //包含其他字符,解析为NaN
Number(" 12"); //12
通过parseInt()函数转化,例如:
如果转换的值是null,undefined,boolean,均转换为NaN
如果转换的值是Number
parseInt(10); //10;如果是整数值,原样输出
parseInt(10.3); //10;如果是小数,舍去小数点一级后面的内容
如果转换的值是string
parseInt("123"); //123;如果仅包含数值,转换为对应的数值
parseInt("234.1"); //234;小数点后面的数值省略
parseInt("+12.1"); //12;首位为符号位,其余为为数值,转换为整数
parseInt("1+2.3"); //1;符号位出现在其他位置,保留符号位前面的数值
parseInt("0xa"); //10;如果仅包含十六进制格式,转为为对应的十进制的值
parseInt("010"); //【注意!】不会当做八进制被解析,结果为10
parseInt(""); //空字符串被转换为NaN
parseInt("1+2.3"); //1;如果首位为数值,依次向后解析,找到连续的数值,直到遇到第一个非数值的,将之前获取的数值转换为number返回
parseInt("123ac"); //123;
通过parseInt()函数转化,例如:
如果转换的值是null,undefined,boolean,均转换为NaN
如果转换的值是Number
parseFloat(10); //10;如果是整数值,原样输出
parseFloat(10.1); //10.1;如果是小数,保留小数点,但如果是10.0,结果为10
如果转换的值是string
parseFloat("123"); //123;如果仅包含数值,转换为对应的数值
parseFloat("234.1"); //234.1;保留小数点后面的数值
parseFloat("+12.1"); //12;首位为符号位,其余为为数值,转换为整数
parseFloat(“1+2.3”); //1;符号位出现在其他位置,保留符号位前的数值
parseFloat(“0xa”); //【注意!】不会当做十六进制来解析,结果为0
parseFloat("010"); //【注意!】不会当做八进制被解析,结果为10
parseFloat(""); //空字符串被转换为NaN
parseFloat("1+2.3"); //1;如果首位为数值,依次向后解析,找到连续的数值,直到遇到第一个非数值的,将之前获取的数值转换为number返回
parseFloat("123ac"); //123;
(2)除了null,undefined,其他三种基本数据类型的变量均有一个toString()函数,该函数可以获取该变量指定值的字符串表示,通常使用它来将其它类型转换为string类型,例如:
var a = true;
a.toString(); //"true"
如果变量为number类型,默认情况下toString()是以十进制格式返回数值的字符串表示,通过传递参数,可以输入以二进制,八进制,十六进制乃至任意有效进制格式的字符串值,例如:
var num = 10;
num.toString(); //"10”
num.toString(2); //"1010”
num.toString(8); //"12”
num.toString(16); //"a”
String()函数则可以将其他任意基本数据类型的值转换为字符串,包括null,undefined。
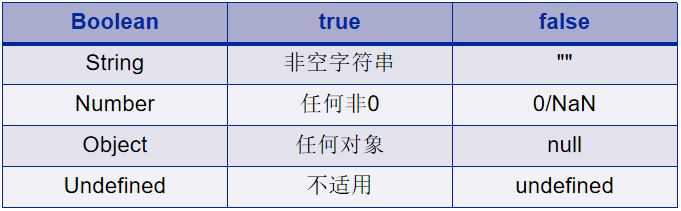
(3)任意其他数据类型都可以转换为布尔类型,转换参照下表:

标签:info function 数组 部分 return OLE int() 等等 制造
原文地址:https://www.cnblogs.com/wodeqiyuan/p/11408503.html