标签:层叠样 margin 内容 微软雅黑 浏览器 visit 图片 修改 签名
u 表单的作用:用来收集用户的信息的;
表单框 :
表单 ?表单的作用:用来收集用户的信息的; 表单框 : <form name="表单名称" method="post/get" action="提交地址"> </form> <input type="text" value="默认值"/> 文本框 <input type="password" /> 密码框 <input type="submit" value="按钮内容" /> 提交按钮 <input type="reset" value="按钮内容" /> 重置按钮 <input name="‘" type="button" value=“按钮内容” /> 按钮 (button和submit的区别是 ,submit是提交按钮 起到提交信息的作用,button只起到跳转的作用,不进行提交。)
CSS(cascading style sheets) 汉译为层叠样式表,是用于控制网页样式
CSS层叠性是指CSS样式在针对同一元素设置同一属性时,依据层叠规则(权重)来处理冲突,选择应用权重高的CSS选择器所指定的属性,一般也被描述为权重高的覆盖权重低的,因此也称作层叠它的上级标签的样式会自动继承到其所有下级标签
1.行内样式表(行间样式,内联样式,嵌入式样式)
语法:<标签 style=“属性:属性值;属性:属性值;”></标签>
例如:<p style=”color:red;”>这是内容</p>
实际工作中不用,出错调式的时候用
2、内部样式表(嵌套到页面中)
创建语法:
<style type="text/css">
css语法 例如:div {width:200px;}
</style>
注:使用style标记创建样式时,最好将该标记写在<head></head>之间;
用的比较少,不方便维护,写小的案例效果的时候比较适用
3、引用外部样式表
(1) 引用写法:
<link href="目标文件路径" rel="stylesheet" type="text/css" />
说明:
写在<head>与</head>之间。
rel:用于定义文档关联,表示关联样式表;
type:定义文档类型;
外部链接最常用并且可以多用,结构清晰,方便后期维护修改
(2)、导入写法
<style type="text/css">
@import url("目标文件的路径及文件名全称");
</style>
注:@和import之间没有空格 url和小括号之间也没有空格;必须结尾以分号结束;
行内样式的作用域是当前标签,内部样式的作用域 是当前文件,外部样式表的作用域是有关联的所有文件。
行内样式表的优先级别最高
内部样式表与外部样式表的优先级和书写的顺序有关,后书写的优先级别高。
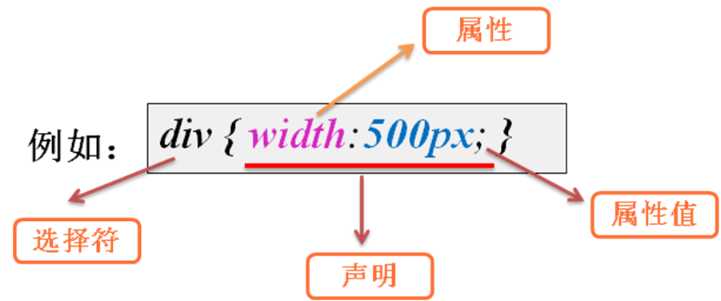
CSS语法由两部分组成:选择器(选择符)、声明
选择器 {属性: 属性值; }

选择器(符)的定义
选择符表示要定义样式的对象,可以是元素(标签)本身,也可以是一类元素或者制定名称的元素.
(1)标签选择器(类型选择器/元素选择器):
标签选择符是根据html语言中的标记来直接定义
语法:标签名称 {属性:属性值;}
实例: div { width: 30px;}
用法:
当统一文档某个元素的显示效果时,可以使用标记(类型)选择符;
类选择器( class选择器)
语法:.class名称{属性:属性值;}
说明:
(3)id 选择器
语法: #id名{属性:属性值;}
说明:当我们使用id选择符时,应该为每个元素定义一个id属性;
如:<div id="top"></div>
起名时要取英文名,不能用关键字:(所有的标记和属性都是关键字)
(1)可以给每个元素使用id选择符,但id是元素的唯一标识符,不可出现重复的id名;
(2) 最大的用处:创建网页的外围结构。
(4) 通配符:*
语法:* {属性:属性值;( padding:0; margin:0;)}
用法:常用来重置样式。
(5)伪类选择器
a:link {color: #FF0000;} /* 超链接的初始状态 */
a:visited {color: #00FF00;} /* 超链接被访问后的状态*/
a:hover {color: #FF00FF;} /* 鼠标划过超链接时的状态*/
a:active {color: #0000FF;} /* 鼠标按下时超链接的状态 */
注意:
按照以上顺序编写都可正常显示样式,否则部分效果失效
(6)群组选择器(集合选择器)
语法:选择器1,……,选择器5 {属性:属性值;}
说明:当有多个选择器应用相同的样式时,可以将每个选择器用“,”分隔的方式,合并为一组。
实例:.div, #div, p{width:100px;}
(7) 包含选择器(后代选择器)
语法: 选择器1 选择器2{属性:属性值;}
说明:选择器1和选择器2用空格隔开,含义就是选择器1中包含的所有子选择器2;
实例: div ul li { height:200px; }
(8) 属性选择器
语法: [class=“box”]{属性:属性值;}
说明:元素中必须包含此属性
实例: [ class=”box”] { height:200px; }
标签:层叠样 margin 内容 微软雅黑 浏览器 visit 图片 修改 签名
原文地址:https://www.cnblogs.com/hudunyu/p/11409916.html