标签:scope alert 模式 oauth 服务 his dial 公众号 todo
开发微信公众号时,需要获取到用户的信息,因而不得不设计到微信公众号授权问题(本质是利用OAuth登陆)
申请开发环境微信公众号

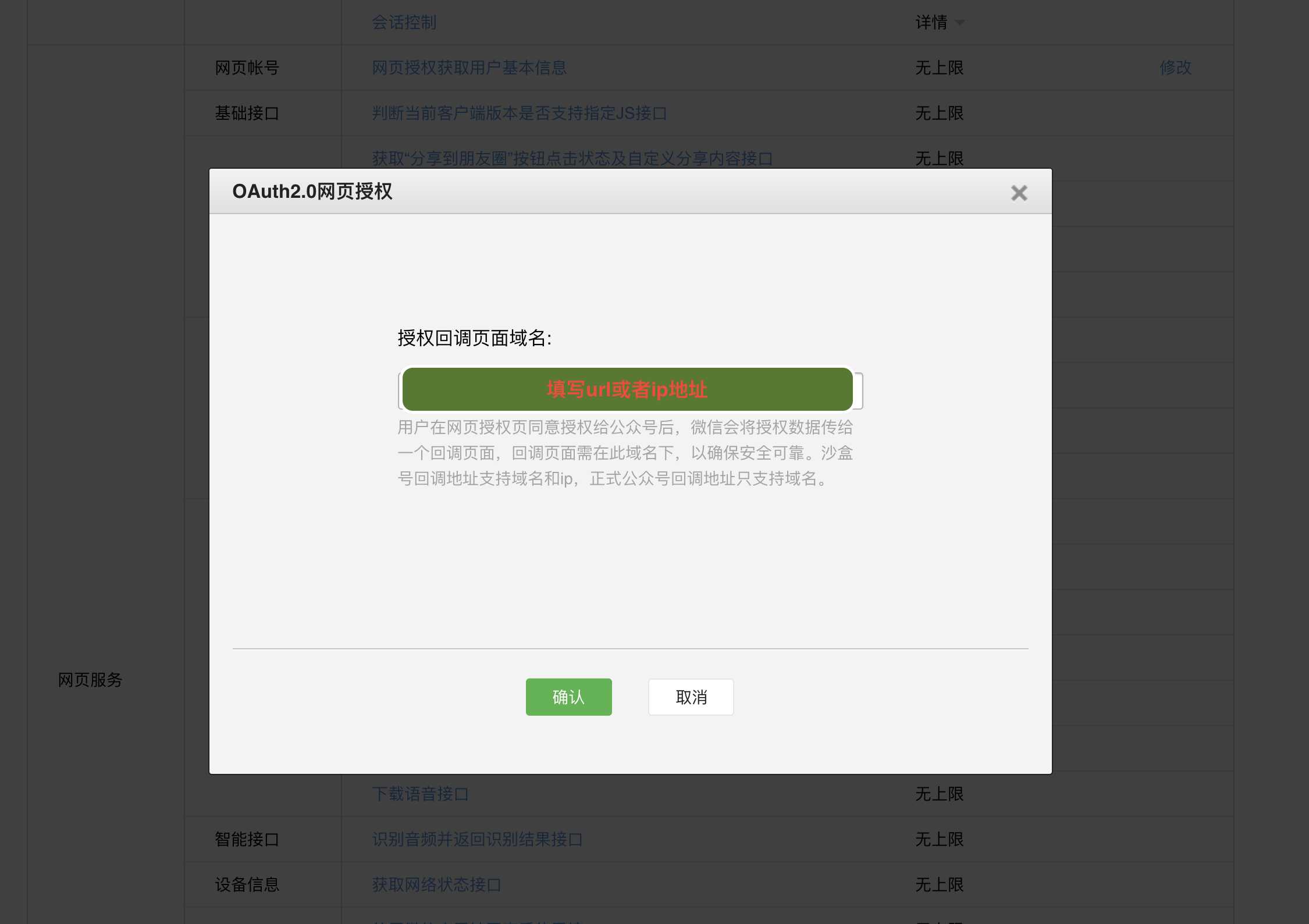
appid找到对应的网页授权获取用户基本信息,添加域名


填写的
域名本地服务器地址(域名 / ip)即可,不区分内网还是外网
https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect在微信开发者工具中输入上述地址,修改后的地址
跳转回来,地址栏会携带 code参数,拿到参数进行请求,具体的用户信息,需要后台根据传递的 code 来进行请求
code [vue]
getCode () {
const code = location.href.split('?')[1]
if (!code) return {}
const obj = {}
code.split('&').forEach(item => {
const arr = item.split('=')
obj[arr[0]] = arr[1]
})
return obj
},
getLogin () {
const { code } = this.getCode()
if (!code) {
this.$dialog.toast({
mes: '请授权登陆',
timeout: 1500,
icon: 'error'
})
return
}
const PARAMS = {
code
}
// login 后台提供的接口
this.$fetch.post(login, PARAMS).then(res => {
/**
* TODO: 若token没值
*/
const { token } = res.data
this.$store.dispatch('saveToken', token)
}).catch(_ => {
this.$dialog.toast({
mes: '登陆失败',
timeout: 1500,
icon: 'error',
callback: () => {
this.$dialog.alert({ mes: '给你一次重来的机会!' })
}
})
})
},标签:scope alert 模式 oauth 服务 his dial 公众号 todo
原文地址:https://www.cnblogs.com/sinosaurus/p/11408507.html